vuejs如何传递数据
这篇文章将为大家详细讲解有关vuejs如何传递数据,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
网站建设哪家好,找成都创新互联!专注于网页设计、网站建设、微信开发、小程序开发、集团企业网站建设等服务项目。为回馈新老客户创新互联还提供了镇江免费建站欢迎大家使用!
传递方法:1、父组件利用props向子组件传递数据;2、子组件通过事件传递数据给父组件;3、利用路由传数据;4、利用localStorage或sessionStorage存储数据,然后使用getItem获取数据;5、利用Vuex来传递数据。
本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
组件(Component)是 Vue.js 最强大的功能。组件可以封装可重用的代码,通过传入对象的不同,实现组件的复用,但组件传值就成为一个需要解决的问题。
1.父组件向子组件传值
组件实例的作用域是孤立的。这意味着不能在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的props选项。
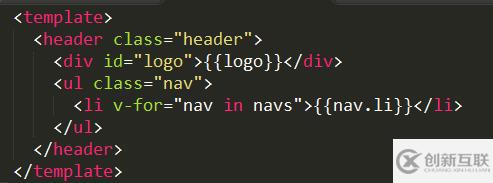
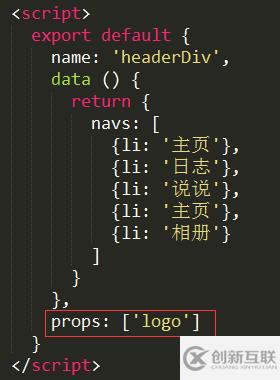
子组件:

子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']

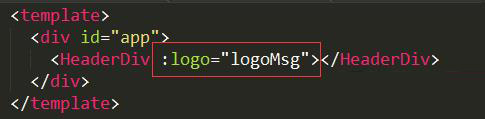
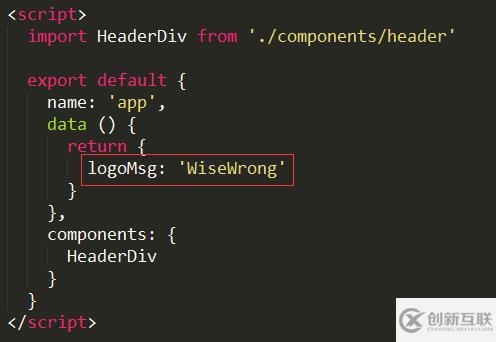
父组件:


2.子组件向父组件传值
子组件主要通过事件传递数据给父组件。
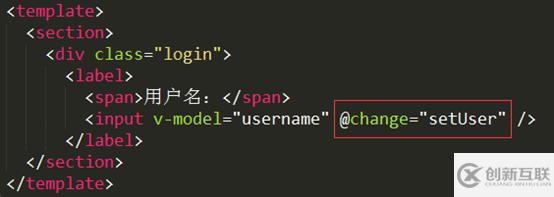
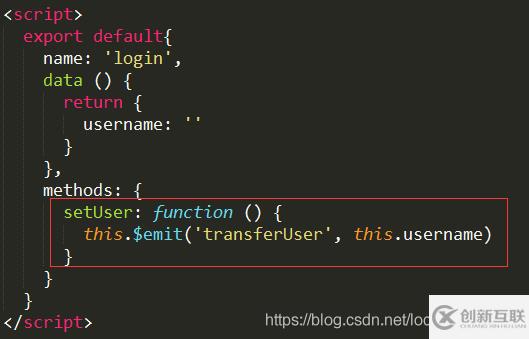
子组件:


其中 transferUser 是一个自定义的事件,this.username 将通过这个事件传递给父组件 。
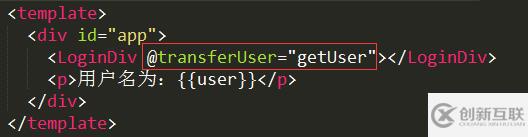
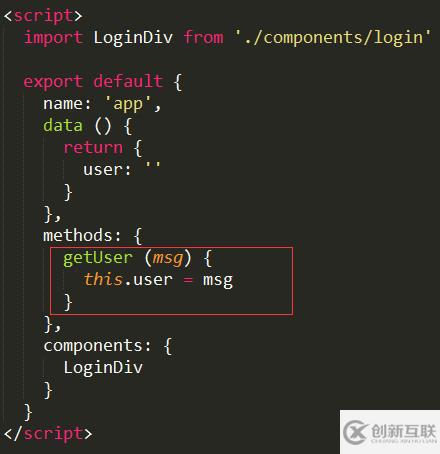
父组件:


getUser 方法中的参数 msg 就是从子组件传递过来的参数 username
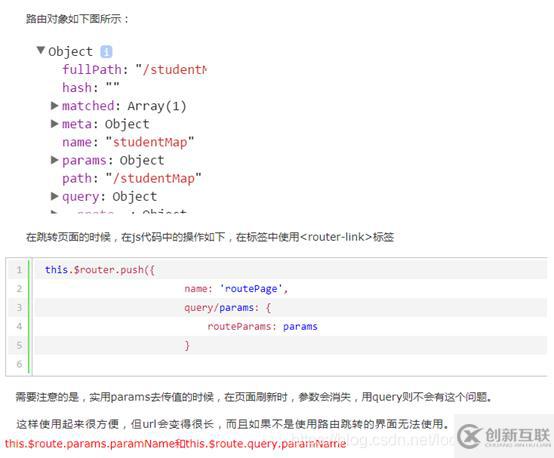
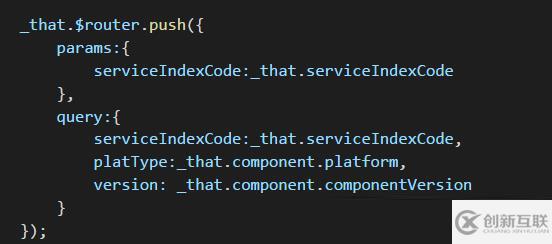
3.路由传值


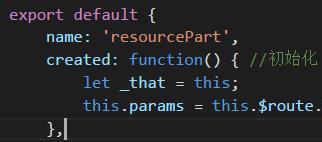
使用时,在生命周期created赋值。

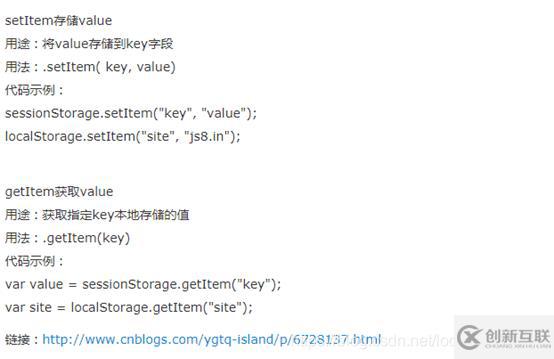
4. 通过localStorage或者sessionStorage来存储数据

5.Vuex
在应用复杂时,推荐使用vue官网推荐的vuex。
https://vuex.vuejs.org/zh-cn/getting-started.html

关于“vuejs如何传递数据”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
新闻标题:vuejs如何传递数据
转载注明:https://www.cdcxhl.com/article16/jcghgg.html
成都网站建设公司_创新互联,为您提供建站公司、搜索引擎优化、全网营销推广、企业网站制作、ChatGPT、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 公司网站制作需考虑什么问题 2021-12-03
- 网站制作时需注意什么问题 2021-05-04
- 沧州网站建设_网站制作设计_SEO优化 2023-03-03
- 网站制作市场:中国建站市场的“矛盾”现状 2021-10-24
- 网站制作中年企业邮箱是不可缺少之一 2021-07-08
- 新网站制作的注意事项 2017-09-20
- 三种方法让你网站内链迅速增长 2015-05-05
- 企业网站制作时采用多国语言版本必不可少 2022-09-03
- 网站制作要做的几点 2021-04-02
- 资深网站制作人员分享的建站心得 2021-09-02
- 成都网站制作告诉你如何评价用户体验的好坏? 2016-09-01
- 深圳网站制作中如何索取长尾关键词 2021-04-29