如何改变innerHTML关联导致内存无法释放的问题
这期内容当中小编将会给大家带来有关如何改变innerHTML关联导致内存无法释放的问题,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
成都创新互联服务项目包括鼓楼网站建设、鼓楼网站制作、鼓楼网页制作以及鼓楼网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,鼓楼网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到鼓楼省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
使用JavaScript进行DOM操作的时候,视浏览器的情况,总会遇到些有趣的事情。这次描述的问题和IE6和innerHTML关联有关:细节记录, ie6 对已删除结点的innerHTML以及dom操作时会出现该删除节点的内存再也释放不掉,而设置删除节点的属性以及 css 则没有问题。
经常在 xhr 中回调处理结点的注意了,可能要处理的结点已经删除了。
测试代码:
< div id="p"> < a id="c"> xx < /a> < /div> < script> window.onload=function(){ var a=document.getElementById("c"); document.getElementById("p").innerHTML=""; //css,属性没有问题 //a.style.width="1px"; //a.href="xx"; //设置innerHTML就有问题了:改变了innerHTML关联 a.innerHTML='yy'; //dom a 和 span 都无法释放了 //a.appendChild(document.createElement("span")); //a=null; } < /script>正常情况下:
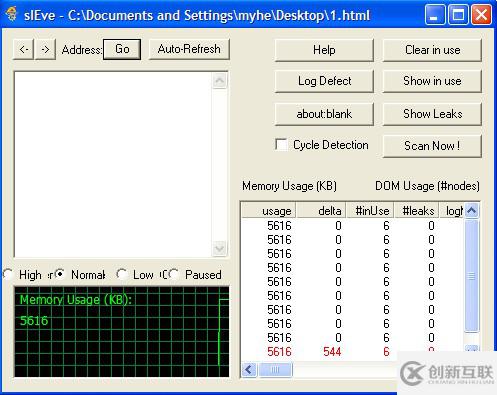
页面执行后 in-use 结点 6 个 ,a 已经释放了

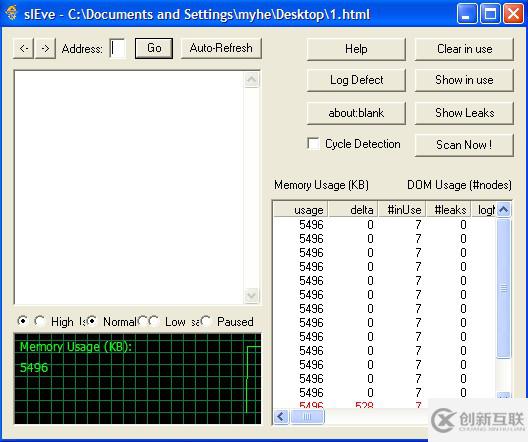
innerHTML关联:
改变了已删除结点的innerHTML in-use 结点 7 个 ,a 无法释放

上述就是小编为大家分享的如何改变innerHTML关联导致内存无法释放的问题了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
新闻标题:如何改变innerHTML关联导致内存无法释放的问题
文章URL:https://www.cdcxhl.com/article16/gpcjgg.html
成都网站建设公司_创新互联,为您提供外贸网站建设、营销型网站建设、外贸建站、网站建设、软件开发、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 充实内容,让网站设计始终保持优秀 2023-03-03
- 网站设计需要注意的3点问题 2022-12-01
- 网站设计的真谛你了解吗 2021-10-14
- 网站设计需要考虑的四个方面是什么 2016-08-30
- 沧州网站设计制作:设计网站时如何做好文字的排版? 2021-11-12
- 手机网站设计哪些问题需注意? 2021-01-02
- 网站设计借鉴哪些方式减少跳出率 2023-02-24
- 网站设计师需要的誓言 2014-05-24
- 五个特性能够让客户依靠高端网站设计 2016-08-07
- 企业产品直销性网站设计制作需要注意的问题 2023-02-18
- 【网站建设】网站设计怎么做才能迎合大众的需求呢? 2021-09-27
- 如何顺利的进行网站设计 2021-04-27