jquery如何清除元素max-width
本文小编为大家详细介绍“jquery如何清除元素max-width”,内容详细,步骤清晰,细节处理妥当,希望这篇“jquery如何清除元素max-width”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
创新互联建站服务项目包括建宁网站建设、建宁网站制作、建宁网页制作以及建宁网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,建宁网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到建宁省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
清除max-width的方法:1、使用css(),语法“$("指定元素").css("max-width","none")”;2、使用attr(),语法“$("指定元素").attr("style","max-width:none;")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
元素的max-width样式
max-width属性设置元素的最大宽度。
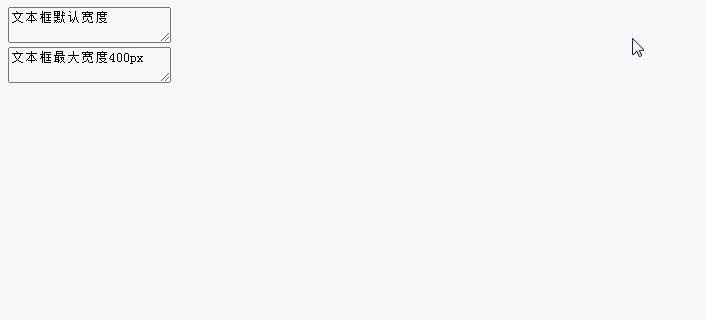
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea>文本框默认宽度</textarea><br> <textarea style="max-width: 400px;">文本框最大宽度400px</textarea> </body> </html>

jquery怎么清除元素max-width(最大宽度)
方法1:使用css()将max-width的值设置为none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("textarea").css("max-width","none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
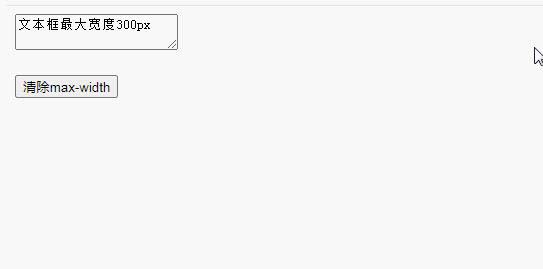
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
2、使用attr()将max-width的值设置为none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("style","max-width:none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
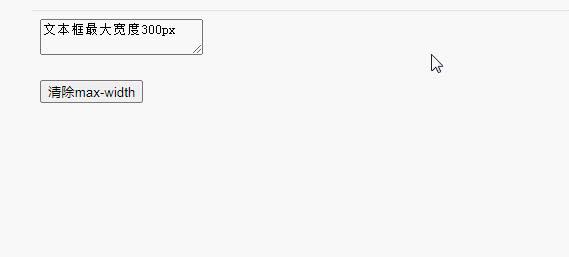
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
读到这里,这篇“jquery如何清除元素max-width”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注创新互联行业资讯频道。
本文题目:jquery如何清除元素max-width
URL分享:https://www.cdcxhl.com/article14/jjooge.html
成都网站建设公司_创新互联,为您提供网站收录、品牌网站建设、静态网站、小程序开发、全网营销推广、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 公司如何策划好品牌网站建设? 2014-12-26
- 品牌网站建设方案 2021-05-21
- 为什么需要重视品牌网站建设 2014-09-25
- 品牌网站建设和优化,如何进行呢? 2021-02-18
- 企业品牌网站建设需要注意什么关键事项? 2022-12-31
- 品牌网站建设的几个特点 2021-04-15
- 成都罗湖品牌网站建设的5个要点 2022-06-05
- 品牌网站建设如何进行SEO优化? 2021-01-28
- 成都企业品牌网站建设有哪些优势? 2022-09-27
- 高端品牌网站建设该怎么做? 2022-03-10
- 品牌网站建设公司,高端网站建设哪家好? 2022-05-01
- 成都网站建设:企业品牌网站建设有哪些小知识? 2022-07-07