ajax如何实现修改功能
这篇文章主要介绍ajax如何实现修改功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
创新互联建站专注于阳春网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供阳春营销型网站建设,阳春网站制作、阳春网页设计、阳春网站官网定制、小程序设计服务,打造阳春网络公司原创品牌,更为您提供阳春网站排名全网营销落地服务。
样式我用的是bootstrap,一开始要引入三个文件,这里就不多说了,下面是页面所要显示的样式
<div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title" id="myModalLabel">修改</h5>
</div>
<div class="modal-body">
<?php
$sql="select * from qxcg ";
$arr=$db->Query($sql);
foreach($arr as $v)
{
$sqn = "select qxmc from qxypmx where qxdh='{$v[1]}'";
$att = $db->Query($sqn);
$squ = "select uid from login where num='{$v[4]}'";
$ann = $db->Query($squ);
}
?>
器械名称: <input type="text" value="<?php echo $att[0][0]; ?>" id="rmc"/><br/><br>
采购数量:<input type="text" value="<?php echo $v[2]; ?>" id="rsl"/><br/><br/>
采购日期:<input type="text" value="<?php echo $v[3]; ?>" id="rqi"/><br/><br/>
采购员:<input type="text" readonly="readonly" value="<?php echo $ann[0][0]; ?>" id="rcg"/>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="rcbtn">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</div>当然看到这个地方,还要有一个修改的按钮 需点击后触发事件
<input type='button' class='xiugai' value='修改'
data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}'
ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了下面是ajax部分了 为了方便,我把修改写成了一个方法,用到的时候直接调用就可以了
function xiugai()
{
var ids = ""; //首先定义为空
var rmc1= "";
var rsl1= "";
var rqi1= "";
var rcg1= "";
$(".xiugai").click(function() { //给修改按钮一个点击事件
ids = $(this).attr("ids0");
rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val
rsl1= $(this).attr("ids2");
rqi1= $(this).attr("ids3");
rcg1= $(this).attr("ids4");
$("#rmc").val(rmc1);
$("#rsl").val(rsl1);
$("#rqi").val(rqi1);
$("#rcg").val(rcg1);
$("#rcbtn").click(function(){
var rmc=$("#rmc").val();
var rsl=$("#rsl").val();
var rqi=$("#rqi").val();
var rcg=$("#rcg").val();
$.ajax({
url:"xiugai.php",
data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi},
type:"POST",
dataType:"TEXT",
success:function(xx){
//alert(xx);
if(xx.trim()=="OK")
{
alert("修改成功");
Load();
}
}
})
$('#myModal2').modal('hide')
})
});
}<?php
$ids=$_POST["ids"];
$rmc=$_POST["rmc"];
$cgsl=$_POST["rsl"];
$cgrq=$_POST["rqi"];
include("DBDA.class.php");
$db=new DBDA();
$sql1="select qxdh from qxypmx where qxmc='{$rmc}'";
$arr=$db->Query($sql1);
$sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'";
if($db->Query($sql,0))
{
echo"OK";
}
else
{
echo"NO";
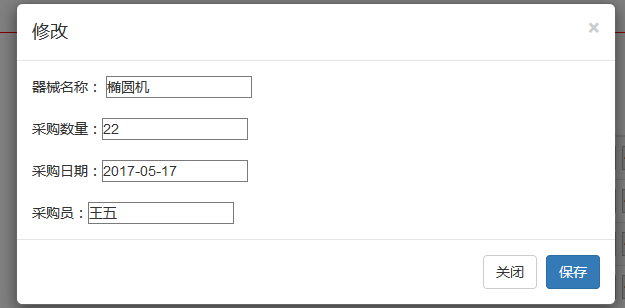
}这样就可以实现修改按钮的功能了 点击修改之后有个弹出框,如图所示:

修改后点击保存,弹出框消失,内容保存就Ok了
什么是ajax
ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
以上是“ajax如何实现修改功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
本文名称:ajax如何实现修改功能
网站网址:https://www.cdcxhl.com/article16/ijspgg.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、App开发、定制开发、全网营销推广、定制网站、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站导航栏设计依据四原则 2021-04-07
- 网站导航布局需要注意什么? 2022-09-29
- 网站导航SEO优化的5大要素 2015-12-19
- 网站导航设计的十大步骤是什么? 2015-02-26
- 行业动态科普网站导航和信息服务功能缺乏吸引力 2022-04-11
- SEO网站导航优化怎么做? 2013-07-17
- 网页设计公司网站导航重点放在哪? 2016-10-23
- 网站导航的布局要点 2022-10-29
- 如何设计利于网站优化的网站导航栏 2020-07-25
- 如何对网站导航结构优化及注意事项 2021-11-03
- 浅析网站导航结构优化的方法有那些 2016-08-04
- 如何设计网站导航才能得到用户的友好体验 2022-08-08