iquery动态生成bootstrap表格-创新互联
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'table.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<link href="bootstrap-3.3.5-dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" href="styles.css">
<script src="js/jquery-2.1.1.min.js" type="text/javascript">
</script>
<script src="bootstrap-3.3.5-dist/js/bootstrap.min.js" type="text/javascript"></script>
<style>
tr:hover{
cursor:pointer;
}
</style>
</head>
<body>
<div class="container">
</div>
<br>
</body>
<script language="JavaScript">
$(document).ready(function(){
var data=5;
createTable(".container",data);
}
);
function createTable(div,data){
var $table=$('<table class="table table-hover table-striped table-bordered"></table>');
$("div").append($table);
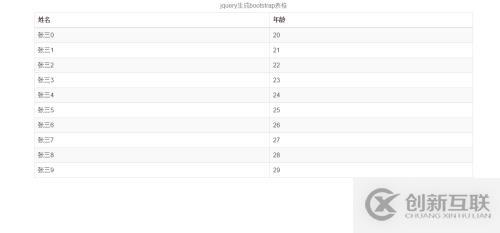
var $caption=$('<caption >jquery生成bootstrap表格</caption>');
$table.append($caption);
var $thead=$('<thead></thead>');
var $trs=$('<tr></tr>');
var $th2=$('<th>姓名</th>');
var $th3=$('<th>年龄</th>');
$trs.append($th2);
$trs.append($th3);
$thead.append($trs);
$table.append($thead);
for(var i=0;i<10;i++){
var $tr=$('<tr class="tr_content"></tr>');
$table.append($tr);
var $td1=$('<td class="td_content1">张三'+i+'</td>');
$tr.append($td1);
var $td2=$('<td class="td_content2">2'+i+'</td>');
$tr.append($td2);
$tr.on("click",".td_content2",function(){
});
}
for(var i=0;i<data;i++){
create_tbody();
}
$thread=$('</table>');
}
function create_tbody(){
}
</script>
</html>

另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前名称:iquery动态生成bootstrap表格-创新互联
转载注明:https://www.cdcxhl.com/article18/dooggp.html
成都网站建设公司_创新互联,为您提供外贸建站、建站公司、域名注册、软件开发、微信小程序、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 哪些方法适合中小企业的全网营销推广:低成本,高回报 2022-05-21
- 全网营销推广来帮助你 2023-03-06
- 企业制定全网营销推广方案有哪些方法 2022-07-17
- 全网营销推广的方式有几种? 2015-06-22
- 全网营销推广,让成交变得简单 2016-11-08
- 全网营销比传统营销有哪些优势? 2015-06-23
- 全网营销型网站与传统企业网站有何区别 2016-10-13
- 全网营销推广公司浅谈企业微信运营技巧做网站,成都做网站,做网站的公司 2022-08-05
- 网站想要实现全网营销需要做到哪些内容? 2015-12-21
- 全网营销可以给企业的发展带来哪些优势? 2016-10-27
- 机械设备行业如何做好全网营销好 2014-04-20
- 做一个全网营销网站费用是多少? 2015-06-18