记录排查node-创新互联
文章目录
- 一、排查node_modules包为什么会越来越大
- 1. 事件背景
- 2. 排查过程
- 3. 解决方案

2. 排查过程中间接手一个团队的项目,npm i 之后,启动服务脚本,正常运行,整个项目很简单,用的若依模板,但是运行几天后发现,硬盘少了十几个G,一开始,还以为是系统的垃圾缓存,清了下,发现远远达不到少的空间,想想这几天干的事,箭头直指该项目,用
npkill跑了下,果然node_moudules竟然夸张有18个G。
现象
- 删除
node_modules,重新安装,只有几百兆的大小。 - 运行
npm run dev命令之后,会立即增加几十兆,重复多次运行,发现未增加空间。 - 修改代码,实时编译之后,发现空间增加5兆左右,只要修改一次就增加一次。
- 删除
尝试解决方案
- 替换包管理工具,yarn 发现问题依旧存在。
考虑是不是缓存引起
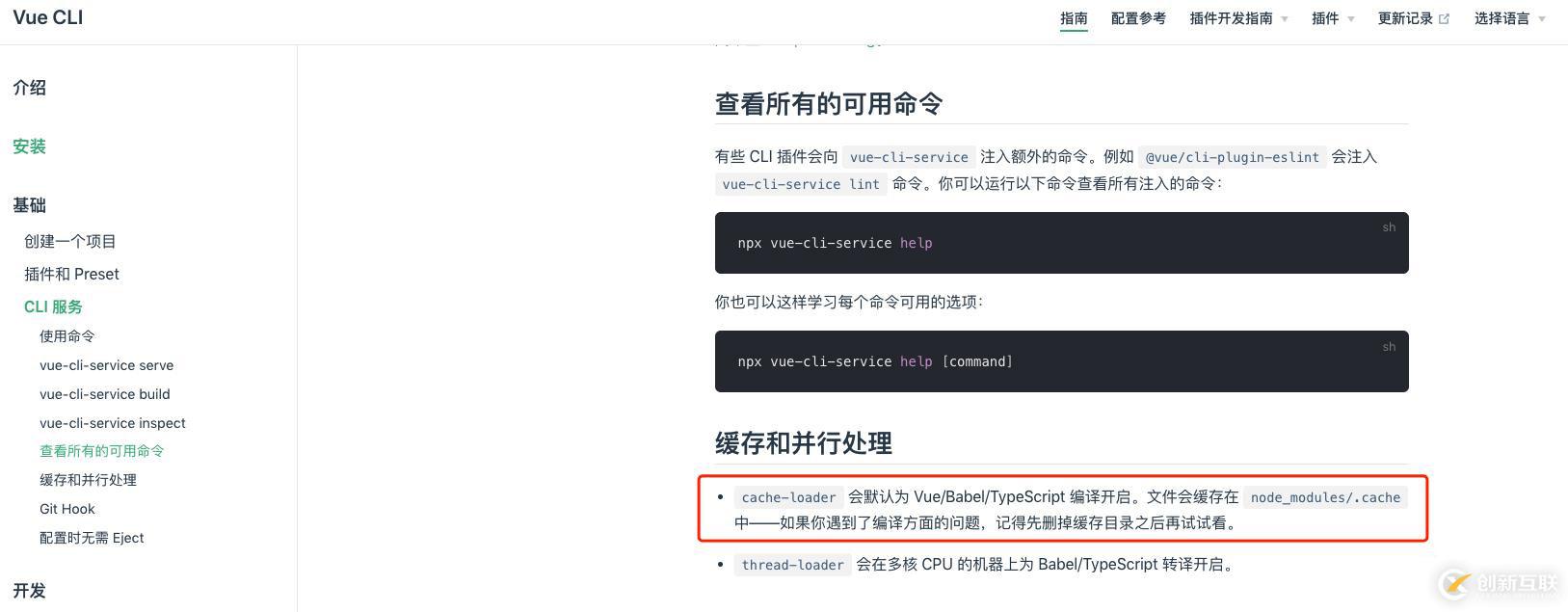
- 查阅
vue-cli官网,发现官网有这么一句话。
- 至此,
.cache文件夹进入视野。 - 是不是这个loader引起的呢?是不是去除这个
loader就能解决该问题。- 在
vue.config.js中的chainWebpack中配置如下代码:module.exports = {chainWebpack(config) { config.module.rule('vue').uses.store.delete('cache-loader'); config.module.rule('js').uses.store.delete('cache-loader'); } }, - 代码打印,确实已删除了
loader,但是现象依旧存在。
- 在
- 会不会是其他插件引起的,仔细观察后发现,
.cache中的compression-webpack-plugin每次增加的空间,正好是整个node_modules增加的空间。 - 查看
vue.config.js,插件的配置确实存在compression-webpack-plugin,且没有区分环境。 - 直接先注释,运行项目,观察现象消失。
- 至此,问题终于定位到了。
- 查阅
compression-webpack-plugin,压缩资源,配合nginx加速资源加载,优化体验。- 解决方式:针对该插件直接区分下环境,只有在生产打包的时候,进行启用即可。
你是否还在寻找稳定的海外服务器提供商?创新互联www.cdcxhl.cn海外机房具备T级流量清洗系统配攻击溯源,准确流量调度确保服务器高可用性,企业级服务器适合批量采购,新人活动首月15元起,快前往官网查看详情吧
网站名称:记录排查node-创新互联
网站路径:https://www.cdcxhl.com/article18/escdp.html
成都网站建设公司_创新互联,为您提供网站设计公司、网站排名、外贸建站、云服务器、手机网站建设、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业门户网站建设解决方案- 创新互联网站设计公司 2013-07-29
- 如何正确选择网站设计公司? 2022-05-28
- 网站设计公司:销型网站建设为什么一定要用静态网页 2017-02-15
- 选网站设计公司的秘诀和网站建设预算 2022-08-10
- 深圳罗湖网站设计公司谈网页建设细节 2022-06-06
- 如何看成都网站设计公司是否专业? 2022-07-02
- 上海网站建设公司、上海网站设计公司网站建设好吗 2020-11-07
- 上海网站建设公司、上海网站设计公司设立广告的玄机 2020-11-04
- 网站设计公司:网站设计四大致命误区 2017-02-15
- 专业网站设计公司需要做什么工作? 2014-11-08
- 网站设计公司:网站设计小技巧 2017-02-15
- 如何找到一个满意的郑州网站设计公司 2023-03-19