Angular性能优化实践值巧用第三方组件和懒加载技术的方法教程
这篇文章主要介绍“Angular性能优化实践值巧用第三方组件和懒加载技术的方法教程”,在日常操作中,相信很多人在Angular性能优化实践值巧用第三方组件和懒加载技术的方法教程问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Angular性能优化实践值巧用第三方组件和懒加载技术的方法教程”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
成都创新互联公司专注于华容企业网站建设,自适应网站建设,商城网站开发。华容网站建设公司,为华容等地区提供建站服务。全流程定制制作,专业设计,全程项目跟踪,成都创新互联公司专业和态度为您提供的服务
环境准备
鸿蒙官方战略合作共建——HarmonyOS技术社区
全局安装Angular CLI:npm install -g @angular/cli
使用Angular CLI创建一个新项目:ng new spread-sheets-angular-cli
下载SpreadJS Npm包:npm install @grapecity/spread-sheets;npm install @grapecity/spread-sheets-angular
在angular.json中配置SpreadJS CS
在Angular应用程序中使用 SpreadJS
使用Angular CLI构建和运行项目
完成上述环境搭建,便可将表格编辑器组件集成到 Angular 项目中,实现在线导入导出Excel以及数据在线填报等功能。
在开始优化之前,我们先来分析一下是什么因素影响了项目的性能。
影响项目性能的因素
在集成 SpreadJS 表格组件后,项目的公式数据处理速度符合预期,页面在运行也较为流畅。但是发布后,用户打开页面在加载时间上要比开发环境有所延长,带来的用户体验较差。经过调研,发现在Angular的默认中,NgModule都是急性加载的,也就是会在应用加载时尽快加载。无论是否要立即使用,所有模块都会一并加载。
因此,对于多路由的大型应用,建议采用懒加载——按需加载的NgModule的模式。通过懒加载可以减少初始包的尺寸,从而减少加载时间。
什么是懒加载?
在Web应用程序中,系统的瓶颈常在于系统的响应速度。如果系统响应速度过慢,用户就会出现埋怨情绪,系统的价值也因此会大打折扣。懒加载会在首次加载时,将必须的模块加载,而其余暂时用不到的模块则不会加载。例如在商城系统中,用户打开首页时,只需展示商品,此时用不上支付模块,所以支付模块就可以使用懒加载技术。
项目优化
1. 划分业务模块
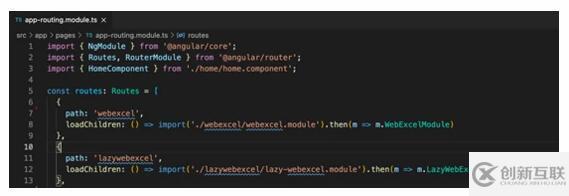
要懒加载Angular模块,需要在AppRoutingModule routes中使用loadchildren替代component进行配置。

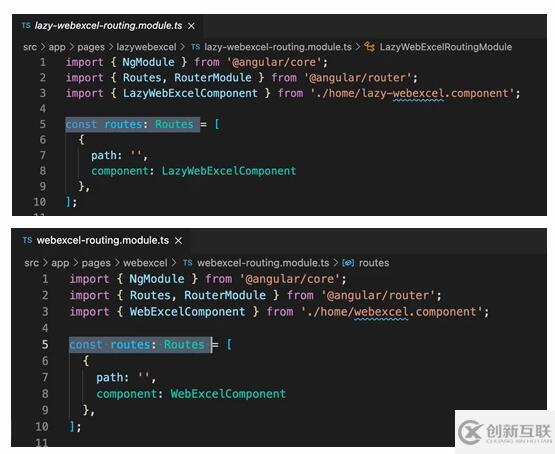
在懒加载模块的路由模块中,添加一个指向该组件的路由。本次的demo存在两个懒加载的模块。

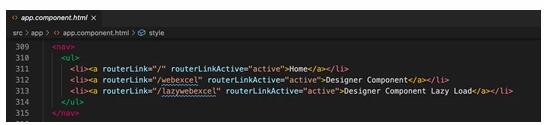
2. 建立导航UI
虽然可以直接在地址栏直接输入URL,但是有导航UI会更好用。三个a标签分别代表主页以及两个需要懒加载的模块。

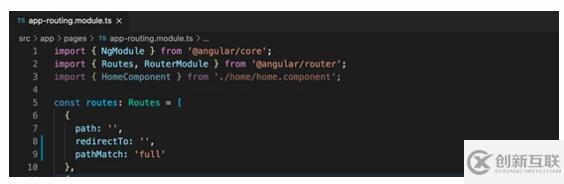
3. 导入与路由配置
CLI会将每个特性模块自动添加到应用级的路由映射表中,最后通过添加默认路由来最终完成。

4. 特性模块内部

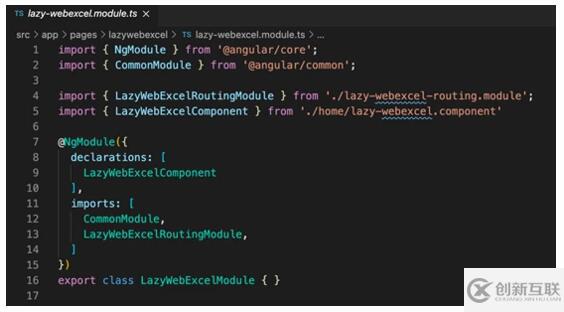
我们到lazy-webexcel.module.ts文件看下,导入了lazy-webexcel-routing.module.ts和lazy-webexcel.component.ts文件。@NgModule的imports数组列出了LazyWebExcelRoutingModule,让LazyWebExcelModule可以访问他自己的路由模块。另外,LazyWebExcelComponent属于LazyWebExcelModule。

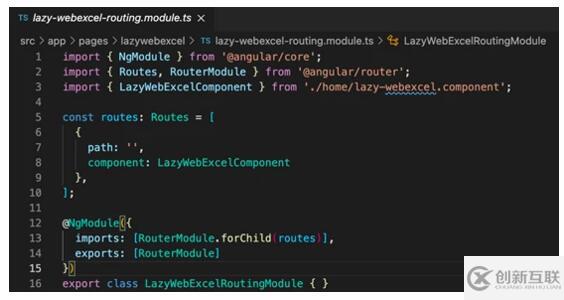
设置path为空,因为AppRoutingModule 中的路径已经设置了,LazyWebExcelRoutingModule中的此路由已经位于lazywebexcel这个上下文中。另一个模块配置也类似,因此不再赘述。
5. 确认它正常工作
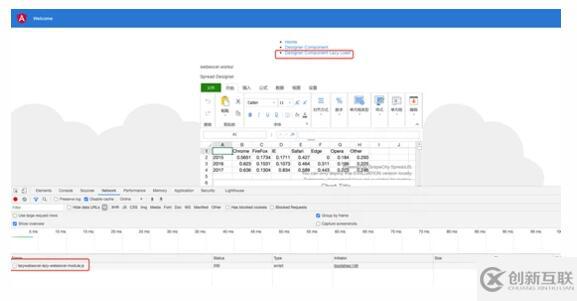
我们可以通过Chrome的开发者工具的网络页标签来确认这些模块是否懒加载。点击Designer Component LazyLoad,可以看到下图的文件出现,表示准备就绪,特性模块被惰性加载成功。

总结
经过优化,首屏加载时间能得到有效的降低。另外,再说一下forRoot和forChild。CLI会把RouterModule.forRoot(routes)添加到AppRoutingModule的imports 数组中。这会让Angular知道AppRoutingModule是一个路由模块,而 forRoot() 表示这是根路由模块。它会配置传入的所有路由、让你能访问路由器指令并注册 Router。
CLI 还会把 RouterModule.forChild(routes) 添加到各个特性模块中。这种方式下 Angular 就会知道这个路由列表只负责提供额外的路由并且其设计意图是作为特性模块使用。你可以在多个模块中使用 forChild()。
以上就是 SpreadJS结合Angular框架,并借助懒加载技术优化在线Excel项目的主要过程。除了懒加载,Angular还提供了很多性能优化方式,如浏览器缓存策略、RxJS、Tree Shaking、使用AoT编译等,用好这些技术能让你的项目性能有所提升,为用户提供更良好的使用体验。
到此,关于“Angular性能优化实践值巧用第三方组件和懒加载技术的方法教程”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注创新互联网站,小编会继续努力为大家带来更多实用的文章!
网站题目:Angular性能优化实践值巧用第三方组件和懒加载技术的方法教程
文章位置:https://www.cdcxhl.com/article14/jcgode.html
成都网站建设公司_创新互联,为您提供做网站、虚拟主机、微信小程序、网站制作、网站导航、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 免备案的香港云服务器租用哪里好? 2022-10-09
- 怎样正确的租用香港云服务器? 2022-10-09
- 哪里有免费的云服务器试用?云服务器试用需要注意哪些问题? 2022-10-07
- 什么是云服务器 云服务器架构 ? 2022-05-14
- 初学者怎么才能学好如何使用云服务器 2022-10-07
- 买了一台云服务器或者云主机具体能做什么? 2022-10-06
- 云服务器的应用优势有哪些? 2021-02-07
- 如何挑选香港云服务器? 2022-10-05
- 虚拟主机和云服务器哪个更易于网站SEO优化? 2014-01-11
- 云服务器是什么?怎么挑选服务器 2022-10-09
- 了解什么是云服务器 2021-02-28
- 物理服务器与云服务器一样吗?差异在哪? 2022-10-04