html文档的基本结构-创新互联
这篇文章主要为大家展示了html文档的基本结构,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“html文档的基本结构”这篇文章吧。

html是什么
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
HTML对于新手小白来说,应该都耳有所闻。HTML就是超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
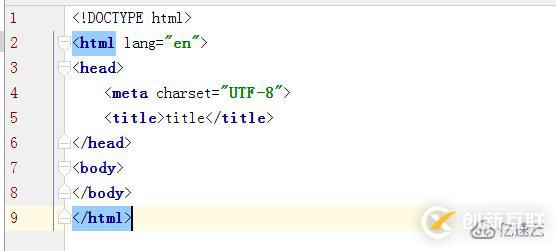
html文档的基本结构
一、<html>html文档的标记,也称html开始标记</html>
二、<head>html文件头标记,也称html头信息开始标记</head>
功能:用来包含文件的基本信息,比如网页的标题。
注:在<head></head>标记内的内容不会在浏览器中显示。该标签内可以放<title></title>,<meta></meta>,<style></style>等标记。
三、<title>HTML文件标题标记</title>
功能:页面的“主题”显示在浏览器窗口的左上方。
注:网页的标题不能太长,要短小精干,能够反映页面的内容。<title></title>标签中不能包含其他标记。

四、<body>HTML的主体标记</body>
功能:该标记是网页的主体部分,在标记之间可包含如:<p></p>,<hn></hn>,<br></br>等标记,这是这些内容组成了我们所看到的网页。
常见属性:bgcolor(背景颜色)、text(设置文本颜色)、link(设置链接颜色)、vlink(已访问链接的颜色)、alink(正点击链接的颜色)
<body alink="red"></body>
五、<meta>页面的元信息(meta-information)
功能:提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键字。
必要的属性:content 值 some text 定义name属性相关的元信息。
常见name属性:author(网页作者) keyword(网页关键词) description(网页描述) others(其他语言信息)
注:<meta>必须放在head元素里面。
以上就是关于“html文档的基本结构”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注创新互联行业资讯频道。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章题目:html文档的基本结构-创新互联
标题链接:https://www.cdcxhl.com/article18/dsdgdp.html
成都网站建设公司_创新互联,为您提供网站排名、外贸建站、做网站、用户体验、建站公司、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何运营一个微博-成都网站设计公司 2023-02-14
- 上海网站建设公司、上海网站设计公司体会网络惊喜 2020-11-04
- 企业网站设计公司通常需要什么文件 2023-02-07
- 网站设计公司应具备哪些特质?如何与客户进行有效沟通? 2023-03-12
- 上海网站设计公司是上海网站建设的更好选择 2020-11-03
- 上海网站建设公司、上海网站设计公司网站建设婚庆公司提供了那些设想 2020-11-07
- 上海网站设计公司、上海网站建设公司的细节带领你的公司走向市场 2020-11-06
- 网站设计公司:如何设计banner能降低跳出率 2017-02-14
- 教您如何选择网站设计公司 2016-09-20
- 企业网站设计公司:上海企业网站有收录却没有排名 2020-11-16
- 如何选择优质高端的上海网站设计公司和上海网站建设公司 2020-11-09
- 选择深圳网站设计公司注意事项? 2022-06-06