HTML列表使用实例分析
今天小编给大家分享一下HTML列表使用实例分析的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
为铅山等地区用户提供了全套网页设计制作服务,及铅山网站建设行业解决方案。主营业务为成都网站制作、网站建设、铅山网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!
1).有序列表
以标签ol为主体,li为父目录,具体表现为:
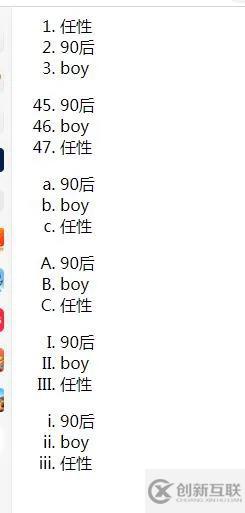
<ol> <li>任性</li> <li>90后</li> <li>boy</li> </ol> <ol start="45"> <li>90后</li> <li>boy</li> <li>任性</li> </ol> <ol type="a"> <li>90后</li> <li>boy</li> <li>任性</li> </ol> <ol type="A"> <li>90后</li> <li>boy</li> <li>任性</li> </ol> <ol type="I"> <li>90后</li> <li>boy</li> <li>任性</li> </ol> <ol type="i"> <li>90后</li> <li>boy</li> <li>任性</li> </ol>

可以看出有序列表支持多种排序前缀,它就好比Word中的项目符号一样。
2).无序列表
与有序列表唯一不同的就是没有数字也没有字母,只有图形,也是犹如项目符号一样。
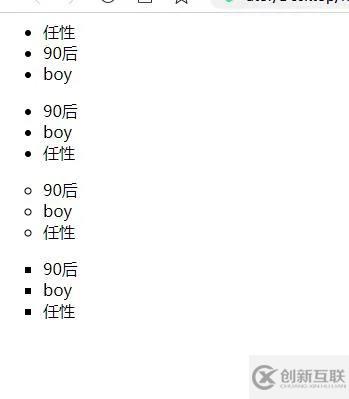
<ul> <li>任性</li> <li>90后</li> <li>boy</li> </ul> <ul type="disc"> <li>90后</li> <li>boy</li> <li>任性</li> </ul> <ul type="circle"> <li>90后</li> <li>boy</li> <li>任性</li> </ul> <ul type="square"> <li>90后</li> <li>boy</li> <li>任性</li> </ul>

可以看出无序列表的默认项目符号就是类型就是黑圆圈
3).自定义列表
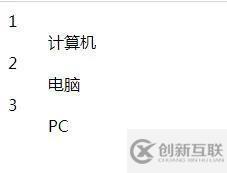
<dl> <dt>1</dt> <dd>计算机</dd> <dt>2</dt> <dd>电脑</dd> <dt>3</dt> <dd>PC</dd> </dl>

可以看到自定义列表由我们自己定义列表项目符号,项目的内容
以上就是“HTML列表使用实例分析”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注创新互联行业资讯频道。
网站名称:HTML列表使用实例分析
本文网址:https://www.cdcxhl.com/article16/ieppgg.html
成都网站建设公司_创新互联,为您提供企业网站制作、、软件开发、网站营销、面包屑导航、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站设计的关键点是什么? 2015-04-14
- 合肥网站设计的费用“花”到哪里去了呢? 2022-05-20
- 网站设计要点 2021-11-03
- 网站设计过程中怎样设计符合用户体验的网站 2022-05-19
- 优质的网站设计通常都会避开哪些问题? 2022-11-28
- 企业网站设计效果先后顺序介绍 2021-05-11
- 成都网站制作浅析网站设计的灵感来源 2016-10-22
- 如何设计手机网站页面才能浏览速度快 2016-11-11
- 成都网站设计色彩搭配原理分析,怎样的色彩才能突显网站的高大上 2021-08-20
- 如何进行用户体验式的网站设计 2016-11-11
- 网站设计时不要让用户牵着走 2022-03-18
- 企业网站设计制作必知的三要素 2021-05-01