CSS设置滚动条样式的方法是什么
CSS设置滚动条样式的方法是什么?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
成都创新互联公司专注于察隅企业网站建设,响应式网站开发,商城建设。察隅网站建设公司,为察隅等地区提供建站服务。全流程定制开发,专业设计,全程项目跟踪,成都创新互联公司专业和态度为您提供的服务

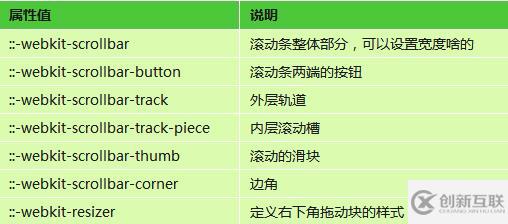
一、webkit下面的CSS设置滚动条
上面是滚动条的主要几个设置属性,还有更详尽的CSS属性
:horizontal:水平方向的滚动条
:vertical:垂直方向的滚动条
:decrement:应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。)
:increment:decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。)
:start:伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
:end:类似于start伪类,标识对象是否放到滑块的后面。
:double-button:该伪类以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
:single-button:类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。
:no-button:用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
:corner-present:用于所有滚动条轨道,指示滚动条圆角是否显示。
:window-inactive:用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)
二、IE下面的CSS设置滚动条
IE下面就比较简单那了,自定义的项目比较少,全是颜色。
1、scrollbar-arrow-color: color; /*三角箭头的颜色*/
2、scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/
3、scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/
4、scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/
5、scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/
6、scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/
7、scrollbar-track-color: color; /*立体滚动条背景颜色*/
8、scrollbar-base-color:color; /*滚动条的基色*/
感谢各位的阅读!看完上述内容,你们对CSS设置滚动条样式的方法是什么大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注创新互联行业资讯频道。
当前标题:CSS设置滚动条样式的方法是什么
网页网址:https://www.cdcxhl.com/article16/ipsjgg.html
成都网站建设公司_创新互联,为您提供营销型网站建设、网页设计公司、Google、品牌网站建设、响应式网站、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 为什么要做品牌网站建设?有哪些优点? 2022-05-14
- 分享品牌网站建设用户体验的重要性 2022-11-06
- 品牌网站建设—新网站上线后有哪些缺陷? 2023-01-09
- 品牌网站建设费用为什么那么贵? 2015-10-04
- 打造品牌网站建设这些要素不可忽略 2022-01-19
- 品牌网站建设与常规企业网站建设有什么关系 2016-11-09
- 品牌网站建设公司,高端网站建设哪家好? 2022-05-01
- 做品牌网站建设的必要性是什么? 2022-12-28
- 高端品牌网站建设策划方案 2022-04-14
- 【建站知识】品牌网站建设有什么好处? 2022-06-29
- 企业品牌网站建设需要注意的三大原则 2016-12-01
- 品牌网站建设的主要市场建设要求明细 2016-10-31