android基础之TableLayout布局
表格布局如同一个一个表格,有多个TableRow组成。每个TableRow是一行:
成都创新互联专注于孟津网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供孟津营销型网站建设,孟津网站制作、孟津网页设计、孟津网站官网定制、小程序定制开发服务,打造孟津网络公司原创品牌,更为您提供孟津网站排名全网营销落地服务。
在TableLayout中还有几个属性:
shrinkColumns属性:
以0为序,当TableRow里面的控件布满布局时,指定列自动延伸以填充可用部分。当TableRow里面的控件木有布满布局时,shrinkColumns不起作用
stretchColumns属性:
以第0行为序,指定列对空白部分进行填充
如下示例代码:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1"
>
<TableRow>
<Button android:text="@string/button1" />
<Button android:text="@string/button2"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5"/>
<Button android:text="@string/button6"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
</TableRow>
</TableLayout>
这个是设置了stretchColumns的截图:

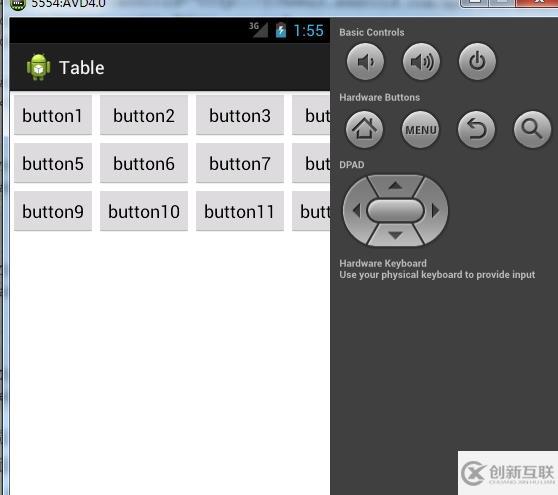
下面的代码是木有设置shrinkColumns的
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<Button android:text="@string/button1" />
<Button android:text="@string/button2"/>
<Button android:text="@string/button3"/>
<Button android:text="@string/button4"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5"/>
<Button android:text="@string/button6"/>
<Button android:text="@string/button7"/>
<Button android:text="@string/button8"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
<Button android:text="@string/button11"/>
<Button android:text="@string/button12"/>
</TableRow>
</TableLayout>
运行结果如下图所示:

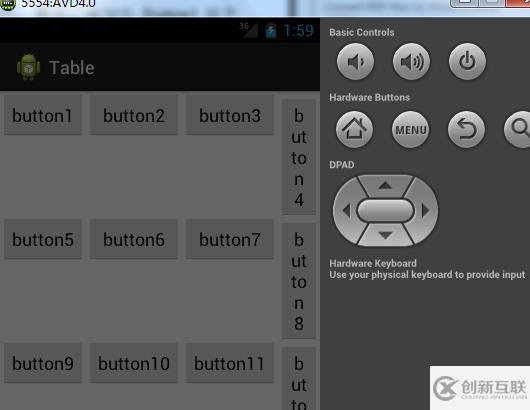
设置了shrinkColumns属性之后:
运行结果如下:

collapseColumns属性:
以第0行为序,影藏指定的列
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:collapseColumns="2"
>
<TableRow>
<Button android:text="@string/button1" />
<Button android:text="@string/button2"/>
<Button android:text="@string/button3"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5"/>
<Button android:text="@string/button6"/>
<Button android:text="@string/button7"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
<Button android:text="@string/button11"/>
</TableRow>
</TableLayout>
运行如下:影藏了第三列

layout_column属性:以第0行为序,设置组件显示在指定列
layout_span属性:以第0行为序,设置组件显示占用的列数
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<Button android:text="@string/button1" android:layout_span="3" />
<Button android:text="@string/button2"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5" android:layout_column="2"/>
<Button android:text="@string/button6" android:layout_column="0"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
</TableRow>
</TableLayout>
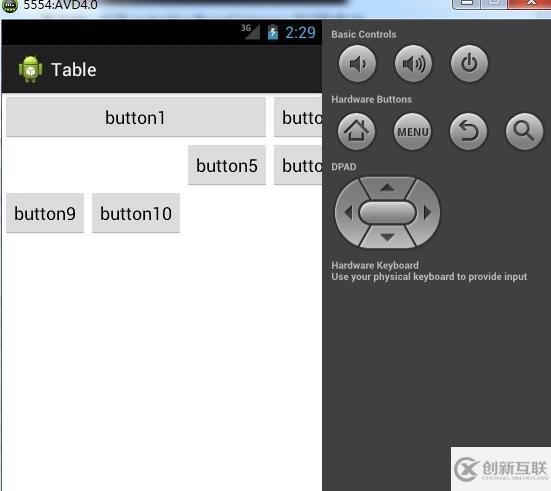
运行如下:

button5组件被设置显示在了第3列的话。另一个组件button6并木有按照设置显示在第一列,原因在于表格的布局中。TableRow一行里的组件都会自动放在前一组件的右侧,一次排列,所以只要TableRow行中的第一个组件确定了所在列,其后者就无法再次进行位置设定了。。。
本文标题:android基础之TableLayout布局
本文地址:https://www.cdcxhl.com/article16/gigddg.html
成都网站建设公司_创新互联,为您提供商城网站、定制网站、品牌网站建设、网站维护、标签优化、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设中有关静态页面和动态页面的区分 2016-10-11
- 网站优化要用静态页面吗? 2013-12-12
- URL静态化之网站优化结构基本方式 2016-11-15
- 静态网站的设计布局如何确定? 2022-05-26
- 网站伪静态处理为什么对网站优化那么重要 2014-08-18
- 静态URL还是动态URL将极有可能决定网站的未来价值 2015-08-21
- 网站建设的时候应该选择静态页面还是动态页面 2016-10-30
- PHPCMS WIN IIS 下的伪静态配置httpd.ini 2016-09-04
- 网站建设中的静态页面与动态网页哪个更好? 2016-06-18
- 网站建设推广-网站动态与静态的页面有哪些区别 2014-03-16
- 网站建设是静态网站好还是动态网站好? 2020-04-22
- 建伪静态网站有什么利弊 2022-09-19