如何理解HTMLDOMCheckbox对象的属性和方法
这篇文章给大家介绍如何理解HTML DOM Checkbox对象的属性和方法,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
创新互联建站专注于广水网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供广水营销型网站建设,广水网站制作、广水网页设计、广水网站官网定制、微信小程序定制开发服务,打造广水网络公司原创品牌,更为您提供广水网站排名全网营销落地服务。
向大家描述一下HTML DOM Checkbox对象的属性和方法,在 HTML 文档中 <input type="checkbox"> 每出现一次,HTML DOM Checkbox对象就会被创建。
HTML DOM Checkbox对象
HTML DOM Checkbox对象代表一个 HTML 表单中的 一个选择框。
在 HTML 文档中 <input type="checkbox"> 每出现一次,HTML DOM Checkbox对象就会被创建。
您可以通过遍历表单的 elements[] 数组来访问某个选择框,或者通过使用 document.getElementById() 。
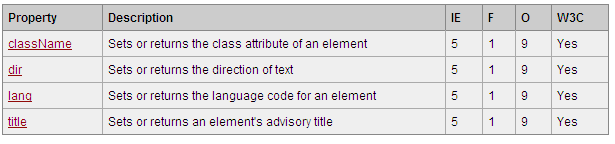
IE: Internet Explorer, F: Firefox, O: Opera, W3C: World Wide Web Consortium (Internet 标准).
HTML DOM Checkbox对象的属性

Standard Properties

HTML DOM Checkbox对象的方法

关于如何理解HTML DOM Checkbox对象的属性和方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
文章名称:如何理解HTMLDOMCheckbox对象的属性和方法
本文地址:https://www.cdcxhl.com/article14/jchide.html
成都网站建设公司_创新互联,为您提供营销型网站建设、品牌网站制作、网站建设、网站收录、虚拟主机、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
