从原生Android跳转到hbuilder项目的方法-创新互联
这篇文章给大家分享的是有关从原生Android跳转到hbuilder项目的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

一:准备
在官网下载android版的SDK,我下载的SDK版本是10.23的,且要准备好自己要跳转的hbuilder项目文件。

二:
1、接下来就是配置各种文件了,一步一步来,不要慌!首先找到自己hbuilder项目的appid,下面要用到。
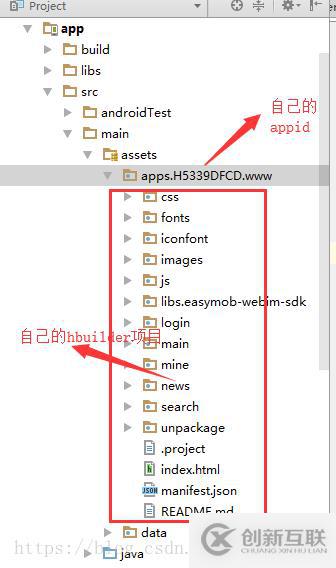
在AS中创建目录:src下main中创建assets文件,然后在assets下创建apps文件,然后在apps下创建名叫“appid”的文件,然后在“appid”下创建www文件,注意了!!!一定要一个一个创建,不要一块创建,虽然效果是一样的,(不要问为什么!)。然后将自己的hbuilder项目copy到www文件下。如图:

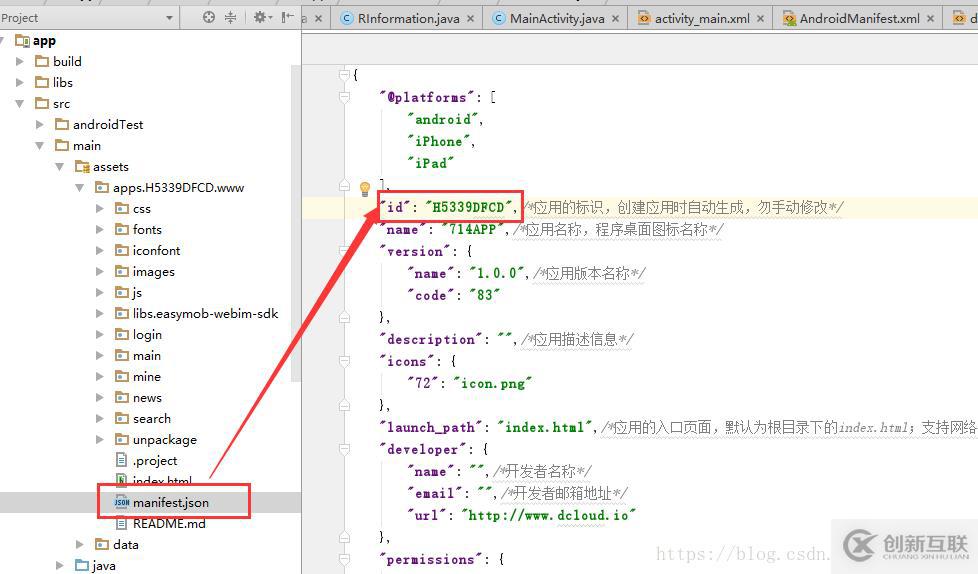
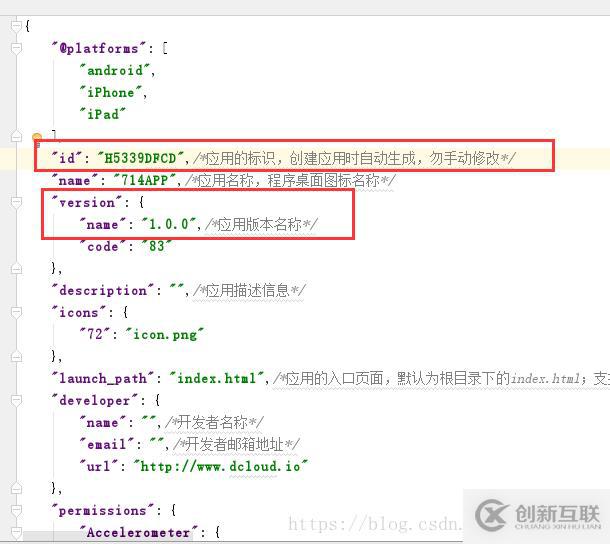
此时,你要注意了,自己创建的“appid”文件,appid一定要与hb项目中manifest.json文件中id一致。

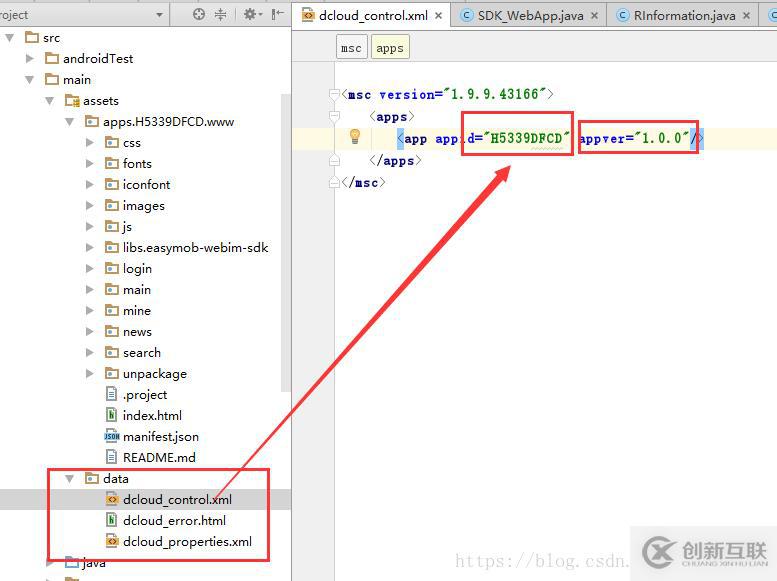
2、好了,还没有完,src/main/assets/data文件从Android-SDK/SDK/assets/data,copy来的,copy来之后,需要改两处内容,,如图:

appid就是自己hbuilder项目的appid,刚刚已经说了,要与manifest.json文件中的id保持一致,appver与manifest.json文件中的“应用版本名称保持一致”,如图:

3、 src/main/java/io/dcloud/RInformation.java 从 Android-SDK\SDK\src 拷贝来的,自己从SDK中copy就行
4、src/main/res 从 Android-SDK\SDK\res 拷贝来的,
ps: 1.5下面只有一个drawable,drawable-hapi等几个长得很像的文件夹不要放在mipmap-hdpi、mipmap-mdpi文件夹里,重新新建这几个文件夹。values文件夹下的文件,你自己没有的就直接copy过来,自己有的(比如strings.xml),就把其中的代码新增进来。
5、将Android-SDK\HBuilder-Integrate下的libs中的东西copy到as项目的libs中,此处注意:除了android-support-v4.jar(如果你项目没有,那就别复制过去了,我复制过去会报错)。
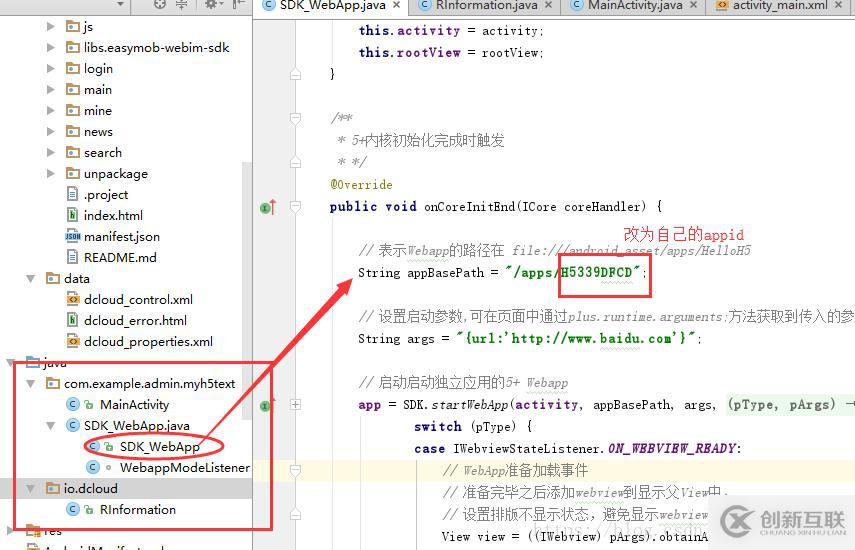
6、把Android-SDK\HBuilder-Integrate\src\com\HBuilder\integrate\SDK_WebApp.java 拷贝到AS项目的src包名下,并修改如图地方, 将:appBasePath更改为自己的appid

7、接下来,在清单文件AndroidManifest.xml中,添加权限,应该就只用添加网络权限就可以,看自己的需求了,如果你想要的效果是,启动app后,就直接跳转到自己的hbuilder项目,那就修改启动页为SDK_WebApp就可以了。如果你想要跳转到自己的hbuilder项目,那还要在清单文件中添加一个activity标签,然后跳转到ADK_WebAppo就可以了。
好了,通过以上步骤,你就可以在AS中,运行你的hbuilder项目了,
感谢各位的阅读!关于“从原生Android跳转到hbuilder项目的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
网站题目:从原生Android跳转到hbuilder项目的方法-创新互联
文章源于:https://www.cdcxhl.com/article18/dgjidp.html
成都网站建设公司_创新互联,为您提供网站制作、定制开发、营销型网站建设、微信小程序、虚拟主机、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站生成静态页面是不是会更好? 2016-03-07
- 成都SEO优化:动态URL和静态URL那种更利于网站优 2016-11-14
- 静态网站设计要素 2016-11-04
- 广州网站建设静态页面和动态页面的优缺点与区别? 2016-01-03
- 谈谈网站建设静态网站与动态网站的区别 2020-07-18
- 所谓动态网站和静态网站的两种解释 2020-04-22
- 为什么说网站伪静态更有利于优化? 2015-05-16
- 企业网站建设是动态性的好还是静态性的好 2013-12-07
- 做网站的公司为什么要用静态页面? 2016-09-24
- 什么是静态网站?什么是动态网站? 2022-08-05
- 浅析静态网页的缺点和优点 2016-11-03
- 成都网站制作生成纯静态的好处 2016-10-31