HTML、CSS、JavaScript网页设计实例分析
这篇文章主要介绍了HTML、CSS、JavaScript网页设计实例分析的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇HTML、CSS、JavaScript网页设计实例分析文章都会有所收获,下面我们一起来看看吧。
站在用户的角度思考问题,与客户深入沟通,找到合肥网站设计与合肥网站推广的解决方案,凭借多年的经验,让设计与互联网技术结合,创造个性化、用户体验好的作品,建站类型包括:成都网站制作、成都网站设计、企业官网、英文网站、手机端网站、网站推广、域名与空间、虚拟主机、企业邮箱。业务覆盖合肥地区。
网页能将文本、图片、音频、视频等诸多元素结合起来,通过CSS,能呈现这些元素预定的外观,通过JavaScrip脚本,能呈现预定的动作。
网页设计前端语言HTML、HTML、JavaScript三者关系:
| 前端网页语言 | 功能 | 说明 | 符号 |
| HTML | 内容 | Hyper Text Markup Language | <tag>…</tag> |
| CSS | 内容呈现的外观 | Cascading Style Sheets | <style>...</style> |
| JavaScript | 内容呈现的动作 | 嵌入网页有脚本 | <script>...</script> |
以上由浏览器解释执行。
代码举例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>前端语言比较</title>
</head>
<style>
#container{
margin:auto;
width:75%;
.descri{
color:#990000;
font-size:120%;
</style>
<body>
<div id="container">
<h5>前端语言比较</h5>
<p class="descri">简单加法器:</p>
<form name="myform">
加数:<input type="text" name="first" size="6" />
<span style="color:red;">+</span> 被加数
<input type="text" name="second" size="6" />
<input type="button" onclick="sum()" value="求和" />
<span style="color:blue;">=</span>
<input type="text" name="result" size="6" />
</form>
</div>
<script type="text/javascript">
function sum(){
var resultValue,firstValue,secondValue;
firstValue = parseFloat(document.myform.first.value);
secondValue = parseFloat(document.myform.second.value);
resultValue = parseFloat(firstValue + secondValue);
document.myform.result.value = resultValue;
</script>
</body>
</html>
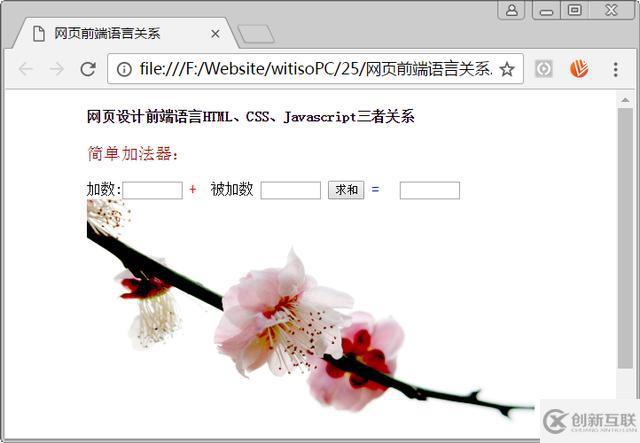
Chrome浏览器呈现:

网页设计|HTML、CSS、JavaScript三者关系
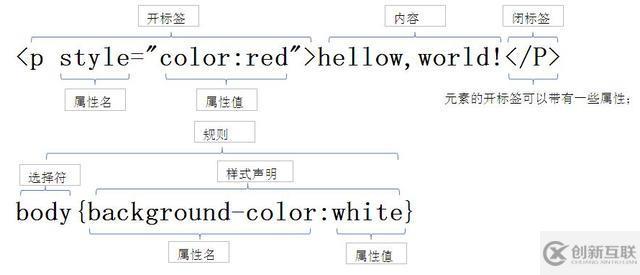
HTML,Hyper Text Markup Language,就其字面理解,其核心是"Markup“(标记),通过“标记”,让将文本、图片、音频、视频等诸多元素呈现“超文本”(HyperText)的特点。
CSS,Cascading Style Sheets,就其字面理解,其核心是“Style“,也就是”样式“。就像我们做Word文档一样,对文本进行格式化。但在网页设计中,样式是通过“属性:属性值“的代码来表示,且这些“样式”可以叠加,对对象的样式描述可以列成序列的形式;

网页设计|HTML、CSS、JavaScript三者关系
JavaScript,是一种网页脚本语言,通过网页中的一些事件能引发一些代码的执行。
关于“HTML、CSS、JavaScript网页设计实例分析”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“HTML、CSS、JavaScript网页设计实例分析”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注创新互联行业资讯频道。
名称栏目:HTML、CSS、JavaScript网页设计实例分析
网站路径:https://www.cdcxhl.com/article16/gjiggg.html
成都网站建设公司_创新互联,为您提供App设计、网站导航、标签优化、网站内链、自适应网站、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 为什么网站排名优化老是上不了首页?四个因素你 2020-07-27
- 哪些是影响网站排名不稳定因素 2022-05-02
- seo网站排名优化之多语言优化技巧 2021-09-21
- 太原网站优化如何提升网站排名? 2020-12-08
- 从哪些方面查找网站排名上不去的原因 2020-08-02
- 最近网站排名掉了怎么办?可能跟这三大因素有关 2014-11-06
- 济宁网站排名东莞SEO优化公司简述百度判定优质内容的依据是什么? 2023-01-04
- 创新网络与您探讨:网站排名的原理 2016-06-02
- 怎么一步到位解决网站排名问题 2023-01-28
- 网站排名一直掉怎么办?需要注意哪几个误区? 2016-11-08
- 成都网站排名优化:快排技术是什么? 2023-03-10
- 浅谈稳定网站排名的四大技巧必不可少 2021-07-11