打包vue.js项目的操作步骤
这篇文章主要介绍了打包vue.js项目的操作步骤,具有一定借鉴价值,需要的朋友可以参考下。下面就和我一起来看看吧。
成都创新互联是一家专注于成都网站建设、成都网站制作与策划设计,金寨网站建设哪家好?成都创新互联做网站,专注于网站建设十年,网设计领域的专业建站公司;建站业务涵盖:金寨等地区。金寨做网站价格咨询:18982081108
打包vue.js项目的方法:首先打开“webpack.dev.conf.js”文件;然后修改build下的assetsPublicPath;最后终端运行“npm run build”命令即可。
本教程操作环境:windows7系统、webstorm2017.1.4&&vue2.0版本、Dell G3电脑。
vue项目打包步骤
vue项目打包
一、终端运行命令 npm run build
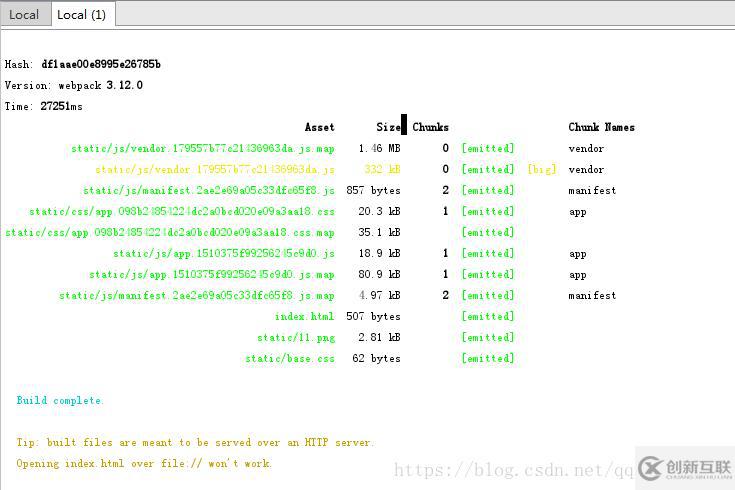
二、打包成功的标志与项目的改变,如下图:

.jpg)
3、点击index.html,通过浏览器运行,出现以下报错,如图:
.jpg)
四、那么应该如何修改呢?
具体步骤如下:
1、查看package.js文件的scripts命令
2、打开webpack.dev.conf.js文件,找到publicPath: config.dev.assetsPublicPath,按Ctrl点击,跳转到index.js文件
3、其中dev是开发环境,build是构建版本,找到build下面的assetsPublicPath: '/',然后修改为assetsPublicPath: './',即“/”前加点。
4、终端运行 npm run build 即可。
此时点击index.html,通过浏览器运行便,会发现动态绑定的static的图片找不到,故static必须使用绝对路径。将图片路径修改为绝对路径,至此,打包完成。
以上就是打包vue.js项目的操作步骤的详细内容了,看完之后是否有所收获呢?如果想了解更多相关内容,欢迎来创新互联行业资讯!
网站名称:打包vue.js项目的操作步骤
URL地址:https://www.cdcxhl.com/article18/gphpdp.html
成都网站建设公司_创新互联,为您提供品牌网站制作、网站改版、品牌网站设计、手机网站建设、搜索引擎优化、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 所谓动态网站和静态网站的两种解释 2020-04-22
- 动态页面如何把网站优化做得更好? 2016-06-16
- 动态内容的平衡有妙招! 2014-02-21
- 新闻动态网站系统开发中的安全性问题 2022-04-29
- 静态页面网站打开速度相对性比动态网站快 2016-11-07
- 杭州网站建设-PHP在动态网站开发中的发展前景 2021-12-15
- SEO优化中动态页面、静态页面和伪静态页面哪个好? 2015-01-31
- 浅谈动态网站建设编程语言ASP和脚本语言JavaScript 2021-07-05
- 做动态网站好还是静态网站好 2021-10-18
- 做网站动态语言的选择很重要 2016-11-01
- 动态页面和静态页面的区别 2016-09-17
- 成都网站建设公司浅析静态与动态网站的区别 2023-03-04