如何实现vue模块移动组件-创新互联
小编这次要给大家分享的是如何实现vue模块移动组件,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
创新互联公司-专业网站定制、快速模板网站建设、高性价比石泉网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式石泉网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖石泉地区。费用合理售后完善,十余年实体公司更值得信赖。一直都想实现类似于五百丁中简历填写中模块跟随鼠标移动的组件,最近闲来无事,自己琢磨实现了一个差不多的组件。

其中每个模块都是组件调入(项目经验、教育经验、工作经验等),所以这里也用到了动态加载组件方式。
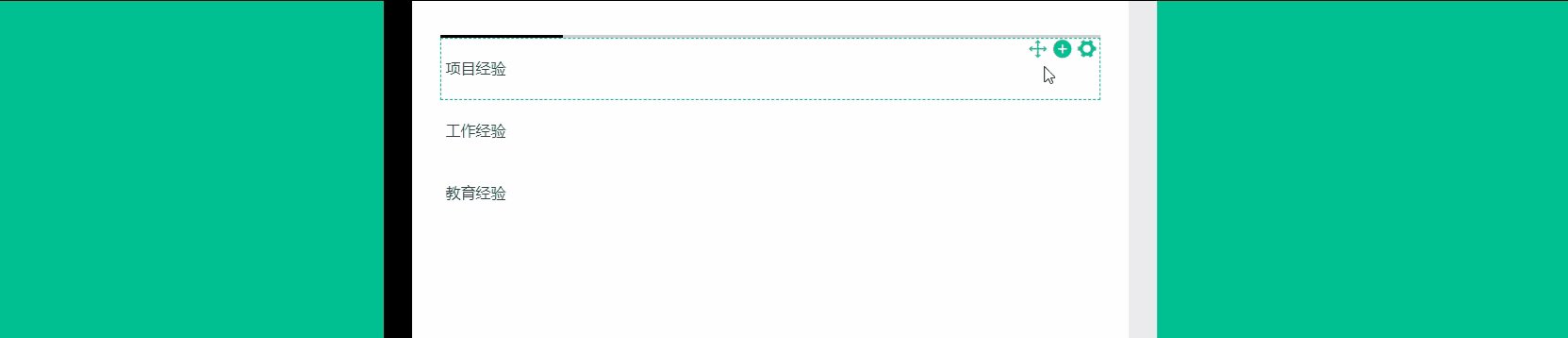
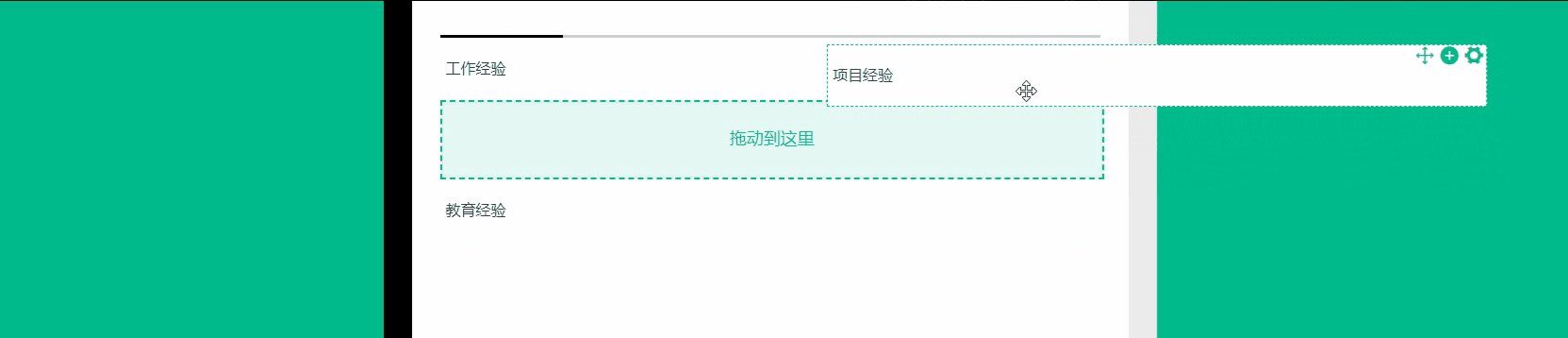
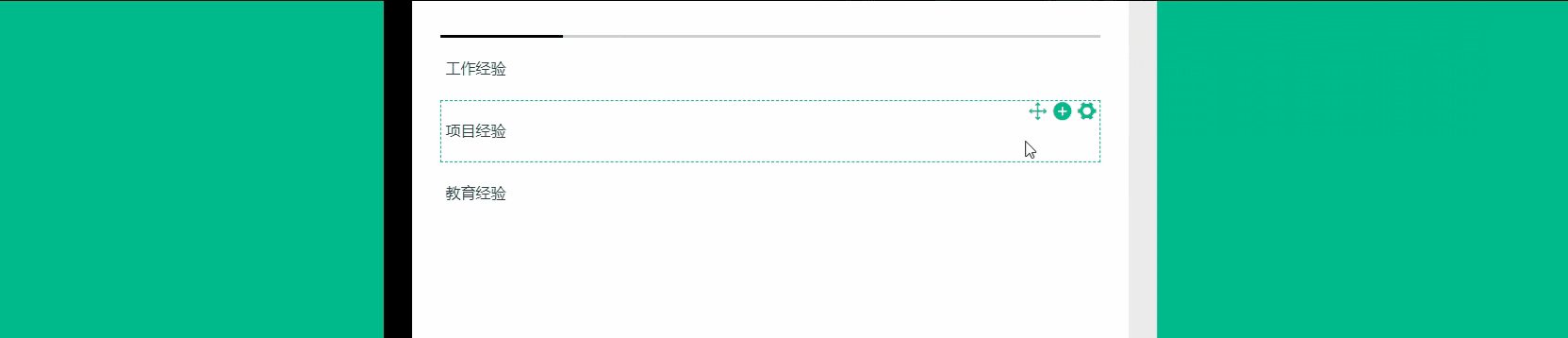
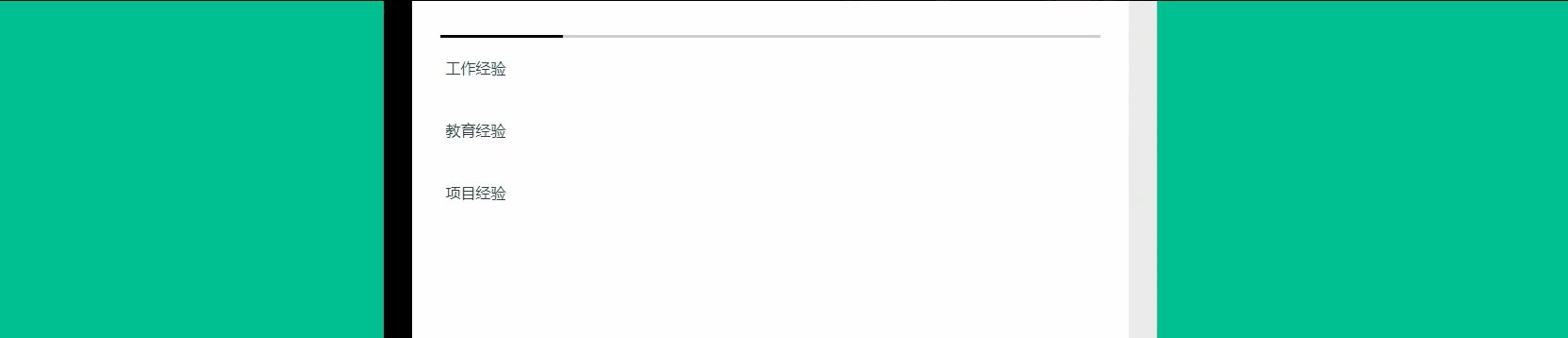
思路:鼠标移入模块,显示相应模块的点击移动按钮,点击A模块移动按钮,此时原先A模块所在的位置上变为拖动到这里绿框模块,同时鼠标下悬浮着A模块,鼠标移动,悬浮的A模块跟随移动,绿框也跟随上下移动。
父组件
1、父组件template中的代码
<div class="component-box" ref="compBox">
<component
v-for="(item, index) in comRoute"
:is="item"
:key="index"
@getData="getData">
</component>
<div :class="['translate-box', {'move-icon':transType}]"
ref="translateBox" v-if="transType">
<component :is="transCom"></component>
</div>
</div>另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:如何实现vue模块移动组件-创新互联
分享网址:https://www.cdcxhl.com/article18/cocgdp.html
成都网站建设公司_创新互联,为您提供网站改版、响应式网站、移动网站建设、外贸建站、域名注册、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站设计:如何制作设计一个好的网站? 2016-10-06
- 品牌网站设计制作的简单步骤 2022-12-03
- 品牌网站设计定制解决方案 2021-08-16
- 如何做好品牌网站设计,成都网站建设公司来帮您。 2022-08-20
- 品牌网站设计-好的用户体验更容易留住用户 2022-04-30
- 深圳品牌网站设计公司 2014-05-13
- 成都网站建设_品牌网站设计_网页制作与开发 2023-02-15
- 品牌网站设计怎样做更加高端? 2022-11-15
- 品牌网站设计怎么发挥效果? 2022-08-10
- 企业品牌网站设计思路介绍 2023-01-29
- 【网站设计】品牌网站设计的一般布局 2016-11-21
- 优秀品牌网站设计欣赏 2014-06-25