怎么用Vue3开发小程序
本篇内容主要讲解“怎么用Vue3开发小程序”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用Vue3开发小程序”吧!
成都创新互联坚持“要么做到,要么别承诺”的工作理念,服务领域包括:成都网站建设、成都做网站、企业官网、英文网站、手机端网站、网站推广等服务,满足客户于互联网时代的金塔网站设计、移动媒体设计的需求,帮助企业找到有效的互联网解决方案。努力成为您成熟可靠的网络建设合作伙伴!
首先需要全局安装 @tarojs/cli :
# 使用 npm 安装 CLI $ npm install -g @tarojs/cli # OR 使用 yarn 安装 CLI $ yarn global add @tarojs/cli # OR 安装了 cnpm,使用 cnpm 安装 CLI $ cnpm install -g @tarojs/cli
如果你的本地已经安装了 @tarojs/cli ,并且版本是 3.x,那么可以忽略上述操作。但是如过你的版本是 2.x,你需要先将它卸载了,再进行上述安装,卸载如下:
$ npm uninstall -g @tarojs/cli # 或者 $ yarn global remove @tarojs/cli
必要的话,两个都执行一遍。
这是我的版本号:

初始化项目
通过如下命令行初始化项目:
taro init taro-vue3
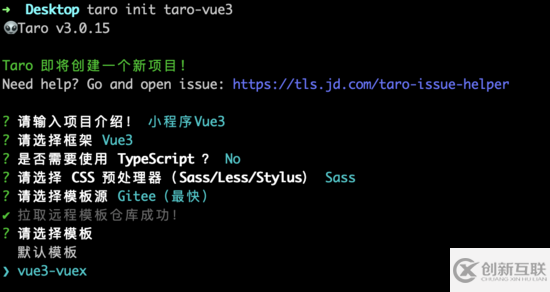
选项如下,这里要注意 CSS 预处理去选择 Sass,后面 UI 框架会用到:

稍等一会儿,项目便可初始化完毕。
结束之后进入项目,运行指令:
npm run dev:weapp
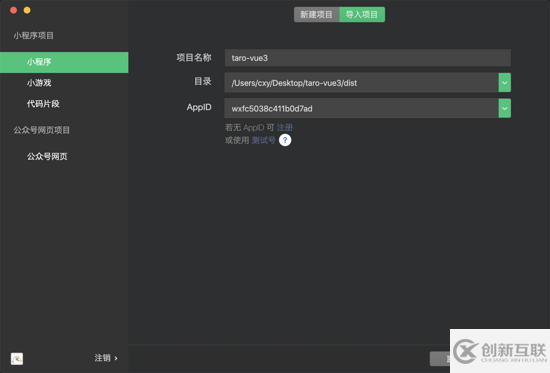
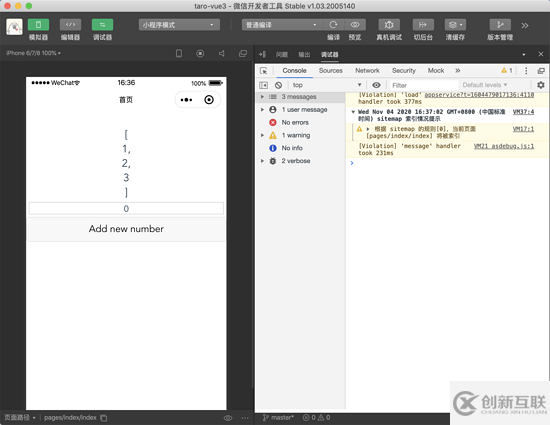
编译成功之后,通过微信开发者工具打开 dist 目录,浏览项目,如下所示:


UI 库添加
要开发一个项目,虽然说不一定非要上 UI 库,但是有总比没有好。纯手写样式当然也是考验一个前端工程师的技术功底,但是项目工期不等人,提高开发效率才是第一位。
在我查找 Taro 是否有 Vue 相关的 UI 库时,我找到了 taro-ui-vue ,感觉很舒服,应该很快就可以写出一个 demo 来。
后来安装好组件包,引入组件使用的时候,编译出错了,大概看了一下,是没有兼容 Vue 3 的写法。
于是我打算暂时放弃了,然后到 taro-ui-vue 的仓库里提了一个 Issue,如下所示:

我再一次沸腾了,居然还有这玩意儿 taro-ui-vue3 ,此时此刻我突然就很想和东哥做兄弟,哈哈哈哈。
继续整!我们可以在项目里通过 npm install taro-ui-vue3 添加组件包,根据官网的提示,我这里采用了样式全局引入的方式:
// app.js import { createApp } from 'vue' import store from './store' import 'taro-ui-vue3/dist/style/index.scss' const App = createApp({ onShow (options) {}, // 入口组件不需要实现 render 方法,即使实现了也会被 taro 所覆盖 }) App.use(store) export default App页面中直接通过引入组件使用:
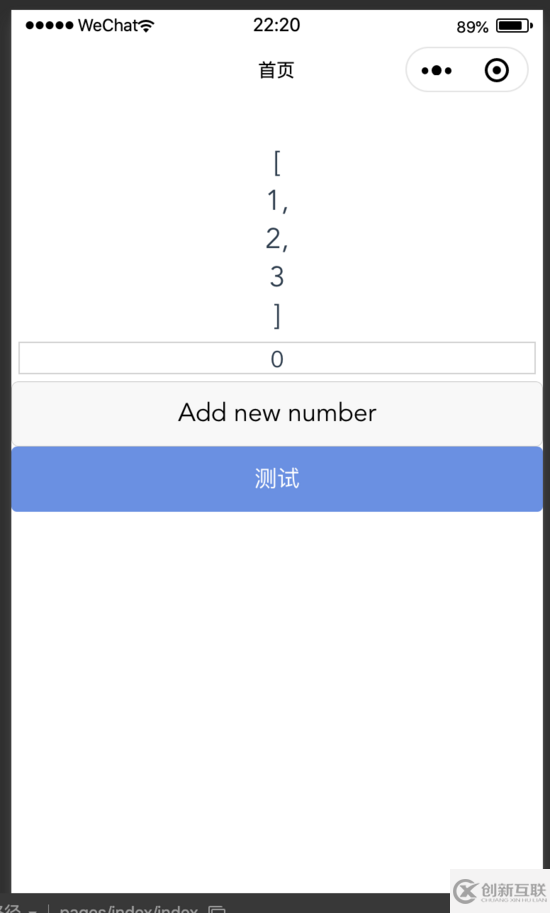
<template> <view class="index"> <NumberDisplay/> <NumberSubmit/> <AtButton class="add-btn" type='primary'>测试</AtButton> </view> </template> <script> import NumberDisplay from '../../components/NumberDisplay.vue' import NumberSubmit from '../../components/NumberSubmit.vue' import { AtButton } from 'taro-ui-vue3' export default { name: 'Index', components: { NumberDisplay, NumberSubmit, AtButton } } </script> <style> .index { font-family: "Avenir", Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>如下图所示:

到此,相信大家对“怎么用Vue3开发小程序”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
本文标题:怎么用Vue3开发小程序
URL链接:https://www.cdcxhl.com/article16/gihcgg.html
成都网站建设公司_创新互联,为您提供网站营销、Google、搜索引擎优化、全网营销推广、企业建站、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设需击破哪些难点 2022-09-30
- 企业网站建设精确的视觉冲击 2021-08-20
- 网站建设首页设计效果如何兼顾搜索引擎 2016-11-10
- 网站建设学习利用转化率来解决难处 2014-07-25
- 【网站建设】网站建设中页面布局要遵循的原则 2022-05-01
- 分享商城网站建设小技巧 2016-09-19
- 成都网站建设-满足企业客户的网站设计理念 2016-10-05
- 网站建设需要遵循的6大步骤 2021-05-29
- 网站建设-企业网站建设中所面临的几个问题 2021-06-01
- 企业网站建设你不得不知道的“几件小事” 2023-03-19
- 企业网站建设的六大价值 2015-07-22
- 怎么在成都选择一家靠谱的网站建设公司 2021-04-11