iOS如何实现无限循环轮播图效果-创新互联
这篇文章主要介绍了iOS如何实现无限循环轮播图效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
创新互联是一家专注于成都做网站、网站制作与策划设计,米脂网站建设哪家好?创新互联做网站,专注于网站建设十多年,网设计领域的专业建站公司;建站业务涵盖:米脂等地区。米脂做网站价格咨询:13518219792本文实例为大家分享了iOS实现无限循环轮播图的具体代码,供大家参考,具体内容如下
轮播图基础控件,左滑右滑都能无限循环
预览

思路
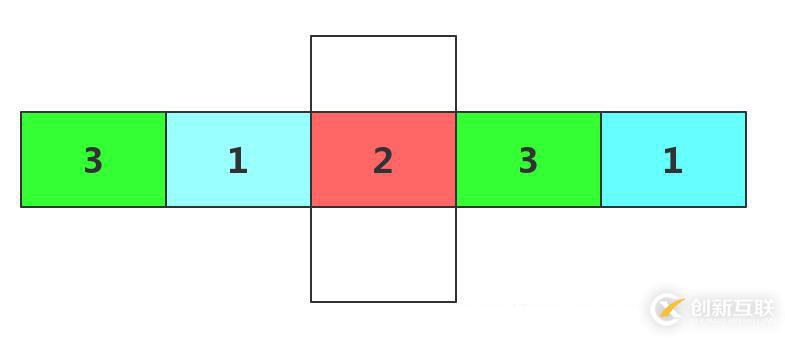
(1)在第一张左边加一张最后一张的图片,往左滑到边缘结束后计算偏移量迅速定位成最后一张

#pragma mark - pagecontrol事件
// 这个是点击小圆点条进行切换,到边不能循环
- (void)pageControlTouched
{
// 点击的时候停止计时
[self.kvTimer setFireDate:[NSDate distantFuture]];
// 滑到指定页面
NSInteger curPageIdx = _pageControl.currentPage;
CGFloat offsetX = self.frame.size.width * (curPageIdx + 1);
[self.scrollView setContentOffset:CGPointMake(offsetX, 0) animated:YES];
// 重新开启定时器
[self.kvTimer setFireDate:[NSDate dateWithTimeInterval:kTimerInterval sinceDate:[NSDate date]]];
}
#pragma mark - 滚动事件
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
// printf("start drag\n");
// 记录偏移量
preOffsetX = scrollView.contentOffset.x;
// 开始手动滑动时暂停定时器
[self.kvTimer setFireDate:[NSDate distantFuture]];
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
// printf("end drag\n");
// 左右边界
CGFloat leftEdgeOffsetX = 0;
CGFloat rightEdgeOffsetX = self.frame.size.width * (_pageCount + 1);
if (scrollView.contentOffset.x < preOffsetX)
{
// 左滑
if (scrollView.contentOffset.x > leftEdgeOffsetX)
{
self.pageControl.currentPage = scrollView.contentOffset.x / self.frame.size.width - 1;
}
else if (scrollView.contentOffset.x == leftEdgeOffsetX)
{
self.pageControl.currentPage = _pageCount - 1;
}
if (scrollView.contentOffset.x == leftEdgeOffsetX)
{
self.scrollView.contentOffset = CGPointMake(self.frame.size.width * _pageCount, 0);
}
}
else
{
// 右滑
// 设置小点
if (scrollView.contentOffset.x < rightEdgeOffsetX)
{
self.pageControl.currentPage = scrollView.contentOffset.x / self.frame.size.width - 1;
}
else if (scrollView.contentOffset.x == rightEdgeOffsetX)
{
self.pageControl.currentPage = 0;
}
// 滑动完了之后从最后多余页赶紧切换到第一页
if (scrollView.contentOffset.x == rightEdgeOffsetX)
{
self.scrollView.contentOffset = CGPointMake(self.frame.size.width, 0);
}
}
// 结束后又开启定时器
[self.kvTimer setFireDate:[NSDate dateWithTimeInterval:kTimerInterval sinceDate:[NSDate date]]];
}
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView
{
// printf("end scroll\n");
}
#pragma mark - 定时器控制的滑动
// 往右边滑
- (void)changePageRight
{
// 设置当前需要偏移的量,每次递增一个page宽度
CGFloat offsetX = _scrollView.contentOffset.x + CGRectGetWidth(self.frame);
// 根据情况进行偏移
CGFloat edgeOffsetX = self.frame.size.width * (_pageCount + 1); // 最后一个多余页面右边缘偏移量
// 从多余页往右边滑,赶紧先设置为第一页的位置
if (offsetX > edgeOffsetX)
{
// 偏移量,不带动画,欺骗视觉
self.scrollView.contentOffset = CGPointMake(self.frame.size.width, 0);
// 这里提前改变下一个要滑动到的位置为第二页
offsetX = self.frame.size.width * 2;
}
// 带动画滑动到下一页面
[self.scrollView setContentOffset:CGPointMake(offsetX, 0) animated:YES];
if (offsetX < edgeOffsetX)
{
self.pageControl.currentPage = offsetX / self.frame.size.width - 1;
}
else if (offsetX == edgeOffsetX)
{
// 最后的多余那一页滑过去之后设置小点为第一个
self.pageControl.currentPage = 0;
}
}
// 往左边滑
- (void)changePageLeft
{
// 设置当前需要偏移的量,每次递减一个page宽度
CGFloat offsetX = _scrollView.contentOffset.x - CGRectGetWidth(self.frame);
// 根据情况进行偏移
CGFloat edgeOffsetX = 0; // 最后一个多余页面左边缘偏移量
// 从多余页往左边滑动,先设置为最后一页
if (offsetX < edgeOffsetX)
{
self.scrollView.contentOffset = CGPointMake(self.frame.size.width * _pageCount, 0);
offsetX = self.frame.size.width * (_pageCount - 1);
}
// 带动画滑动到前一页面
[self.scrollView setContentOffset:CGPointMake(offsetX, 0) animated:YES];
if (offsetX > edgeOffsetX)
{
self.pageControl.currentPage = offsetX / self.frame.size.width - 1;
}
else if (offsetX == edgeOffsetX)
{
// 最后的多余那一页滑过去之后设置小点为最后一个
self.pageControl.currentPage = _pageCount - 1;
}
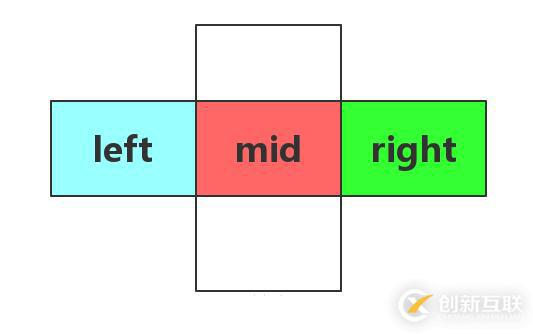
}(2)总共只有左、中、右三个页面,每次滑动后重新进行数据跟页面的关联

#pragma mark - 定时器回调
- (void)changePageRight
{
// 往右滑并且设置小圆点,永远都是滑到第三页
[_scrollView setContentOffset:CGPointMake(self.frame.size.width * 2, 0) animated:YES];
[self resetPageIndex:YES];
}
- (void)changePageLeft
{
// 往左滑,永远都是滑动到第一页
[_scrollView setContentOffset:CGPointMake(0, 0) animated:YES];
[self resetPageIndex:NO];
}
#pragma mark - 重新设置索引和页面图片
- (void)resetPageIndex:(BOOL)isRight
{
if (isRight)
{
// 根据之前的page下标来修改
if (_prePageIndex == _pageCount - 1)
{
// 到头了就回到第一个
_pageControl.currentPage = 0;
}
else
{
// 这里用_prePageIndex来算,否则点击小圆点条会重复计算了
_pageControl.currentPage = _prePageIndex + 1;
}
}
else
{
if (_prePageIndex == 0)
{
_pageControl.currentPage = _pageCount - 1;
}
else
{
_pageControl.currentPage = _prePageIndex - 1;
}
}
_prePageIndex = _pageControl.currentPage;
}
- (void)resetPageView
{
// 每次滑动完了之后又重新设置当前显示的page时中间的page
UIImageView *leftPage = [_scrollView viewWithTag:1000];
UIImageView *middlePage = [_scrollView viewWithTag:1001];
UIImageView *rightPage = [_scrollView viewWithTag:1002];
if (_pageControl.currentPage == _pageCount - 1)
{
// n- 1 -> n -> 0
leftPage.image = _kvImageArray[_pageControl.currentPage - 1];
middlePage.image = _kvImageArray[_pageControl.currentPage];
rightPage.image = _kvImageArray.firstObject;
}
else if (_pageControl.currentPage == 0)
{
// n -> 0 -> 1
// 到尾部了,改成从头开始
leftPage.image = _kvImageArray.lastObject;
middlePage.image = _kvImageArray.firstObject;
rightPage.image = _kvImageArray[1];
}
else
{
// x - 1 -> x -> x + 1
leftPage.image = _kvImageArray[_pageControl.currentPage - 1];
middlePage.image = _kvImageArray[_pageControl.currentPage];
rightPage.image = _kvImageArray[_pageControl.currentPage + 1];
}
// 重新设置偏移量
_scrollView.contentOffset = CGPointMake(self.frame.size.width, 0);
}
#pragma mark - pagecontrol事件
- (void)pageControlTouched
{
[self stopTimer];
NSInteger curPageIndex = _pageControl.currentPage;
if (curPageIndex > _prePageIndex)
{
// 右滑
[self changePageRight];
}
else
{
// 左滑
[self changePageLeft];
}
[self startTimer];
}
#pragma mark - scrollview滑动代理
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
// 先停掉定时器
[self stopTimer];
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
// 手动拖拽滑动结束后
if (scrollView.contentOffset.x > self.frame.size.width)
{
// 右滑
[self resetPageIndex:YES];
}
else
{
// 左滑
[self resetPageIndex:NO];
}
[self resetPageView];
// 开启定时器
[self startTimer];
}
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView
{
// 自动滑动结束后重新设置图片
[self resetPageView];
}感谢你能够认真阅读完这篇文章,希望小编分享的“iOS如何实现无限循环轮播图效果”这篇文章对大家有帮助,同时也希望大家多多支持创新互联建站,关注创新互联网站建设公司行业资讯频道,更多相关知识等着你来学习!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
名称栏目:iOS如何实现无限循环轮播图效果-创新互联
网址分享:https://www.cdcxhl.com/article18/dhgsgp.html
成都网站建设公司_创新互联,为您提供全网营销推广、关键词优化、服务器托管、品牌网站设计、定制开发、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设要注意哪几个要点可以有效提高网站质量和网站排名 2022-05-15
- 为什么很多人提升网站排名宁愿进行网站优化也不愿意去进行百度竞价 2016-10-30
- 影响网站排名的因素和解决方法 2021-11-16
- 网站排名不稳定的4个主要原因 2017-02-11
- SEO诊断:网站排名下降,是发外链的原因吗? 2020-09-04
- 网站排名会跟哪些内容有关? 2013-12-26
- 如何提高网站排名而及网站外部优化 2022-09-16
- 【网站优化】企业网站怎么利用百度竞价优化提升网站排名? 2021-08-28
- 影响网站排名的因素和解决方法 2021-12-10
- 如何让网站排名靠前? 2021-08-03
- 新站提升网站排名的优化技巧有哪些? 2023-03-29
- 哪些方法可以让网站排名保持稳定呢? 2021-10-26