如何创建一个微信小程序页面-创新互联
这篇文章将为大家详细讲解有关如何创建一个微信小程序页面,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

1. 在pages 中添加一个目录
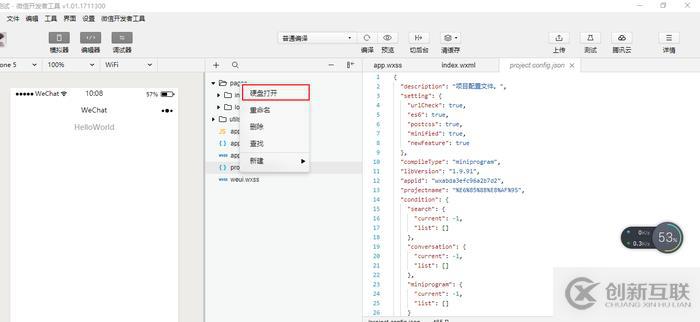
选中page,右击鼠标,从硬盘打开,打开硬盘文件之后,新建一个文件夹test(或者点击+号,逐个添加目录,添加目录下面所需要的文件)



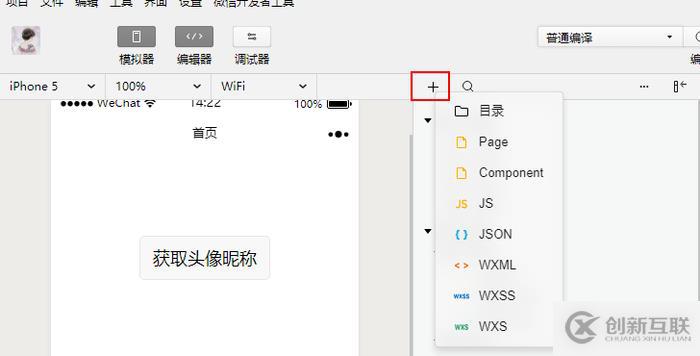
或者这样添加
2. 新建一个wxml 文件
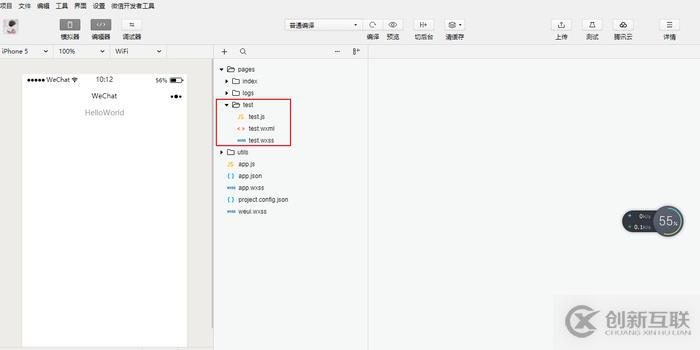
在test文件夹底下新建一个wxml空文件

3. 编辑test.wxml 文件
为了方便测试 我们随便 填写点内容进去
<view class="container"> <text>这是我的test页面哦哦!!!</text> </view>
4. 同样的方法,创建test.js文件,编辑test.js文件
在test文件夹底下新建一个js空文件
使用上述同样的方法在test 目录下创建一个 test.js 文件,为了方便测试 我们随便 填写点内容进去(也可以不填,直接空文件也可)
//test.js //获取应用实例 var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
})5. 将test 页面加入 app.json
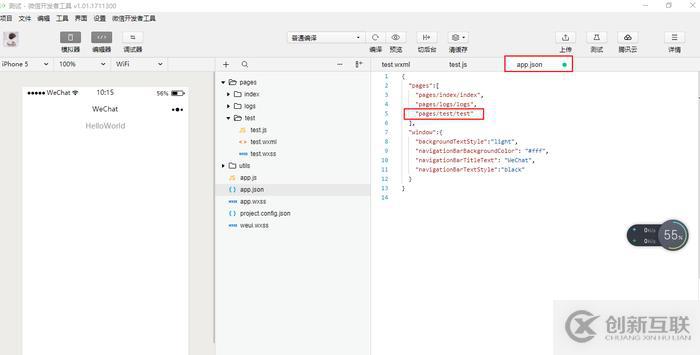
打开全局文件 app.json,在文件里面添加 "pages/test/test"(加入一条 test 页面所在的目录 )

6. 在首页加入跳转访问链接
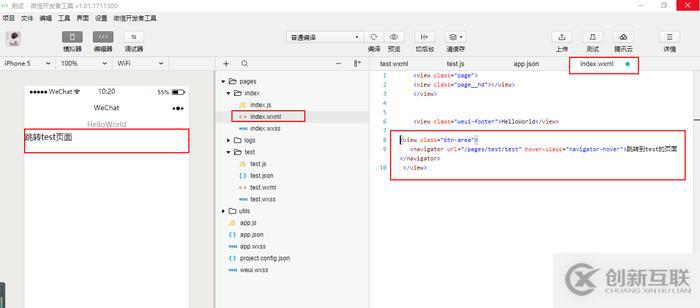
一切准备就绪,该添加的都已经添加,下面就是见证奇迹的时刻,在首页写一个页面入口 ,跳转到我们要测试的页面上,直接在首页 pages/index/index.wxml 添加一段代码一句链接
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>

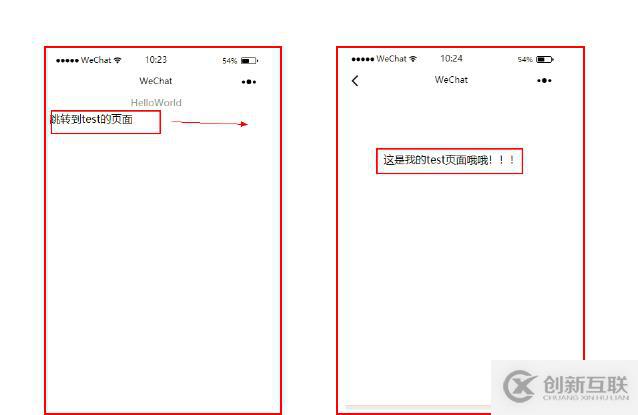
7. 测试
保存代码,点击上面的编译按钮,所有代码运行起来,点击首页的“跳转到test页面”,跳转成功,如下图。

8:设置页面标题
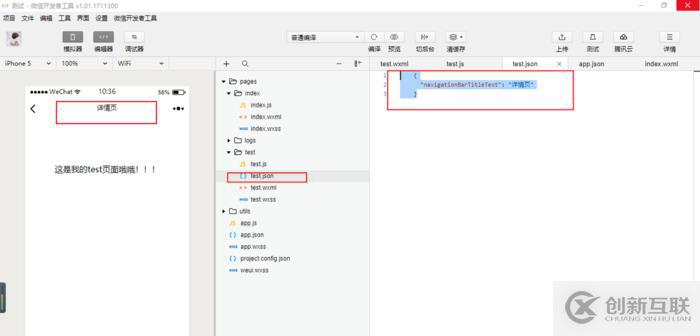
设置页面标题 ,是非常简单的一个步骤哦,找到所在页面的目录,新建一个 json 文件(一般都是自动生成的,如果没有就新建一个),比如我们上一次建造的 test 页面, 找到 pages/test/ 目录 新建一个 test.json 文件 加入如下代码。
{ "navigationBarTitleText": "详情页"}
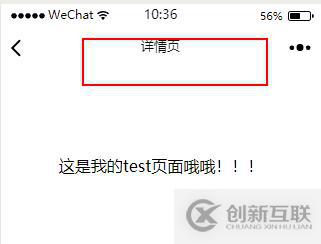
效果如下:

OK,到此,创建页面和实现页面间的跳转完成
关于“如何创建一个微信小程序页面”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
新闻名称:如何创建一个微信小程序页面-创新互联
文章地址:https://www.cdcxhl.com/article16/dgjdgg.html
成都网站建设公司_创新互联,为您提供品牌网站建设、微信小程序、网站导航、建站公司、网站设计公司、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸网站建设方案 2021-06-12
- 外贸网站建设的三大步骤-成都网站设计公司 2023-03-08
- 外贸网站建设不能偏离用户习惯! 2016-11-03
- 免费建立公司网站免费外贸网站建设需要注意哪些问题?-八维教育 2022-09-22
- 外贸网站建设用户体验怎么做? 2022-11-24
- 外贸网站建设使用模板站弊端有哪些 2016-03-22
- 外贸网站建设需要了解的知识 2014-07-26
- 外贸网站建设的注意事项和特点 2021-09-17
- 成都外贸网站建设公司谈外贸网站建设的注意事项 2022-06-14
- 深圳外贸网站建设哪家好? 2021-06-15
- 成都外贸网站建设的重点是什么? 2022-12-07
- 使用WordPress做外贸网站建设的注意事项 2022-06-02