怎么在CKeditor4中配置字体颜色功能-创新互联
本篇文章为大家展示了怎么在CKeditor4中配置字体颜色功能,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:申请域名、网页空间、营销软件、网站建设、永新网站维护、网站推广。
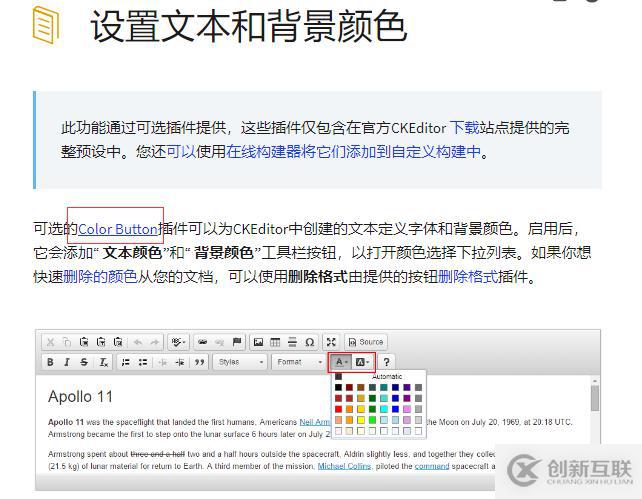
在搜索框里搜索text color ,然后就出现我想要的东西了

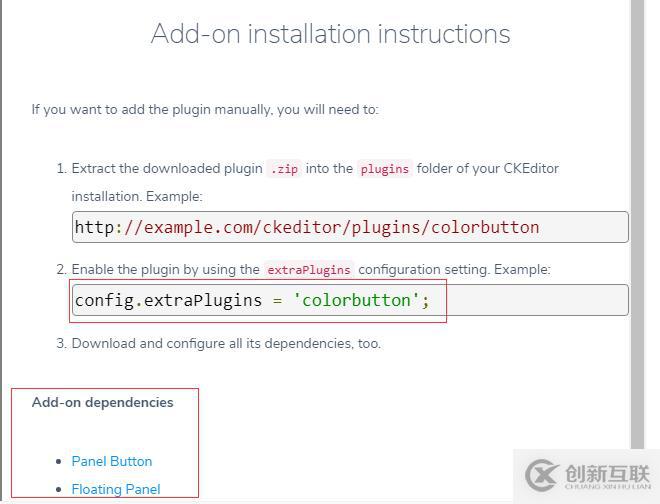
点击color button 来到https://ckeditor.com/cke4/addon/colorbutton页面,会跳出下面这个东西,滑到下面download它



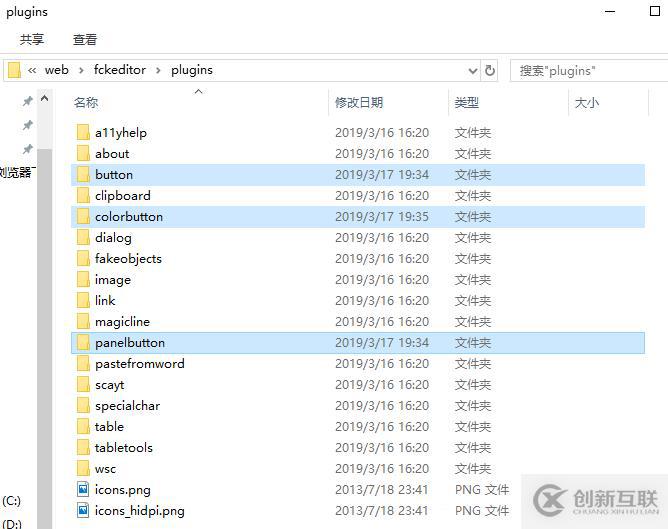
注意 这下面有两个需要添加的依赖(面板按钮和UI按钮),然后点进去依样照葫芦的下载另外两个依赖 ,解压缩,放在ckeditor目录下的plugins目录里

这里有个注意的点:你要确定你一点开目录就能看到.js的配置文件,要不然是网页看不到文本框的
然后 在config.js文件里加上:
config.extraPlugins = 'button,panelbutton,colorbutton';
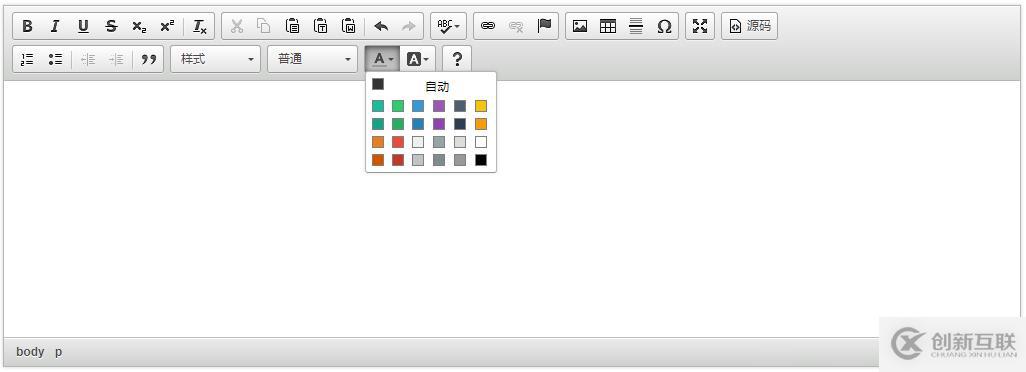
大功告成!这就有我要的设置文本颜色和背景颜色的工具了

补充:
官方给出的Demo在线演示,配置字体颜色扩展是在当前页面的js调用中实现的(而不是config.js文件中实现),代码如下:
<script data-sample="1">
CKEDITOR.replace( 'editor1', {
height: 250,
extraPlugins: 'colorbutton,colordialog'
} );
</script>
<script data-sample="2">
CKEDITOR.replace( 'editor2', {
height: 250,
extraPlugins: 'colorbutton',
colorButton_colors: 'CF5D4E,454545,FFF,CCC,DDD,CCEAEE,66AB16',
colorButton_enableAutomatic: false
} );
</script>上述内容就是怎么在CKeditor4中配置字体颜色功能,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注创新互联行业资讯频道。
网站标题:怎么在CKeditor4中配置字体颜色功能-创新互联
链接地址:https://www.cdcxhl.com/article18/csiddp.html
成都网站建设公司_创新互联,为您提供品牌网站设计、品牌网站建设、品牌网站制作、面包屑导航、做网站、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 舟山手机网站建设中注意使用者的舒适度 2023-02-08
- 手机网站的优势 2014-11-30
- 手机网站成流行 制作方法分享 2016-11-16
- 手机网站建设与微网站建设的区别 2017-01-17
- 滨州手机网站建设需要特别关注 2023-03-19
- 成都网站制作讲述手机做网站的必要性 2016-07-15
- 手机站网站开发需要注意哪些? 2013-07-16
- 手机网站策划与手机网站建设的三大原则 2014-05-30
- 手机网站和微信网站有什么差别? 2015-03-13
- 微信网站和手机网站有什么区别 2014-12-07
- 手机网站建设需要注意的五个问题有哪些? 2022-07-30
- 手机网站建设解决方案 2013-12-20