微信小程序设置页面的方法
小编给大家分享一下微信小程序设置页面的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
10年积累的成都网站设计、成都网站建设经验,可以快速应对客户对网站的新想法和需求。提供各种问题对应的解决方案。让选择我们的客户得到更好、更有力的网络服务。我虽然不认识你,你也不认识我。但先网站制作后付款的网站建设流程,更有尖草坪免费网站建设让你可以放心的选择与我们合作。
微信小程序设置页面的方法:首先打开微信开发者工具,并打开项目文件目录;然后点击“pages”文件夹,并点击其中给一个页面文件夹;接着点击json文件,并在文件中写入配置;最后保存设置即可。
微信小程序设置页面的方法:
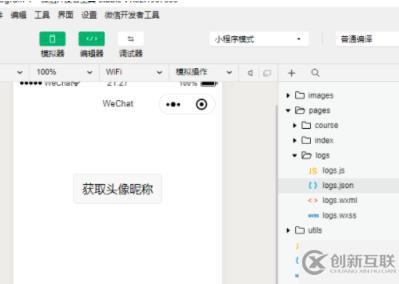
1、首先从本地电脑中打开微信开发者工具。

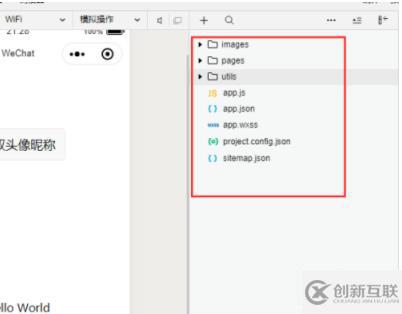
2、然后打开项目文件目录。

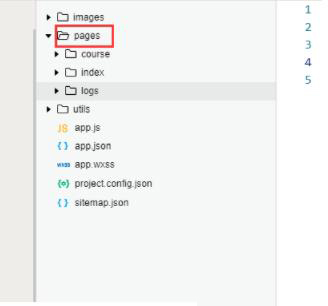
3、点击“pages”文件夹。

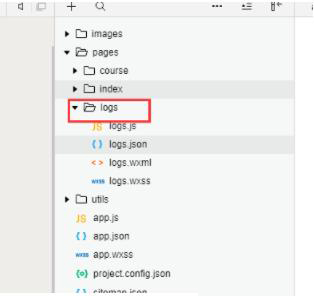
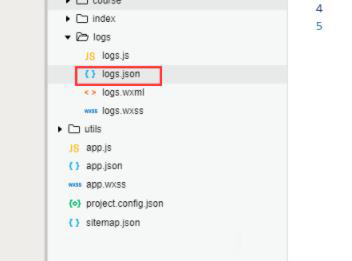
4、展开pages文件夹,点击其中给一个页面文件夹。

5、在页面文件夹中找到json 文件,这是用来进行页面配置的。

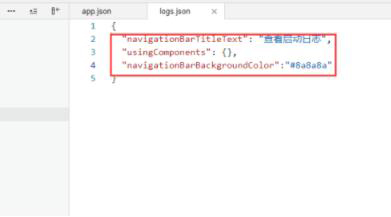
6、点击页面中的json文件,在文件中写入配置,如果跟全局设置重复,则会覆盖掉全局的设置。

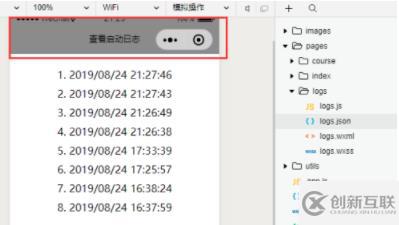
7、保存设置,然后来到效果预览区域进行预览。

以上是“微信小程序设置页面的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
文章标题:微信小程序设置页面的方法
URL地址:https://www.cdcxhl.com/article14/jsihge.html
成都网站建设公司_创新互联,为您提供微信小程序、面包屑导航、软件开发、定制开发、网站设计、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何选择适合郑州做网站公司的云服务器 2023-03-27
- 如何根据不同配置的云服务器环境来搭建应用 2021-03-04
- 虚拟主机与云服务器的区别 2014-12-06
- 云服务器与独立服务器之间的差异体现在哪里? 2022-10-10
- 免备案香港云服务器好在哪里?为什么要使用海外云主机或VPS等 2022-10-04
- 如何配置云服务器应用 2021-03-07
- 云计算时代的基础设施——云服务器 2021-02-15
- 如何选择云服务器?云主机哪家好? 2021-02-15
- 云服务器适合哪些网站租用 2022-10-04
- Linux和windows云服务器如何搭建控制面板以及运行环境的搭建 2021-03-08
- 不同类型的网站云服务器配置要怎么选? 2022-10-08
- 什么叫云服务器云服务器的优势有哪些 2021-08-17