VUE脚手架具体使用方法
什么是vue脚手架?
公司主营业务:成都网站设计、网站建设、移动网站开发等业务。帮助企业客户真正实现互联网宣传,提高企业的竞争能力。成都创新互联公司是一支青春激扬、勤奋敬业、活力青春激扬、勤奋敬业、活力澎湃、和谐高效的团队。公司秉承以“开放、自由、严谨、自律”为核心的企业文化,感谢他们对我们的高要求,感谢他们从不同领域给我们带来的挑战,让我们激情的团队有机会用头脑与智慧不断的给客户带来惊喜。成都创新互联公司推出三亚免费做网站回馈大家。
他是一个快速构建 vue项目的工具,通过他,我们可以将vue所需要的文件安装完成。
vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持,
相当于启动了一个请求服务器,给你搭建了一个测试环境,只关注开发就OK。
安装 vue-cli脚手架
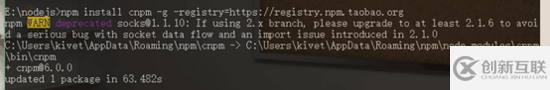
安装脚手架需要用 cnpm(淘宝镜像)安装,直接用pip安装会失败,安装cnpm命令如下:
npm install cnpm -g --registry=https://registry.npm.taobao.org

安装成功输入 :cnpm-V,查看cnpm是否安装成功,
注意 V一定要是大写.
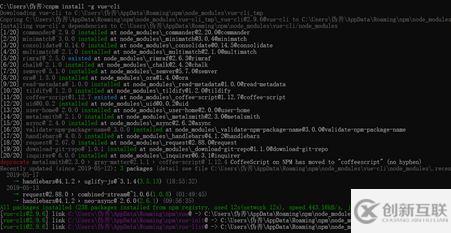
安装 vue脚手架命令去下:
cnpm install -g vue-cli 安装成功是下面这样的

然后使用 vue-V查看是否安装成功.

如果安装失败可能是 cnpm版本过低,更新cnpm的版本即可.
cnpm 更新必须要手动更新,更新命令如下:
npm install -g npm
使用 vue init webpack myitem 这条命令,就可以创建一个vue
的脚手架。
解释一下命令 :
vue init 即使用vue-cli初始化一个项目。
webpack 是说使用webpack作为构建工具。
firstvue 是项目名称。 注意: 项目名称推荐使用小写字母。
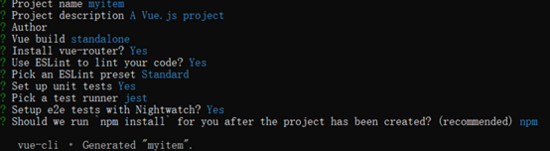
安装时会暂停一下 ,你点击Enter进行下一步就可以了,
Install vue-router? 是否安装vue的路由?如果你要做前后端的项目的话,就要选择yes,建议选择yes.
Pick an unit tester jest 是否单元测试
其他的更具自己的需求进行选择

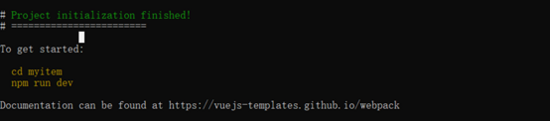
安装成功会显示出这两个命令 :

这个时候进入你新建的 vue项目的目录下,你会发现他新建了一个mytime的文件夹

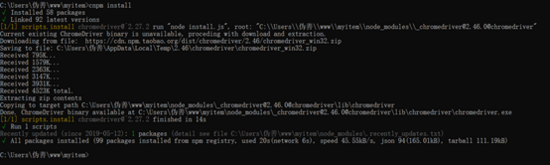
在运行项目前 ,需要安装依赖,命令如下:
cnpm install

Vue 需要在黑窗口启动一下.
启动之前进入 vue的项目根目录下.输入命令:
cd mytime 进入根目录
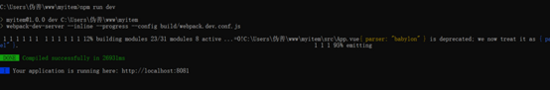
npm run dev 启动项目
启动成功效果如下 :

复制路由 :http://localhost:8081,在谷歌浏览器打开,会显示页面:

这个时候 ,一个完整的vue脚手架成功搭建成功.
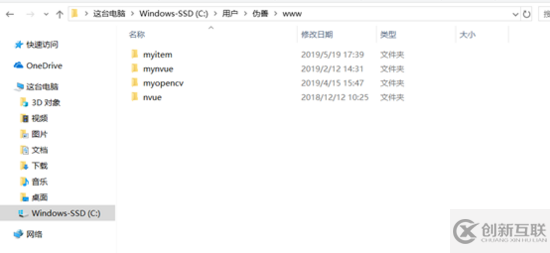
把你新建的 vue项目拖拽到你的编程软件的根目录下:
会出现这些文件 ,这个时候,你就可以进行编辑了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
分享题目:VUE脚手架具体使用方法
标题网址:https://www.cdcxhl.com/article16/ijppdg.html
成都网站建设公司_创新互联,为您提供域名注册、企业网站制作、网站制作、手机网站建设、定制网站、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站改版排名发生变化应该如何解决? 2022-06-03
- 网站改版计划书 2023-01-22
- 网站改版原来的数据去了哪里? 2016-01-11
- 网站建设企业网站改版后续跟进要点分析 2016-11-06
- 网站建设:网站改版需要注意哪些问题 2022-05-11
- 成都网站建设之网站改版如何保持排名 2023-02-19
- 网站改版你准备好了吗? 2016-11-06
- 沈阳网站制作是如何区别网站改版和网站升级的 2022-06-11
- 企业网站改版需要注意什么 2014-03-18
- 为什么大家都不愿意进行网站改版 2013-08-03
- 网站建设:网站改版设计要注意哪些问题? 2022-05-01
- SEO优化:网站优化之技术~~网站改版东西的运用! 2022-10-27