css3伪类选择器enabled的使用方法-创新互联
创新互联www.cdcxhl.cn八线动态BGP香港云服务器提供商,新人活动买多久送多久,划算不套路!
成都创新互联长期为上千客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为湘潭企业提供专业的网站建设、网站制作,湘潭网站改版等技术服务。拥有十载丰富建站经验和众多成功案例,为您定制开发。这篇文章将为大家详细讲解有关css3伪类选择器enabled的使用方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
:enabled 选择器匹配每个启用的的元素(主要用于表单元素)。:enabled 选择器不匹配任何无法禁用的元素。
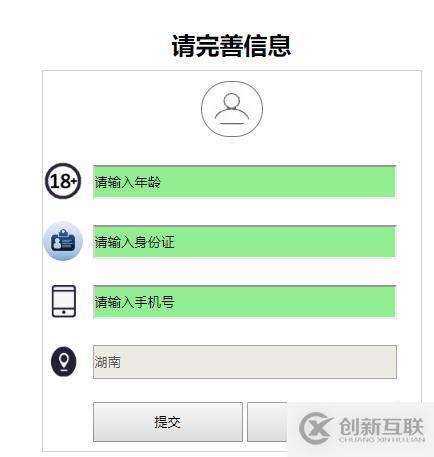
问题:1、实现以下表单,且使用纯DIV+CSS,必须使用选择器—enabled

附加说明:
1、年龄,身份证,手机号,均是可以输入的,但是地址输入框不可以输入,默认就是湖南
2、整体宽度380,上下左右padding为20,整体居中显示
3、头像图标宽为40,其他图标大小也是40
现在来具体操作1、准备素材:根据目标得知,看到的图标都是要切的素材





2、创建好index.html,写好架构,架构如何分析呢
思路分析:
1、目标分为一个标题+一个表单
2、表单我们可以通过ul来布局,且li里的图标我们将他们作为背景这样可以很简单的让图标在li内垂直居中,且居左
好,先按照分析,写好思路,暂时不管css的实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
</head>
<body>
<div class="container">
<h3 class="title">
请完善信息
</h3>
<form action="#">
<ul>
<li class="avatar">
<img src="images/avatar.jpg" />
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>3、写样式 ,创建css文件夹,里面新建index.css,里面的样式怎么写了,以下是分析思路
思路分析:
.container * 公共样式
1、写了这么多案例,这一步基本上是必不可少的,也是为了减少代码冗余性,所以在这里我们可以定义公共的样式
所以index.css中添加代码如下:
.container *{
padding:0;
margin:0;
}.container 外层容器
1、根据附加说明得知,宽380px,居中显示,所以需要margin:0 auto,上下左右均有间距
所以index.css中添加代码如下:
.container{
width:380px;
margin:0 auto;
padding:20px;
}form 表单
1、根据目标得知,它有一个灰色边框
所以index.css中添加代码如下:
form{
border:1px solid lightgray;
}.avatar .avatar img 头像
1、头像要居中,且上下也存在padding
2、头像图片宽度为40,且带圆形边框,上下左右均有padding
所以index.css中添加代码如下:
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}ul li
1、li不带黑色圆点,所以无样式
所以index.css中添加代码如下:
ul li{
list-style: none;
}.item li的公共样式设置
1、左边因为有背景图标,所以需要padding-left,高度60,为了让他居中,所以line-height也要设置成一样
2、背景图标大小40,且水平方向上居左,垂直方向上居中
3、背景图标不重复
所以index.css中添加代码如下:
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}li的背景图标设置
1、为每个li设置自己的背景图片
所以index.css中添加代码如下:
.age{
background-image: url(../images/age.png);
}
.sfz{
background-image: url(../images/sfz.png);
}
.sj{
background-image: url(../images/sj.png);
}
.addr{
background-image: url(../images/addr2.png);
}text类型输入框 公共样式设置
1、宽度为300,高30,存在上间距
所以index.css中添加代码如下:
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}可编辑的输入框设置
1、这里我们可以使用enabled知识点来设置了,input[type="text"]:enabled来匹配,然后带2个像素的灰色左边边框,且背景色为浅绿
所以index.css中添加代码如下:
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}按钮设置
1、宽度为150px,高40px
所以index.css中添加代码如下:
input[type="button"]{
width:150px;
height:40px;
}h3 标题设置
1、标题要居中,且上下存在padding
所以index.css中添加代码如下:
h3{
text-align:center;
padding:10px 0!important;
}好,到目前为止,我们把想到的样式全部写好了,具体不对,我们再来修改
目前为止,css所有内容如下:
.container *{
padding:0;
margin:0;
}
.container{
width:380px;
margin:0 auto;
padding:20px;
}
form{
border:1px solid lightgray;
}
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}
ul li{
list-style: none;
}
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}
.age{
background-image: url(../images/age.png);
}
.sfz{
background-image: url(../images/sfz.png);
}
.sj{
background-image: url(../images/sj.png);
}
.addr{
background-image: url(../images/addr2.png);
}
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}
input[type="button"]{
width:150px;
height:40px;
}
h3{
text-align:center;
padding:10px 0!important;
}将css加入html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<h3 class="title">
请完善信息
</h3>
<form action="#">
<ul>
<li class="avatar">
<img src="images/avatar.jpg" />
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>运行结果如下:

仔细观察,发现Ul没有居中,所以还要对ul设置一下
把以下代码加入css中
分析:
1、因为li有50的左padding,然后每个文本框都有边框,且有自己的宽度,所以宽度355,要居中,所以需要margin
ul{
width: 355px;
margin: 0 auto!important;
}运行效果如下:

关于css3伪类选择器enabled的使用方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
名称栏目:css3伪类选择器enabled的使用方法-创新互联
转载源于:https://www.cdcxhl.com/article18/cecjgp.html
成都网站建设公司_创新互联,为您提供虚拟主机、网站营销、网站维护、网站排名、建站公司、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业品牌网站建设过程中要注意的关键 2022-05-05
- 企业应该怎样做好品牌网站建设? 2013-12-15
- 企业品牌网站建设依旧是围绕用户需求来提升公司形象 2022-05-20
- 品牌网站建设要注意的问题 2021-11-18
- 品牌网站建设的风格该如何确定 2022-09-17
- 北京高端品牌网站建设-网站搭建思路 2021-10-10
- 品牌网站建设发展趋势前景分析 2015-06-01
- 成都时尚品牌网站建设解决方案 2023-03-11
- 如何打造专属的天河区品牌网站建设? 2022-12-05
- 网络品牌网站建设要素和重点 2021-01-10
- 浅析品牌网站建设这六大问题得重视 2016-10-07
- 绍兴品牌网站建设如何确定风格? 2020-12-31