怎么在Asp.NetCore中使用swagger生成一个api文档-创新互联
本篇文章为大家展示了怎么在Asp.Net Core中使用swagger生成一个api文档,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
创新互联-专业网站定制、快速模板网站建设、高性价比华安网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式华安网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖华安地区。费用合理售后完善,十余年实体公司更值得信赖。一、前期准备
1、初始化asp.net core 测试项目
新建asp.net core项目,此处略过;
新建apicontroller,并编写测试代码;
[Route("api/[controller]")]
[ApiController]
public class UserApiController : ControllerBase
{
/// <summary>
/// 获取用户信息,根据用户id
/// </summary>
/// <param name="id">用户id</param>
/// <returns></returns>
[HttpGet("getuser/{id}")]
public ActionResult GetUser(int id)
{
User u = new User { Id=1,Name="Jack"};
return Ok(new { ok = true, data = u });
}
/// <summary>
/// 添加用户
/// </summary>
/// <param name="user">用户信息</param>
/// <returns></returns>
[HttpPost("postuser")]
public ActionResult AddUser([FromBody]User user)
{
return Ok(new { ok = true, data = user });
}
} public class User
{
/// <summary>
/// 用户id
/// </summary>
public int Id { get; set; }
/// <summary>
/// 用户姓名
/// </summary>
public string Name { get; set; }
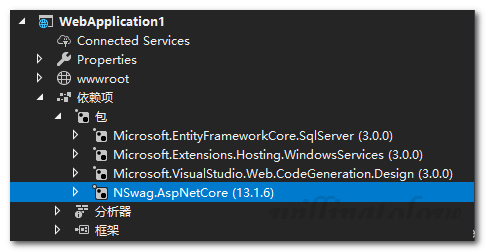
}2、使用nuget安装 NSwag.AspNetCore
方式一:通过vs图形界面安装;

方式二:通过nuget 命令安装:
Install-Package NSwag.AspNetCore

二、配置Swagger
1、添加并配置 Swagger 中间件
在应用的Startup类中的ConfigureServices 方法中,注册所需的 Swagger 服务:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
// Register the Swagger services
services.AddSwaggerDocument()
}在 Startup类中的Configure 方法中,启用中间件为生成的 Swagger 规范和 Swagger UI 提供服务:
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
// Register the Swagger generator and the Swagger UI middlewares
app.UseOpenApi();
app.UseSwaggerUi3();
app.UseMvc();
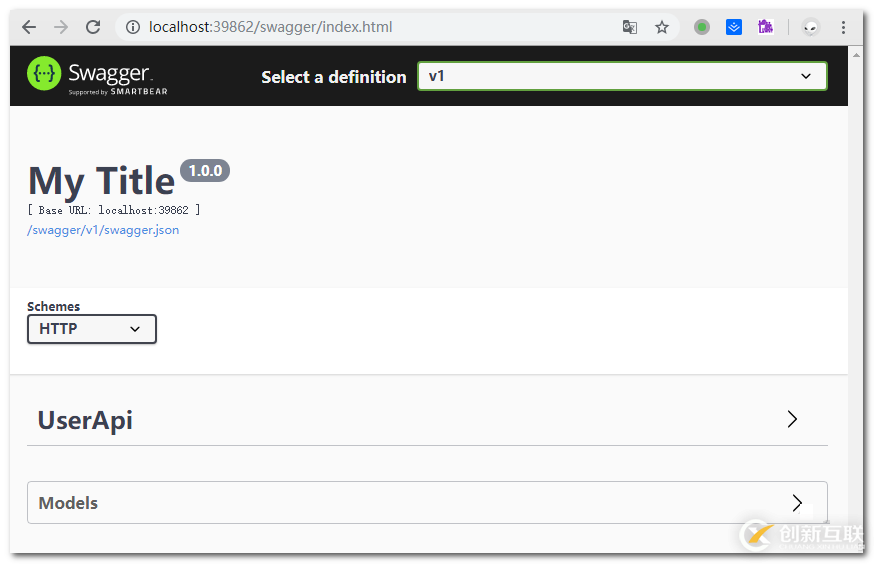
}启动应用。 转到:
http://localhost:/swagger,以查看 Swagger UI。
http://localhost:/swagger/v1/swagger.json,以查看 Swagger 规范。

2、自定义 API 文档
API 信息和说明
在 Startup.ConfigureServices 方法中,传递给 AddSwaggerDocument 方法的配置操作会添加诸如作者、许可证和说明的信息:
public void ConfigureServices(IServiceCollection services)
{
//services.AddControllers();
services.AddControllersWithViews();
services.AddSwaggerDocument(config =>
{
config.PostProcess = document =>
{
document.Info.Version = "v1";
document.Info.Title = "UserManageApp API";
document.Info.Description = "A simple ASP.NET Core web API";
document.Info.TermsOfService = "None";
document.Info.Contact = new NSwag.OpenApiContact
{
Name = "张三",
Email = string.Empty,
Url = "https://example.com"
};
document.Info.License = new NSwag.OpenApiLicense
{
Name = "Use under LICX",
Url = "https://example.com/license"
};
};
});
}Swagger UI 显示版本的信息:

XML 注释
若要启用 XML 注释,请执行以下步骤:
以windows先使用vs为例:
在“解决方案资源管理器”中右键单击该项目,然后选择“编辑 .csproj” 。
手动将突出显示的行添加到 .csproj 文件 :

上述内容就是怎么在Asp.Net Core中使用swagger生成一个api文档,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注创新互联行业资讯频道。
当前标题:怎么在Asp.NetCore中使用swagger生成一个api文档-创新互联
链接分享:https://www.cdcxhl.com/article16/cosjdg.html
成都网站建设公司_创新互联,为您提供营销型网站建设、响应式网站、全网营销推广、品牌网站建设、品牌网站制作、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 自适应网站建设-自适应的网站页面设计 2016-11-11
- 为什么自适应网站设计很受欢迎 2013-08-31
- 「网站建设」自适应网站真的那么好?网站建设前这些内容要了解 2022-08-11
- 成都网站建设:自适应网站和响应式网站建设需要注意什么? 2017-01-10
- 自适应网站是什么意思?专业自适应网站建设的公司 2022-05-11
- 【成都网站建设】自适应网站和响应式网站之间的区别? 2013-07-27
- 普陀营销型网站建设或是自适应网站建设的区别 2020-11-19
- 无锡做自适应网站要多少钱? 2022-06-06
- 响应式网站建设和自适应网站建设之间的区别 2014-10-17
- 自适应网站有哪些缺点? 2021-11-19
- 微官网即微信网站、自适应网站、微信小程序每个企业机构都要做? 2016-08-09
- H5自适应网站建设要注意哪些方面 2020-12-04