如何用tensorflowJS实现人体关键点检测
如何用tensorflowJS实现人体关键点检测,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
成都创新互联公司专业为企业提供安丘网站建设、安丘做网站、安丘网站设计、安丘网站制作等企业网站建设、网页设计与制作、安丘企业网站模板建站服务,十多年安丘做网站经验,不只是建网站,更提供有价值的思路和整体网络服务。
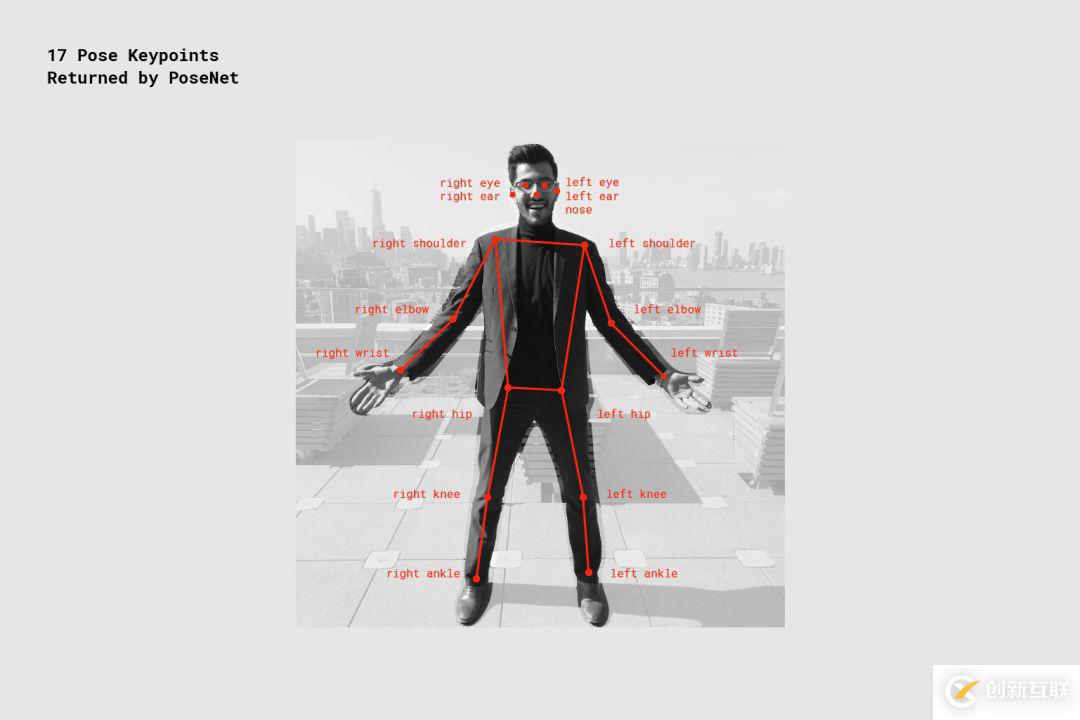
最近tensorflowJS更新了一个预训练模型,用于实时估计人体的姿势,返回17个关键节点,如下图:

此模型称为PoseNet,可以估计照片中人体的鼻子、眼睛、耳朵、手臂、腿关节等17个关键点,关键可以达到实时的效果,并且我们可以很方便地在web浏览器中体验这项技术。使用此模型也非常简单,下面是官方的示例代码:
<html>
<head>
<script src="https://unpkg.com/@tensorflow/tfjs"></script>
<script src="https://unpkg.com/@tensorflow-models/posenet"></script>
</head>
<body>
<img id='cat' src='/images/cat.jpg '/>
</body>
<script>
var imageScaleFactor = 0.5;
var flipHorizontal = false;
var outputStride = 16;
var maxPoseDetections = 2;
var imageElement = document.getElementById('cat');
posenet.load().then(function(net){
return net.estimateMultiplePoses(imageElement, 0.5, flipHorizontal, outputStride, maxPoseDetections)
}).then(function(poses){
console.log(poses);
})
</script>
</html>关于如何用tensorflowJS实现人体关键点检测问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注创新互联行业资讯频道了解更多相关知识。
当前文章:如何用tensorflowJS实现人体关键点检测
分享链接:https://www.cdcxhl.com/article16/iecodg.html
成都网站建设公司_创新互联,为您提供网站收录、响应式网站、网站排名、用户体验、定制网站、网站改版
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 营销型网站建设动态页面和静态页面区别 2016-10-26
- 静态网站与动态网站之间的区别 2022-06-05
- 成都网页设计中如何更好地把握客户动态需求? 2016-09-17
- 新闻动态图片素材网站的发展现状 2016-08-17
- 成都网站建设公司浅析静态与动态网站的区别 2023-03-04
- 网站建设选择动态还是静态页面好 2013-10-08
- 网站制作动态、静态页面哪种合适 2016-09-27
- 新闻动态网页布局设计的内涵与追求-茂名网站建设 2016-08-31
- 动态网站,静态网站,伪静态网站有什么区别? 2021-01-30
- URL的动态参数对SEO的影响 2014-05-25
- 网站SEO优化动态URL与静态URL 2015-11-28
- 为什么静态/伪静态网页比动态网页好做优化?介 2014-02-04