Asp.netMvc如何实现表单验证气泡提示效果-创新互联
这篇文章主要介绍了Asp.net Mvc如何实现表单验证气泡提示效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

具体内容如下
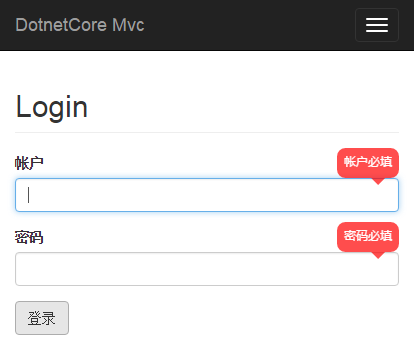
将ASP.NET MVC或ASP.NET Core MVC的表单验证改成气泡提示:

//新建一个js文件(如:jquery.validate.Bubble.js),在所有要验证的页面引用
(function ($) {
$("form .field-validation-valid,form .field-validation-error")
.each(function () {
var tip = $(this);
var fname = tip.attr("data-valmsg-for");
var input = $("#" + fname);
var vgName = "vg" + fname;
$("<span class='vg' id='" + vgName + "'></div>").insertBefore(input);
input.appendTo("#" + vgName);
tip.appendTo("#" + vgName);
});
})(jQuery);.control-label {display: block; text-align:left;}
@media (min-width: 768px) {
.control-label {
display:inline-block;min-width:75px; text-align:right;
}
}
.vg { display: block; position: relative; overflow: visible; }
.vg .form-control{display:block;max-width:inherit;}
@media (min-width: 768px) {
.vg { display: inline-block; }
}
.vg .field-validation-error {
position: absolute; bottom: 101%; min-height: 30px; z-index: 999; right: 0px;
background: #ff0000; color: #FFFFFF; padding: 0px; border: 7px solid #ff0000;
border-radius: 0.7em; font-size: 9pt; font-family: "Helvetica Neue", Helvetica,微软雅黑, Arial, sans-serif;
max-height: 3.7em; overflow: visible; text-overflow: ellipsis; line-height: 1.3em; opacity: 0.7;
}
.vg .field-validation-error::after {
content: " "; position: absolute; width: 1px; height: 1px; border: 14px solid blue; border-color: transparent;
border-top-color: #ff0000; display: block; overflow: visible; top: 100%; right: 0px;
}//新建一个css文件(如:jquery.validate.Bubble.css),在所有要验证的页面引用
然后您的表单不用做任何修改就可以正常显示了(control-label 相关的样式可以不要(1-6行)).
感谢你能够认真阅读完这篇文章,希望小编分享的“Asp.net Mvc如何实现表单验证气泡提示效果”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
分享标题:Asp.netMvc如何实现表单验证气泡提示效果-创新互联
网页地址:https://www.cdcxhl.com/article16/dedhgg.html
成都网站建设公司_创新互联,为您提供企业建站、响应式网站、品牌网站制作、网站改版、移动网站建设、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 经不起风浪的搜索引擎优化推广 2022-07-11
- SEO技术的远程效益搜索引擎优化 2022-02-07
- 东莞网站建设-最大程度减小的搜索引擎优化(SEO)预算的方法。 2022-05-03
- 搜索引擎优化的几个常见问题 2022-08-15
- 北京网站建设企业网站搜索引擎优化中相关知识 2021-05-24
- 【SEO优化】介绍搜索引擎优化说明的13个要点 2021-11-29
- 需要了解SEO搜索引擎优化哪些内容 2023-04-26
- 如何写作有利于搜索引擎优化的文章 2022-09-19
- 搜索引擎优化的发展现状已经成为新的网络营销的痛点 2022-10-24
- 搜索引擎优化如何优化文章? 2016-11-13
- 企业网站怎样做才适合做搜索引擎优化 2022-10-20
- 企业网站如何做好搜索引擎优化? 2023-04-17