Vue生命周期示例详解
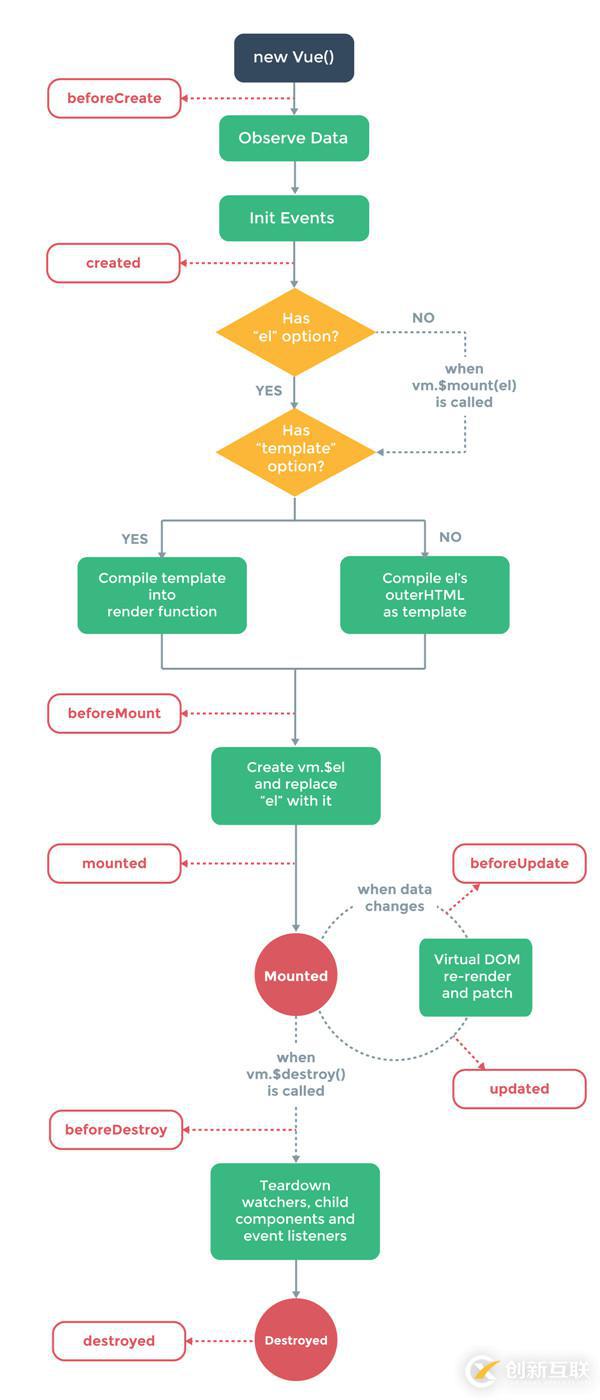
首先看看Vue文档里关于实例生命周期的解释图
创新互联建站专业成都网站建设、成都网站设计,集网站策划、网站设计、网站制作于一体,网站seo、网站优化、网站营销、软文发稿等专业人才根据搜索规律编程设计,让网站在运行后,在搜索中有好的表现,专业设计制作为您带来效益的网站!让网站建设为您创造效益。

那么下面我们来进行测试一下
<section id="app-8">
{{data}}
</section>var myVue=new Vue({
el:"#app-8",
data:{
data:"aaaaa",
info:"nono"
},
beforeCreate:function(){
console.log("创建前========")
console.log(this.data)
console.log(this.$el)
},
created:function(){
console.log("已创建========")
console.log(this.info)
console.log(this.$el)
},
beforeMount:function(){
console.log("mount之前========")
console.log(this.info)
console.log(this.$el)
},
mounted:function(){
console.log("mounted========")
console.log(this.info)
console.log(this.$el)
},
beforeUpdate:function(){
console.log("更新前========");
},
updated:function(){
console.log("更新完成========");
},
beforeDestroy:function(){
console.log("销毁前========")
console.log(this.info)
console.log(this.$el)
},
destroyed:function(){
console.log("已销毁========")
console.log(this.info)
console.log(this.$el)
}
})
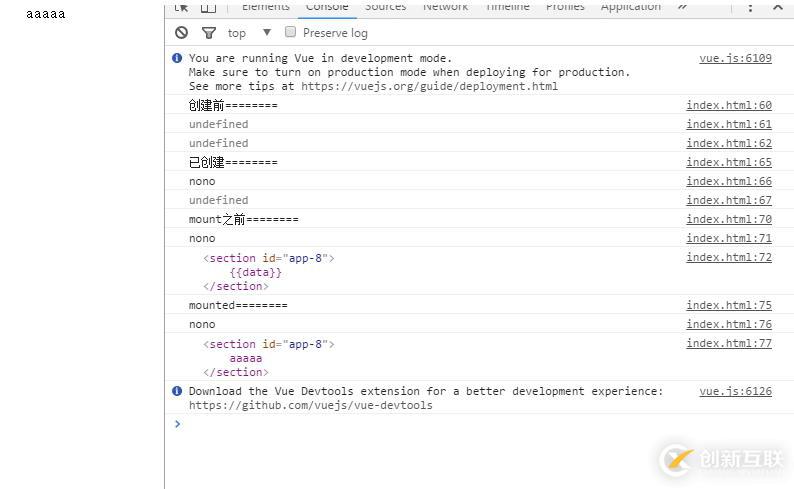
代码如上,浏览器开始加载文件



由上图可知:
1、beforeCreate 此时$el、data 的值都为undefined
2、创建之后,此时可以拿到data的值,但是$el依旧为undefined
3、mount之前,$el的值为“虚拟”的元素节点
4、mount之后,mounted之前,“虚拟”的dom节点被真实的dom节点替换,并将其插入到dom树中,于是在触发mounted时,可以获取到$el为真实的dom元素()
myVue.$el===document.getElementById("app-8") // true
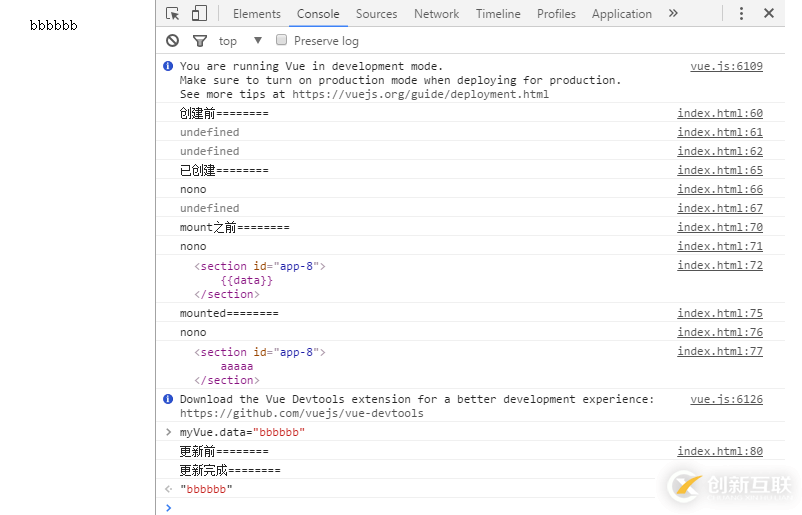
接着,在console中修改data,更新视图

触发beforeUpdata 和updated
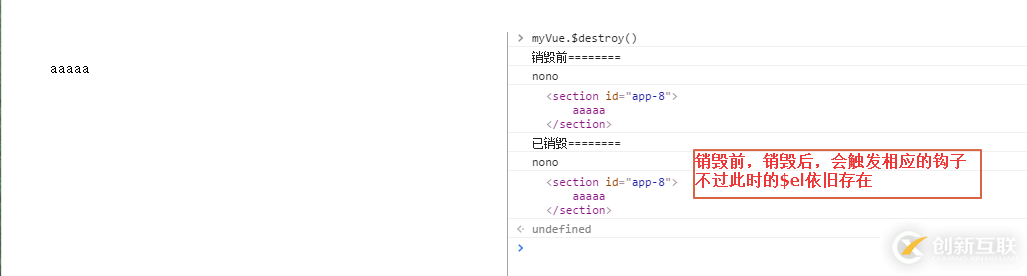
接着,执行myVue.$destroy()

总结一下,对官方文档的那张图简化一下,就得到了这张图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
当前名称:Vue生命周期示例详解
网站URL:https://www.cdcxhl.com/article14/isjsde.html
成都网站建设公司_创新互联,为您提供网站改版、网站排名、动态网站、标签优化、静态网站、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 响应式网站建设H5如何高效适配 2022-08-04
- 如何建设响应式网站? 2016-09-30
- 浅析响应式网站的布局设计怎么做 2016-10-08
- 与传统网站相比响应式网站建设有啥优势 2022-12-13
- 什么是响应式网站 这种因素需具有 2016-11-13
- 为什么要选择响应式网站建设 2023-02-25
- 响应式网站设计的核心是遵循三个主要原则 2022-08-15
- 响应式网站建设变得越来越重要 2014-09-19
- 做一个响应式网站,想要适应手机和平板三网合 2023-01-03
- 一个高质量的H5响应式网站该怎么做 2022-12-01
- 响应式网站开发 2021-04-18
- 响应式网站仍然有不足之处 2021-03-26