JavaScript实现Tab选项卡切换的方法-创新互联
这篇文章给大家分享的是有关JavaScript实现Tab选项卡切换的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联-专业网站定制、快速模板网站建设、高性价比内乡网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式内乡网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖内乡地区。费用合理售后完善,10余年实体公司更值得信赖。具体内容如下
会用到原生js的dom操作

html
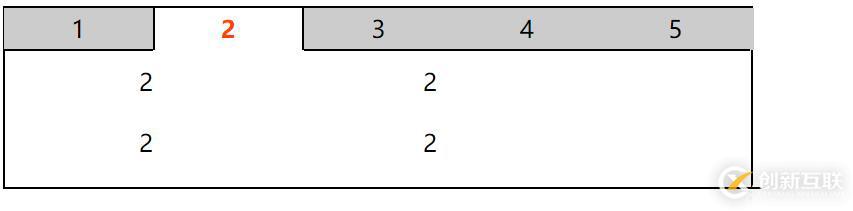
<body> <div id="tab"> <div id="tab_header"> <ul> <li class="seclect">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div> <div id="tab_body"> <div class="dom" > <ul> <li>1</li> <li>1</li> <li>1</li> <li>1</li> </ul> </div> <div class="dom"> <ul> <li>2</li> <li>2</li> <li>2</li> <li>2</li> </ul> </div> <div class="dom"> <ul> <li>3</li> <li>3</li> <li>3</li> <li>3</li> </ul> </div> <div class="dom"> <ul> <li>4</li> <li>4</li> <li>4</li> <li>4</li> </ul> </div> <div class="dom"> <ul> <li>5</li> <li>5</li> <li>5</li> <li>5</li> </ul> </div> </div> </div>
css就不放了
js
window.onload = function(){
var allLis = $('tab_header').getElementsByTagName('li');
var allDoms = $('tab_body').getElementsByClassName('dom');
console.log(allLis,allDoms);
// 遍历拿到的allLis
for(var i =0; i<allLis.length;i++){
var li = allLis[i];
li.index = i;
li.onmouseover = function(){
// 排他思想 将所有的class清空
for(var j = 0;j<allLis.length;j++){
allLis[j].className = '';
allDoms[j].style.display='none';
}
this.className = 'seclect';
allDoms[this.index].style.display='block';
}
}
}
function $(id){
return typeof id === "string" ? document.getElementById(id) : null;
}这里面的 function $(id) 是我封装的一个dom id选择器,在里面先拿到准备操作的事件源,遍历拿到的数组,onmouseover鼠标移入时,再次遍历一数组,将数组里所有的classname 变为空,以及display样式隐藏,在移入时,移入哪个,给哪个赋值即可。
感谢各位的阅读!关于“JavaScript实现Tab选项卡切换的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站题目:JavaScript实现Tab选项卡切换的方法-创新互联
分享路径:https://www.cdcxhl.com/article16/cosidg.html
成都网站建设公司_创新互联,为您提供外贸建站、网站策划、App设计、软件开发、网站改版、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站制作怎样区分静态和动态网页呢? 2013-05-16
- 网站制作中动态与静态有什么区别 2017-06-08
- 网站制作静态网页不可取,动态网站才是王道 2021-04-04
- 动态参数对SEO的影响 2016-03-22
- 网站建设中有关静态页面和动态页面的区分 2016-10-11
- 成都网站建设中更新新闻动态需要注意什么 2016-10-29
- 静态网站和动态网站的区别,你了解多少? 2016-07-31
- 对静态网站和动态网站的理解。 2019-02-27
- 什么是动态网站制作 2021-10-07
- 静态网站和动态网站的区别以优劣点? 2022-09-24
- 动态网站建设的好处真不少 2016-10-24
- 百度快照推广关于静态网站优于动态网站做seo优化的正确表明 2023-01-17