TabLayout+ViewPager实现切页的示例代码
安卓使用TabLayout+ViewPager+Fragment 实现页面切换,可实现左右滑动切换视图界面和点击切换
万全网站建设公司成都创新互联,万全网站设计制作,有大型网站制作公司丰富经验。已为万全千余家提供企业网站建设服务。企业网站搭建\外贸营销网站建设要多少钱,请找那个售后服务好的万全做网站的公司定做!
可自定义菜单栏是在顶部还是在底部
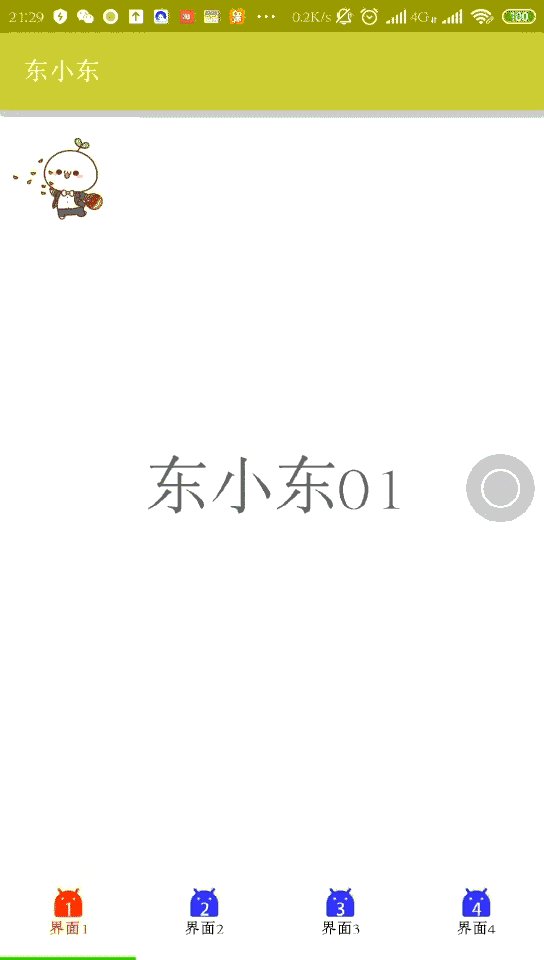
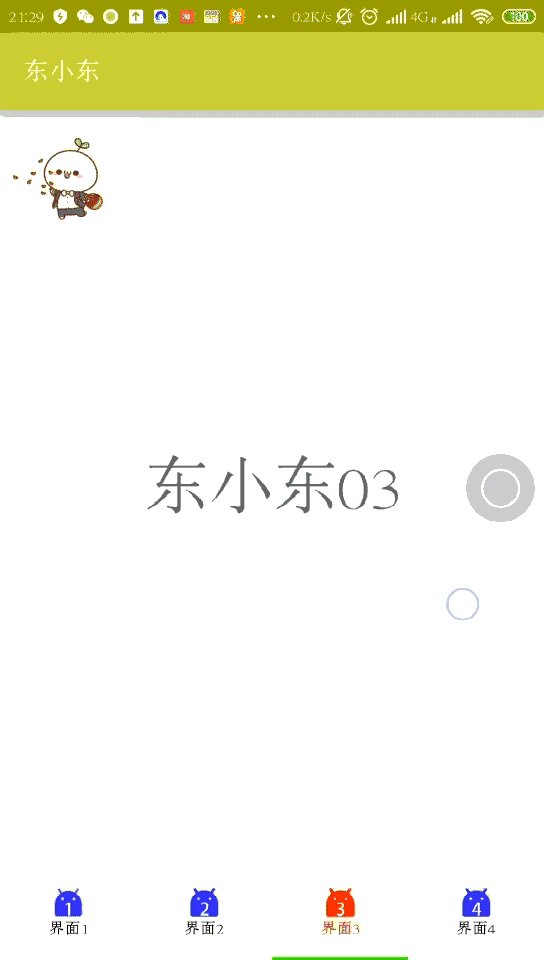
一、实现效果:

二、实现过程:
2.1 一些重要的设置
添加必须依赖:
因为需要使用:import android.support.design.widget.TabLayout;,所以必须添加下列依赖
compile 'com.android.support:design:23.3.0'
主布局文件编写:
顶部或者底部显示,只要更改ViewPager和TabLayout排列顺序即可
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:paddingBottom="0dp"
android:paddingLeft="0dp"
android:paddingRight="0dp"
android:orientation="vertical"
android:paddingTop="0dp"
tools:context="com.example.fafa.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<!--
app:tabIndicatorColor="" 指示器颜色
app:tabIndicatorHeight="" 指示器高度,设置为0就是没有指示器
app:tabTextColor="" Tab文本默认颜色
app:tabSelectedTextColor="" Tab文本被选中后的颜色
app:tabTextAppearance="" 为Tab文本设置样式,一般是需要为Tab加图标时使用
app:tabMode="" 只有两个值:fixed、scrollable
其中 fixed用于标题栏少的情况,每个Tab可以平分屏幕宽度
其中 scrollable用于标题栏多出屏幕的情况,如果标题栏少的时候用很难看,占不满屏幕
app:tabGravity="center" 整体居中,不可与上共用
app:tabBackground="" TabLayout背景,和android:background=""效果一样
app:tabGravity="" 对齐方式: 居中显示center、fill填满
-->
<android.support.design.widget.TabLayout
android:id="@+id/tabs2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
app:tabMode="fixed"
app:tabIndicatorColor="@color/colorLv"
app:tabTextColor="@android:color/black"
app:tabSelectedTextColor="@color/colorred"
/>
</LinearLayout>2.2 仅字符菜单栏显示实现:
未加入图片显示,实现较为简单

基本逻辑代码:
每个界面使用不同的fragment,进行一 一对应
import android.support.design.widget.TabLayout;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout = (TabLayout) findViewById(R.id.tabs2);
viewPager = (ViewPager) findViewById(R.id.viewpager);
//设置界面文件和文字一一对应
final Fragment[] fragments = {new Fragment0(), new Fragment1(), new Fragment2()};
final String[] titles = {"界面1", "界面2", "界面3"};
//添加tablayout中的竖线,每一项的中间分隔线
//LinearLayout linearLayout = (LinearLayout) tabLayout.getChildAt(0);
// linearLayout.setShowDividers(LinearLayout.SHOW_DIVIDER_MIDDLE);
// linearLayout.setDividerDrawable(ContextCompat.getDrawable(this, R.mipmap.fg));
//每项只进入一次
viewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return fragments[position];
}
@Override
public int getCount() {
return fragments.length;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
});
tabLayout.setupWithViewPager(viewPager);
tabLayout.getTabAt(1).select();//设置第一个为选中
}
}2.3 字符和图片菜单栏实现
图片加汉字菜单栏,菜单栏每项都是一个视图可以自定义设计

菜单栏每项的布局文件设计:
一个图片显示和一个文字显示,定义为垂直布局,其中android:layout_gravity="center"是把控件居中,这里不写,在菜单栏显示时可能会出现错位
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:id="@+id/item_view"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:src="@mipmap/ic_launcher"
android:id="@+id/item_img"
android:layout_gravity="center"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:text="xxxx"
android:layout_gravity="center"
android:id="@+id/item_text"
android:layout_height="wrap_content" />
</LinearLayout>主布局文件更改:
在主布局文件的<android.support.design.widget.TabLayout>更改android:layout_height="70dp",表示其菜单栏的高度改变。
定义必要的类变量:
private ViewPager viewPager;
private TabLayout tabLayout;
//设置界面文件和文字一一对应
private Fragment[] Lfragments = {new Fragment0(), new Fragment1(), new Fragment2(),new Fragment3()};
private String[] Ltitles = {"界面1", "界面2", "界面3","界面4"};
//未选中图片
private int[] Limg = {R.mipmap.an1,R.mipmap.an2,R.mipmap.an3,R.mipmap.an4};
//选中图片
private int[] Limgn = {R.mipmap.ann1,R.mipmap.ann2,R.mipmap.ann3,R.mipmap.ann4};
//配置默认选中第几项
private int ItemWhat=1;数据初始化及基本界面加载:
//只进入一次,初始化
viewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return Lfragments[position];
}
@Override
public int getCount() {
return Lfragments.length;
}
@Override
public CharSequence getPageTitle(int position) {
return Ltitles[position];
}
});
//绑定
tabLayout.setupWithViewPager(viewPager);
//设置默认选中页,宏定义
tabLayout.getTabAt(ItemWhat).select();
viewPager.setOffscreenPageLimit(3); //设置向左和向右都缓存的页面个数
//初始化菜单栏显示
for (int i = 0; i < tabLayout.getTabCount(); i++) {
//寻找到控件
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.items, null);
LinearLayout mTabView = (LinearLayout) view.findViewById(R.id.item_view);
TextView mTabText = (TextView) view.findViewById(R.id.item_text);
ImageView mTabIcon = (ImageView) view.findViewById(R.id.item_img);
mTabText.setText(Ltitles[i]);
mTabIcon.setImageResource(Limg[i]);
//设置不可点击
// mTabView.setClickable(true);
//更改选中项样式
if(i==ItemWhat){
mTabIcon.setImageResource(Limgn[i]);
mTabText.setTextColor(ContextCompat.getColor(this, R.color.colorRed));
}
//设置样式
tabLayout.getTabAt(i).setCustomView(view);
}监听选择事件:
//是否选中监听
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//选中时进入,改变样式
ItemSelect(tab);
//onTabselected方法里面调用了viewPager的setCurrentItem 所以要想自定义OnTabSelectedListener,也加上mViewPager.setCurrentItem(tab.getPosition())就可以了
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
//未选中进入,改变样式
ItemNoSelect(tab);
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
//重新选中
}
});选中和非选中,更改其中显示样式:
//某个项选中,改变其样式
private void ItemSelect(TabLayout.Tab tab) {
View customView = tab.getCustomView();
TextView tabText = (TextView) customView.findViewById(R.id.item_text);
ImageView tabIcon = (ImageView) customView.findViewById(R.id.item_img);
tabText.setTextColor(ContextCompat.getColor(this, R.color.colorRed));
String stitle = tabText.getText().toString();
for(int i=0;i<Ltitles.length;i++){
if(Ltitles[i].equals(stitle)){
//Toast.makeText(MainActivity.this,"xxx+"+i,Toast.LENGTH_SHORT).show();
tabIcon.setImageResource(Limgn[i]);
}
}
}
//某个项非选中,改变其样式
private void ItemNoSelect(TabLayout.Tab tab) {
View customView = tab.getCustomView();
TextView tabText = (TextView) customView.findViewById(R.id.item_text);
ImageView tabIcon = (ImageView) customView.findViewById(R.id.item_img);
tabText.setTextColor(ContextCompat.getColor(this, R.color.colorBlack));
String stitle = tabText.getText().toString();
for(int i=0;i<Ltitles.length;i++){
if(Ltitles[i].equals(stitle)){
tabIcon.setImageResource(Limg[i]);
}
}
}整体代码:
import android.support.design.widget.TabLayout;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private TabLayout tabLayout;
//设置界面文件和文字一一对应
private Fragment[] Lfragments = {new Fragment0(), new Fragment1(), new Fragment2(),new Fragment3()};
private String[] Ltitles = {"界面1", "界面2", "界面3","界面4"};
//未选中图片
private int[] Limg = {R.mipmap.an1,R.mipmap.an2,R.mipmap.an3,R.mipmap.an4};
//选中图片
private int[] Limgn = {R.mipmap.ann1,R.mipmap.ann2,R.mipmap.ann3,R.mipmap.ann4};
//配置默认选中第几项
private int ItemWhat=1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找控件
tabLayout = (TabLayout) findViewById(R.id.tabs2);
viewPager = (ViewPager) findViewById(R.id.viewpager);
//添加tablayout中的竖线,每一项的中间分隔线
//LinearLayout linearLayout = (LinearLayout) tabLayout.getChildAt(0);
// linearLayout.setShowDividers(LinearLayout.SHOW_DIVIDER_MIDDLE);
// linearLayout.setDividerDrawable(ContextCompat.getDrawable(this, R.mipmap.fg));
//只进入一次,初始化
viewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return Lfragments[position];
}
@Override
public int getCount() {
return Lfragments.length;
}
@Override
public CharSequence getPageTitle(int position) {
return Ltitles[position];
}
});
//绑定
tabLayout.setupWithViewPager(viewPager);
//设置默认选中页,宏定义
tabLayout.getTabAt(ItemWhat).select();
viewPager.setOffscreenPageLimit(3); //设置向左和向右都缓存的页面个数
//初始化菜单栏显示
for (int i = 0; i < tabLayout.getTabCount(); i++) {
//寻找到控件
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.items, null);
LinearLayout mTabView = (LinearLayout) view.findViewById(R.id.item_view);
TextView mTabText = (TextView) view.findViewById(R.id.item_text);
ImageView mTabIcon = (ImageView) view.findViewById(R.id.item_img);
mTabText.setText(Ltitles[i]);
mTabIcon.setImageResource(Limg[i]);
//设置不可点击
// mTabView.setClickable(true);
//更改选中项样式
if(i==ItemWhat){
mTabIcon.setImageResource(Limgn[i]);
mTabText.setTextColor(ContextCompat.getColor(this, R.color.colorRed));
}
//设置样式
tabLayout.getTabAt(i).setCustomView(view);
}
//是否选中监听
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//选中时进入,改变样式
ItemSelect(tab);
//onTabselected方法里面调用了viewPager的setCurrentItem 所以要想自定义OnTabSelectedListener,也加上mViewPager.setCurrentItem(tab.getPosition())就可以了
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
//未选中进入,改变样式
ItemNoSelect(tab);
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
//重新选中
}
});}
//某个项选中,改变其样式
private void ItemSelect(TabLayout.Tab tab) {
View customView = tab.getCustomView();
TextView tabText = (TextView) customView.findViewById(R.id.item_text);
ImageView tabIcon = (ImageView) customView.findViewById(R.id.item_img);
tabText.setTextColor(ContextCompat.getColor(this, R.color.colorRed));
String stitle = tabText.getText().toString();
for(int i=0;i<Ltitles.length;i++){
if(Ltitles[i].equals(stitle)){
//Toast.makeText(MainActivity.this,"xxx+"+i,Toast.LENGTH_SHORT).show();
tabIcon.setImageResource(Limgn[i]);
}
}
}
//某个项非选中,改变其样式
private void ItemNoSelect(TabLayout.Tab tab) {
View customView = tab.getCustomView();
TextView tabText = (TextView) customView.findViewById(R.id.item_text);
ImageView tabIcon = (ImageView) customView.findViewById(R.id.item_img);
tabText.setTextColor(ContextCompat.getColor(this, R.color.colorBlack));
String stitle = tabText.getText().toString();
for(int i=0;i<Ltitles.length;i++){
if(Ltitles[i].equals(stitle)){
tabIcon.setImageResource(Limg[i]);
}
}
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
文章题目:TabLayout+ViewPager实现切页的示例代码
链接地址:https://www.cdcxhl.com/article18/ghscdp.html
成都网站建设公司_创新互联,为您提供品牌网站制作、用户体验、网站内链、小程序开发、定制网站、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 云服务器将成趋势 计算力和安全性是考验 2021-02-23
- 云服务器的价格怎么制定? 2022-10-02
- 选云服务器还是选VPS?从哪些方面判断? 2022-10-12
- 云服务器:云主机的服务有哪些? 2016-11-14
- 互联网+与云服务器之功能,了解互联网,布局互连网 2021-01-28
- 云服务器是什么?怎么挑选服务器 2022-10-09
- 购买云服务器前你需要了解的几个问题 2022-10-02
- 阿里云服务器Linux主机如何搭建网站环境 2023-03-17
- 云服务器有什么作用?云服务器成为趋势的理由 2022-10-05
- 阿里云服务器可备案几个网站 2021-04-17
- 云服务器适合哪些公司 2021-02-21
- 虚拟主机和云服务器哪个更易于网站SEO优化? 2014-01-11