JavaScript提升机制Hoisting的示例分析-创新互联
这篇文章主要为大家展示了“JavaScript提升机制Hoisting的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JavaScript提升机制Hoisting的示例分析”这篇文章吧。

前言
刚接触到JavaScript的时候,便知道JavaScript是按顺序执行的,是如浏览器的解析DOM树一样的流程,解析DOM结构的时候,如果遇到JS脚本或者外联脚本便会停止解析,继续下载脚本之后,执行脚本,然后再解析DOM。
然而,却因此常常碰到问题。
看如下代码以及输出:
var name; console.log(name); // undefined name = 'tom'; age = 10; var age; console.log(age); // 10
上面的代码让我们产生了疑惑,我们仅仅声明了name的时候,打印出来值是undefined,按理说,重新声明age之后,age的值应该也是undefined才对,但是输出来的却是10。这究竟是怎么回事儿呢?
我们的通用解释是,遇到了变量提升。
而这样的情况,我们在函数中也会看到,请看下面代码:
log();
console.log(name);
var name = 'tom';
function log() {
console.log('this is log');
}上面代码的输出结果是什么?
输出结果:
this is log undefined
为什么会产生这样的情形呢?我们通用的解释是,函数声明提升了。
而针对这两种情况,就是我们经常遇到的提升机制,也就是我们常说的Hoisting。
而仅仅只是一句提升机制来解释这种现象,还是觉得云里雾里,要是我之前可能也就不明觉厉的哦了一声,然后就不再理会这样的东西了,那么究竟为什么会出现这样的情况呢?
JavaScript是如何被编译的呢
有时候我们会想,一段JS代码是如何执行的呢?其实,在JS代码被执行之前,通常都有一个编译过程。
这个编译过程其实很复杂,但总体来说,逃不过编译过程的步骤,只不过JavaScript是在这个步骤之中对代码做了优化处理。
第一、词法分析
词法分析主要是将一段程序分解成有意义的代码块,便于对分解的代码块做解析。
比如,var age = 10;这一段代码将会被分解成 var、age、=、10、;。这是5个词法单元。
这些单元分析完毕之后,便会给解析器调用,生成相应的AST(抽象语法树)。
第二、解析词法单元
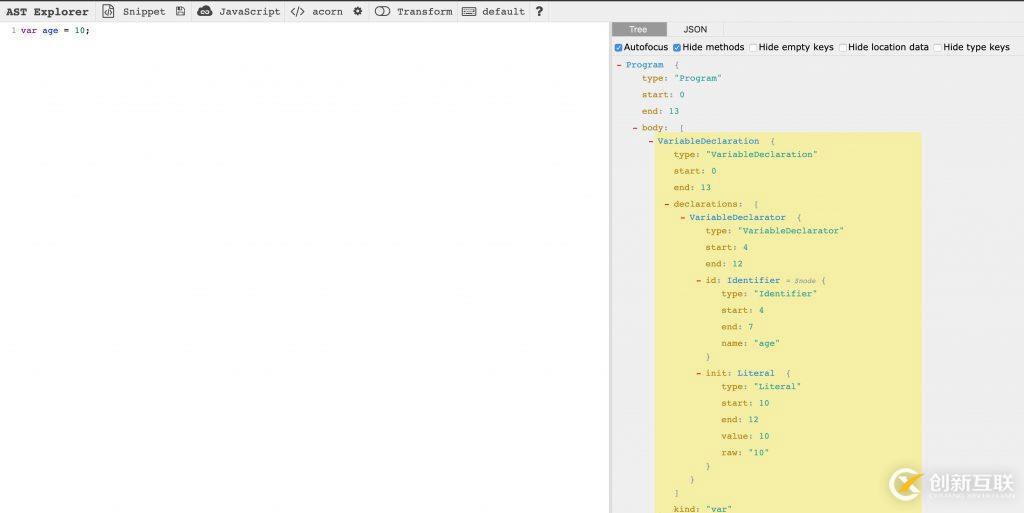
解析词法单元,是为了生成AST,那么到底什么是AST呢,我们来看一段代码以及解析生成的AST。

同样是var age = 10;这段代码,被解析器解析成了一段树形结构的结构,这个结构,就是抽象语法树AST。你可以通过这个网站来查看生产的AST:AST解析器
而抽象语法树,又是可以转换成可执行代码。这就涉及到编译的第三个阶段。
第三、生成可执行代码
生成可执行代码的过程,相当于是再把AST转换成浏览器可执行的代码,或者是各种语言引擎可执行的代码。
比如我们常见的babel,可以让我们用ES6的语法去开发程序,其实就是依靠babel编译器,将我们的ES6代码编译成ES6的AST,然后将ES6的AST转换成ES5的AST或者ES3的AST,最后将AST转成ES5或ES3的代码来让浏览器执行。
同理,TypeScript的TSC也是一个编译器,做的事情和babel是一样的,只不过两者编译出来的ES6的AST有略微的差别,这样就造成了TypeScript用不了Babel社区的丰富多样的插件,如eslint等。
因为eslint语法检查,正是基于AST做的。
那么上面这个编译过程有什么用呢?
JavaScript中的声明和赋值
理解了语言的编译过程,那么JavaScript中的声明和赋值又是如何的一个流程呢?
比如,var age = 10;这段代码,在JavaScript中的编译方式是如何呢?
在JavaScript中,这段代码大概相当于是如下两个过程:
var age = undefined; // 隐式赋值,编译阶段 age = 10; //变量赋值 执行阶段
函数声明也是如此:
// 这一段代码就是一个完整的函数声明,在编译阶段中,会先执行所有声明,才会依次执行代码操作。
function log() {
console.log('this is log')
}这个时候,我们再回头来,想一下提升机制是什么?
再看提升
JavaScript的执行,被分为了两个阶段,分别是编译阶段,以及执行阶段。依照这个来看,所谓的提升机制(有的叫做变量提升,考虑到函数的定义,并未用这个名词),就是JavaScript引擎把变量声明和函数声明在编译阶段首先进行默认赋值,之后,在程序执行阶段,才会被代码真正的执行。也就是说,针对声明先提升,后执行。
注意:函数声明和变量都有提升机制,两者之间也有优先级。这都遵循一个原则:函数优先原则。也就是说,函数声明会提升到普通变量声明之前。
以上是“JavaScript提升机制Hoisting的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
文章名称:JavaScript提升机制Hoisting的示例分析-创新互联
转载源于:https://www.cdcxhl.com/article16/dsihdg.html
成都网站建设公司_创新互联,为您提供云服务器、网站改版、网站制作、商城网站、自适应网站、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何使用虚拟主机?使用虚拟主机有什么方法? 2021-03-03
- 免费国外虚拟主机的建站流程 2016-08-11
- 网站虚拟主机的好坏对网站优化有影响吗? 2022-06-01
- 莱芜百度快照推广虚拟主机内置SEO 2023-01-01
- 国内哪家虚拟主机比较好 2022-08-04
- 网站使用独立IP虚拟主机有什么好处 2017-06-05
- 什么是虚拟主机?虚拟主机的优点和缺点有什么? 2023-03-07
- 南乐网站建设使用虚拟主机对SEO优化是否有影响? 2020-12-21
- 云主机和云虚拟主机有什么区别? 2021-02-15
- 关于服务器,虚拟主机及VPS的解释! 2019-09-09
- 个人网站建设如何选择虚拟主机服务商-网站建设创新互联科技 2021-11-24
- 云服务器与虚拟主机对比优势分析 2021-02-05