Angularjs中cookie的示例分析-创新互联
这篇文章将为大家详细讲解有关Angularjs中cookie的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

摘要
现在很多app采用内嵌h6的方式进行开发,有些数据会存在webveiw的cookie中,那么如果使用angularjs开发单页应用,就需要用到angularjs的cookie操作。这里提供一个简单的学习demo。方便快速上手。
一个例子
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="myapp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Scripts/angular.js"></script>
<script src="Scripts/angular-cookies.js"></script>
<script>
angular.module("myapp", ["ngCookies"]).controller("TestController", function ($cookies) { // Put cookie
$cookies.put('mytest', 'mytest');
// Get cookie
var mytestCookie = $cookies.get('mytest');
console.log(mytestCookie)
// Removing a cookie
// $cookie.remove('mytest');
console.log($cookies.get('mytest'));
});
</script>
</head>
<body ng-controller="TestController">
</body>
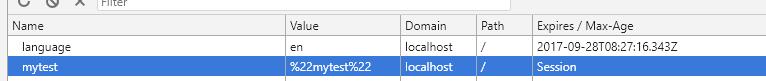
</html>测试结果

可以看到上面结果设置成功了,但过期时间是session,这种cookie是跟当前会话相同了,也就是关闭浏览器之后就会消失,这是因为我们没有设置cookie的过期时间造成了,可以通过下面的方式设置过期时间。
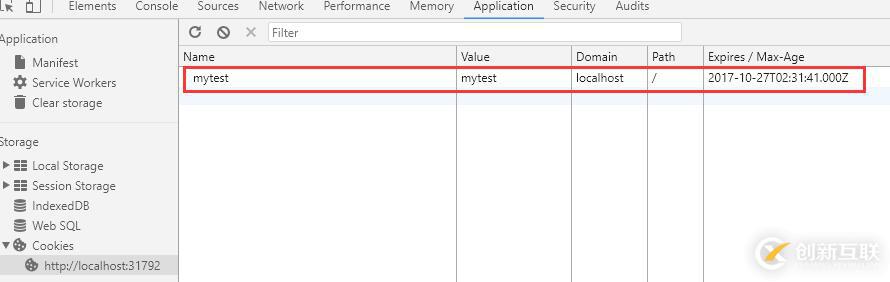
var expireDate = new Date();
expireDate.setDate(expireDate.getDate() + 30);//设置cookie保存30天
// Put cookie
$cookies.put('mytest', 'mytest', { 'expires': expireDate });
总结
这里需要注意,在网上看到很多实用$cookieStore的,确实可以设置成功,但设置过期时间的时候会失效,建议采用$cookies
关于“Angularjs中cookie的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:Angularjs中cookie的示例分析-创新互联
URL链接:https://www.cdcxhl.com/article18/dsjhdp.html
成都网站建设公司_创新互联,为您提供网站导航、搜索引擎优化、面包屑导航、云服务器、小程序开发、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 创新互联小编与你浅谈自适应网站设计特点 2021-05-16
- 自适应网站制作过程中要注意的细节 2021-06-23
- 自适应网站建设的三个规范-成都网站设计公司 2023-03-28
- 什么是自适应网站?与传统式网站有哪些区别? 2023-03-15
- 响应式网站建设和自适应网站建设之间的区别 2014-10-17
- 自适应网站建设时需要了解哪些问题? 2022-10-06
- 浅谈自适应网站建设 2021-05-21
- 什么是自适应网站?移动网站设计怎么做? 2021-09-02
- 自适应网站建设一般要注意哪些细节 2016-10-26
- 【网站建设】为什么说企业营销型网站制作要用自适应网站设计? 2022-05-11
- 成都网站建设之自适应网站设计受欢迎的原因介绍 2016-10-18
- 成都网站制作浅析做网站H5自适应网站建设要注意哪些方面 2016-10-26