通过flex进行网页布局的方法-创新互联
小编给大家分享一下通过flex进行网页布局的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!

flex称为弹性布局,当父元素设置为flex值后子元素会自动成为其成员,再通过设置属性值来实现各种布局效果。例通过给父元素设置justify-content属性实现水平垂直居中效果
通过Flex可以简便、完整、响应式地实现各种页面布局。随着浏览器的发展,目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。接下来将和大家分享如何通过flex进行网页布局

flex布局
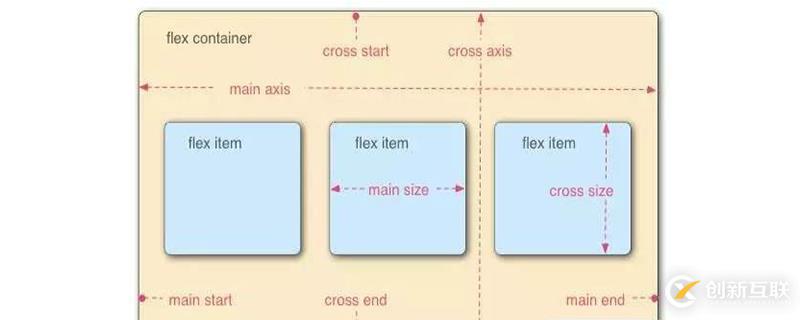
称为"弹性盒模型", 当父容器设置了display:flex时,子元素自动成为其成员, 容器默认存在两根轴:水平方向的主轴和垂直的交叉轴,项目默认沿主轴排列。
flex容器(父容器)的一些属性:
flex-direction:决定主轴的方向(即项目的排列方向)
flex-wrap:如果一条轴线排不下,如何换行
flex-flow:是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
justify-content:定义了项目在主轴上的对齐方式
align-items:定义项目在交叉轴上如何对齐
align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
实例
flex实现水平垂直居中
* {
margin: 0;
padding: 0;
}
html {
width: 100%;
height: 100%;
}
body {
display: flex;
width: 100%;
height: 100%;
background: #eee;
justify-content: center;
align-items: center;
}
.box {
width: 200px;
height: 200px;
background:pink;
}效果图:

两列等高布局:
左边固定宽度,右边占据剩余宽度:
<style>
*{
margin: 0;
padding:0;
}
.grid{
display: flex;
border: 1px solid #ccc;
}
.left{
background-color:pink;
flex-basis: 200px;
}
.right{
background-color:skyblue;
flex-basis:calc(100% - 200px);
}
</style>效果图:

看完了这篇文章,相信你对通过flex进行网页布局的方法有了一定的了解,想了解更多相关知识,欢迎关注创新互联网站制作公司行业资讯频道,感谢各位的阅读!
当前题目:通过flex进行网页布局的方法-创新互联
文章起源:https://www.cdcxhl.com/article18/didjdp.html
成都网站建设公司_创新互联,为您提供域名注册、移动网站建设、外贸网站建设、网站设计、网站营销、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 新闻营销对于全网营销推广重要吗? 2015-10-20
- 中小企业进行全网营销推广方法有哪些? 2015-05-09
- 如何做好全网营销推广 2016-11-09
- 全网营销推广的发展趋势是怎样的? 2015-06-22
- 如何利用问答平台来做全网营销? 2015-08-06
- 全网营销的重点是什么? 2015-06-23
- 企业全网营销型网站建设的重点有哪一些? 2016-11-07
- 做一个全网营销网站费用是多少? 2015-06-18
- 全网营销推广公司浅谈企业微信运营技巧做网站,成都做网站,做网站的公司 2022-08-05
- 中小企业如何进行全网营销 2017-06-04
- 全网营销是什么?中小企业应如何做好全网营销? 2016-11-09
- 中小企业做全网营销的必要性 2015-05-07