Android自定义控件之电话拨打小键盘
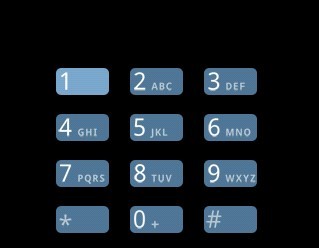
关于Android的自定义控件,之前也写了两个,一个是简单地继承View,另一个通过继承Layout实现一个省市联动控件。这篇,将通过继承ViewGroup来实现一个电话拨打小键盘。本人一贯风格,懒得罗里吧嗦讲一大堆,直接上图上代码,一切尽在注释中!
创新互联专业提供成都服务器托管服务,为用户提供五星数据中心、电信、双线接入解决方案,用户可自行在线购买成都服务器托管服务,并享受7*24小时金牌售后服务。

1、MyPhoneCard.java
/**
*
* 自定义一个4*3的拨打电话的布局控件,
*
*
*/
public class MyPhoneCard extends ViewGroup{
private static final int COLUMNS = 3;
private static final int ROWS = 4;
private static final int NUM_BUTTON = COLUMNS*ROWS;
private View[] mButtons = new View[NUM_BUTTON];
private int mButtonWidth;
private int mButtonHeight;
private int mPaddingLeft;
private int mPaddingRight;
private int mPaddingTop;
private int mPaddingBottom;
private int mWidthInc;
private int mHeightInc;
private int mWidth;
private int mHeight;
public MyPhoneCard(Context context) {
super(context);
}
public MyPhoneCard(Context context, AttributeSet attrs){
super(context,attrs);
}
public MyPhoneCard(Context context, AttributeSet attrs, int defStyle){
super(context,attrs,defStyle);
}
/**
* 当从xml将所有的控件都调入内存后,触发的动作
* 在这里获取控件的大小,并计算整个ViewGroup需要的总的宽和高
*/
@Override
protected void onFinishInflate(){
super.onFinishInflate();
final View[] btns = mButtons;
for(int i=0; i<NUM_BUTTON; i++){
btns[i] = this.getChildAt(i);
btns[i].measure(MeasureSpec.UNSPECIFIED, MeasureSpec.UNSPECIFIED);
}
//缓存大小
final View child = btns[0];
mButtonWidth = child.getMeasuredWidth();
mButtonHeight = child.getMeasuredHeight();
mPaddingLeft = this.getPaddingLeft();
mPaddingRight = this.getPaddingRight();
mPaddingTop = this.getPaddingTop();
mPaddingBottom = this.getPaddingBottom();
mWidthInc = mButtonWidth + mPaddingLeft + mPaddingRight;
mHeightInc = mButtonHeight + mPaddingTop + mPaddingBottom;
mWidth = mWidthInc*COLUMNS;
mHeight = mHeightInc*ROWS;
Log.v("Finish Inflate:", "btnWidth="+mButtonWidth+",btnHeight="+mButtonHeight+",padding:"+mPaddingLeft+","+mPaddingTop+","+mPaddingRight+","+mPaddingBottom);
}
/**
* 这个方法在onFinishInflate之后,onLayout之前调用。这个方面调用两次
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec){
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.v("ViewGroup SIZE:width=", mWidth+"");
Log.v("ViewGroup SIZE: height=",mHeight+"");
final int width = resolveSize(mWidth, widthMeasureSpec);//传入我们希望得到的宽度,得到测量后的宽度
final int height = resolveSize(mHeight,heightMeasureSpec);//传入我们希望得到的高度,得到测量后的高度
Log.v("ViewGroup Measured SIZE: width=", width+"");
Log.v("ViewGroup Measured SIZE: height=", height+"");
//重新计算后的结果,需要设置。下面这个方法必须调用
setMeasuredDimension(width, height);
}
/**
* 这个方法在onMeasure之后执行,这个自定义控件中含有12个子控件(每个小键),所以,重写这个方法,
* 调用每个键的layout,将他们一个一个布局好
* 就是4*3的放置,很简单,一个嵌套循环搞定
*/
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
final View[] buttons = mButtons;
int i = 0;
Log.v("BOTTOM:", bottom+"");
Log.v("TOP", top+"");
int y = (bottom - top) - mHeight + mPaddingTop;//这里其实bottom-top=mHeight,所以y=mPaddingTop
Log.v("Y=", y+"");
for(int row=0; row<ROWS; row++){
int x = mPaddingLeft;
for(int col = 0; col < COLUMNS; col++){
buttons[i].layout(x, y, x+mButtonWidth, y+mButtonHeight);
x = x + mWidthInc;
i++;
}
y = y + mHeightInc;
}
}
} 2、布局文件:
<?xml version="1.0" encoding="utf-8"?>
<demo.phone.card.MyPhoneCard
xmlns:android="http://schemas.android.com/apk/res/android"
android:id = "@+id/dialpad"
android:paddingLeft="7dp"
android:paddingRight="7dp"
android:paddingTop="6dp"
android:paddingBottom="6dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp">
<ImageButton android:id="@+id/one"
android:src="@drawable/dial_num_1_no_vm"
/>
<ImageButton android:id="@+id/two"
android:src="@drawable/dial_num_2"
/>
<ImageButton android:id="@+id/three"
android:src="@drawable/dial_num_3"
/>
<ImageButton android:id="@+id/four"
android:src="@drawable/dial_num_4"
/>
<ImageButton android:id="@+id/five"
android:src="@drawable/dial_num_5"
/>
<ImageButton android:id="@+id/six"
android:src="@drawable/dial_num_6"
/>
<ImageButton android:id="@+id/seven"
android:src="@drawable/dial_num_7"
/>
<ImageButton android:id="@+id/eight"
android:src="@drawable/dial_num_8"
/>
<ImageButton android:id="@+id/nine"
android:src="@drawable/dial_num_9"
/>
<ImageButton android:id="@+id/star"
android:src="@drawable/dial_num_star"
/>
<ImageButton android:id="@+id/zero"
android:src="@drawable/dial_num_0"
/>
<ImageButton android:id="@+id/pound"
android:src="@drawable/dial_num_pound"
/>
</demo.phone.card.MyPhoneCard> 这样,就实现了上图的小键盘。这个例子参考Android自带电话应用的实现。可见,在开发中,灵活运用自定义的控件,可以实现独特而富有魅力的效果!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
网页题目:Android自定义控件之电话拨打小键盘
当前网址:https://www.cdcxhl.com/article16/ghdhgg.html
成都网站建设公司_创新互联,为您提供品牌网站制作、手机网站建设、静态网站、虚拟主机、网站改版、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 找出导致网站SEO内容不收录的罪魁祸首 2013-05-01
- 为什么百度平台不收录网站首页? 2013-07-29
- 关于网站seo的各类收录问题 2013-05-14
- SEO优化网站不收录怎么处理 2016-11-05
- 企业该如何做好全网营销推广? 2015-06-11
- 网站排名权重对seo优化是有很大协助的 2016-04-23
- 营销型网站建设需要注意的事项 2016-05-29
- 外链影响网站排名的原因 2014-10-23
- 怎么做博客才能更快的被收录并受到搜索引擎的青睐 2017-03-01
- 如何通过seo技术解决网站改版出现的死链问题 2014-10-26
- 网站营销需要做的准备 2016-09-05
- 短网址对成都网站营销推广有何益处? 2016-11-07