html5中datalist标签如何使用-创新互联
html5 中datalist标签如何使用,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>
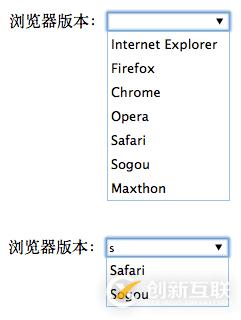
datalist提供一个事先定义好的列表,通过id与input关联,当在input内输入时就会有自动完成(autocomplete)的功能,用户将会看见一个下拉列表供其选择。
关于html5 中datalist标签如何使用问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注创新互联行业资讯频道了解更多相关知识。
网站栏目:html5中datalist标签如何使用-创新互联
浏览地址:https://www.cdcxhl.com/article16/dsdjgg.html
成都网站建设公司_创新互联,为您提供网站排名、动态网站、响应式网站、营销型网站建设、ChatGPT、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- ChatGPT的应用ChatGPT对社会的利弊影响 2023-02-20
- ChatGPT是什么 2023-02-20
- ChatGPT是什么?ChatGPT是聊天机器人吗? 2023-05-05
- 爆红的ChatGPT,谁会丢掉饭碗? 2023-02-20
- 马云回国,首谈ChatGPT。又是新一个风口? 2023-05-28
- ChatGPT的发展历程 2023-02-20
- 怎样利用chatGPT快速赚钱? 2023-05-05
- 火爆的ChatGPT,来聊聊它的热门话题 2023-02-20