vscode如何通过wifi调试真机的Flutter应用
这篇文章主要讲解了vscode如何通过wifi调试真机的Flutter应用,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
创新互联公司长期为成百上千家客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为邢台县企业提供专业的网站设计制作、成都做网站,邢台县网站改版等技术服务。拥有十载丰富建站经验和众多成功案例,为您定制开发。

首先:我是在vscode 1.41.1版本下,Flutter 1.13.6版本测试wifi远程调试。
1,首先安装 ADB Commanads for VSCode扩展
并且必须确保ADB已经添加到系统环境变量中
如未添加请按照下面的方式添加,如添加请直接跳到下面。
2,添加环境变量

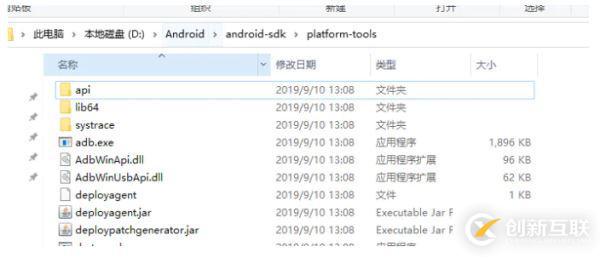
我将ADB安装到这个目录下,请查找自己的安装目录。
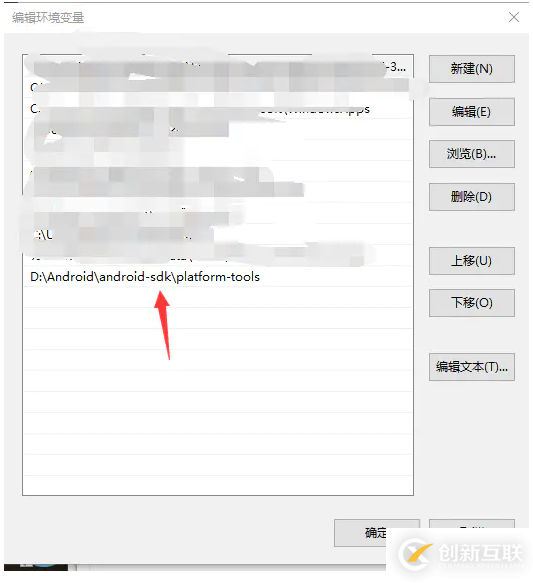
将这个目录添加到下面的图片中

到此环境变量安装完成。
3,连接真机
3.1,真机用usb连接电脑
3.2,在vscode中按快捷键 Ctrl + Shift + P
3.3, 选择 Disconnect from any devices
3.4,在选Reset connected devices port to :5555
3.5 最后选择Connect to device IP
3.6 输入手机的ip。
拔掉usb现在就可以用wifi调试了。只是wifi的模式会有些慢。
看完上述内容,是不是对vscode如何通过wifi调试真机的Flutter应用有进一步的了解,如果还想学习更多内容,欢迎关注创新互联行业资讯频道。
分享标题:vscode如何通过wifi调试真机的Flutter应用
地址分享:https://www.cdcxhl.com/article16/isjjgg.html
成都网站建设公司_创新互联,为您提供移动网站建设、做网站、手机网站建设、商城网站、全网营销推广、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 10M带宽电信服务器托管一年多少钱? 2021-03-18
- 服务器托管和服务器租用是一样的吗?有什么区别? 2022-10-08
- 服务器托管收费标准 2021-03-20
- 服务器托管与虚拟主机租用有什么区别? 2022-06-19
- 关于服务器托管四大秘诀,你知道吗? 2022-10-03
- 为什么要进idc数据中心服务器机房托管? 2015-03-10
- 哪些行业适合美国高防服务器托管业务? 2022-10-09
- 服务器托管的好处和优势 2022-10-13
- 服务器托管需注意的几个网络安全问题 2022-10-06
- 选择移动机房进行服务器托管有优势吗? 2022-10-02
- 服务器托管到机房与自己管理哪个好? 2022-10-07
- 服务器托管要注意两大看点 2021-04-17