Vue怎么用cmd创建项目
小编给大家分享一下Vue怎么用cmd创建项目,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在鹿寨等地区,都构建了全面的区域性战略布局,加强发展的系统性、市场前瞻性、产品创新能力,以专注、极致的服务理念,为客户提供网站制作、网站建设 网站设计制作按需策划,公司网站建设,企业网站建设,成都品牌网站建设,成都全网营销,外贸网站建设,鹿寨网站建设费用合理。
Vue是当下很流行的前端框架,现在我来分享一下用Vue创建项目的流程
1、新建一个文件夹,用来创建Vue项目。

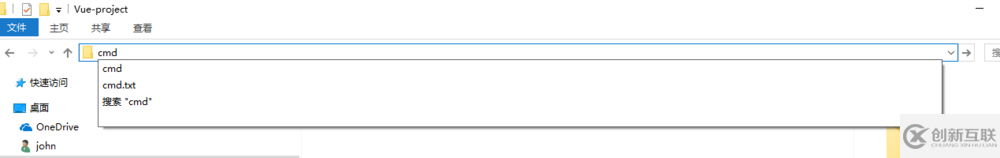
2、进入到该文件夹,在地址栏内写‘cmd',回车。就会弹出命令行窗口


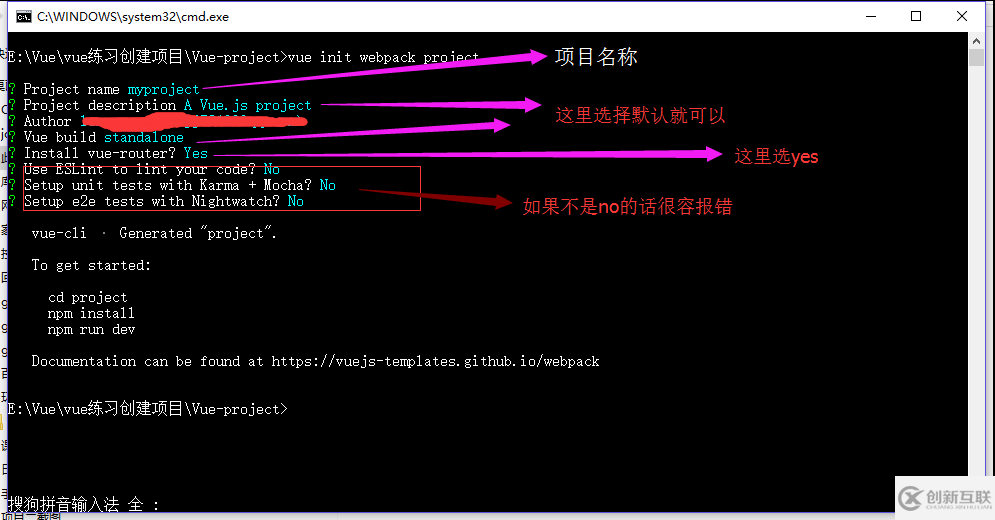
3、进入正式cmd操作,创建个vue项目,命令行操作指令:vue init webpack project, project是你创建的文件夹名。

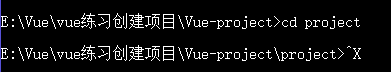
4、cd project,进入文件夹

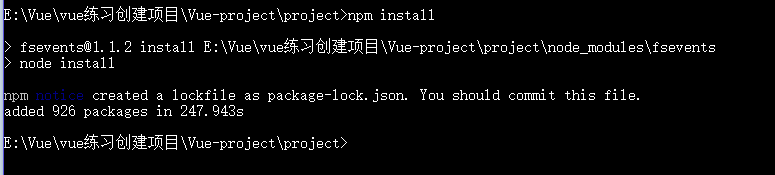
5、安装依赖:npm install 等待即可,因为服务器在国外,所以要慢。完成后如下图

6、现在已经创建好了,那就让项目先运行一下,会出现下面的页面,操作指令是:npm run dev

以上是“Vue怎么用cmd创建项目”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
分享题目:Vue怎么用cmd创建项目
URL分享:https://www.cdcxhl.com/article16/jcjidg.html
成都网站建设公司_创新互联,为您提供云服务器、网站建设、动态网站、关键词优化、搜索引擎优化、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸建站租用香港云服务器还是美国云服务器好? 2022-10-02
- 外贸建站不得不说的秘密 2015-05-07
- 外贸建站推广怎么做效果最好? 2016-03-23
- 外贸建站应该怎么做 2021-03-05
- 外贸建站和普通网站建设的区别 2022-10-22
- 外贸建站之营销型网站 2016-03-26
- 成都外贸建站怎样才能有效果 2015-04-01
- 外贸建站在租赁美国服务器时要注意什么? 2022-10-02
- 外贸建站需要多少钱 2015-05-02
- 开发好的APP如何获取用户,告诉你了你也不一定领悟明白! 2022-06-02
- 深圳网站建设之外贸建站原则 2015-10-26
- 看看这些谷歌SEO和外贸建站常见的错误你有没有 2016-03-09