django模板&过滤器-创新互联
django模板&过滤器
声明:部分信息来源这篇博客https://www.cnblogs.com/maple-shaw/articles/9333821.html

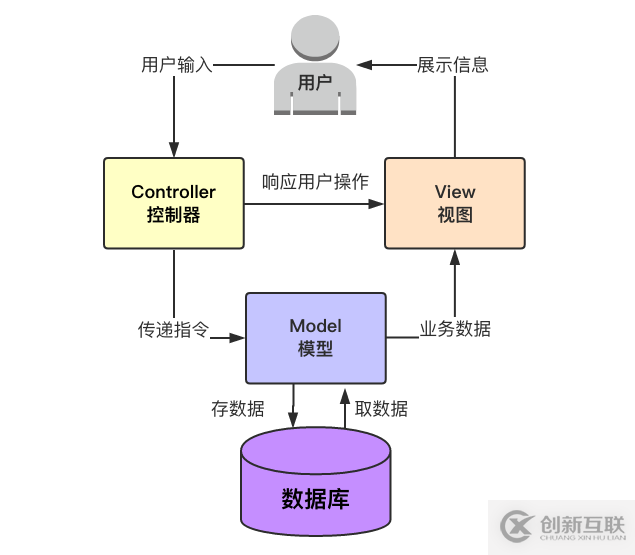
MVC:
- 模型(model)-------->模型
- 视图(view)----->html
- 控制器(controller)--------->业务逻辑
Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,来降低各个部分之间的耦合性。
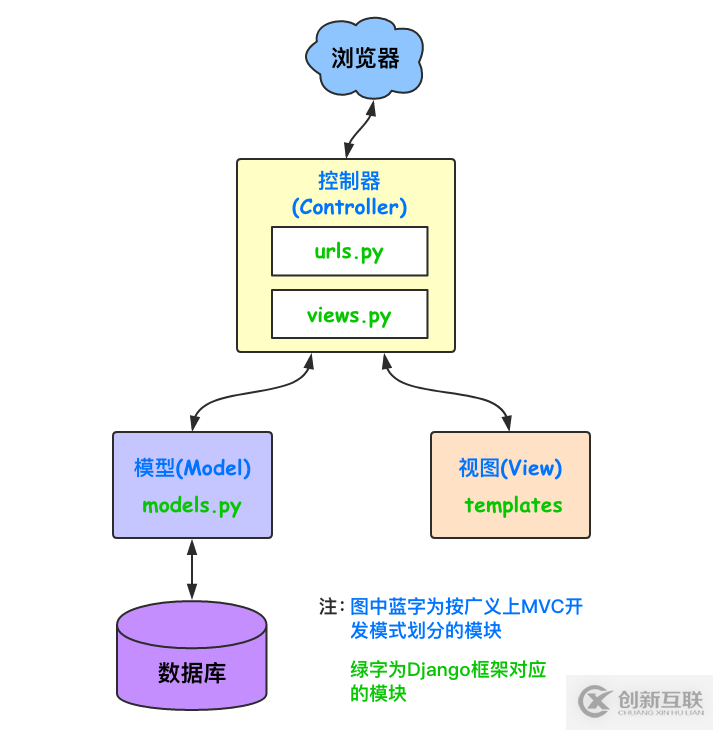
Django框架的不同之处在于它拆分的三部分为:Model(模型)、Template(模板)和View(视图),也就是MTV框架。
Django的MTV模式
- M:(model)模型ORM
- T:(templates)模板
- V:(view)业务逻辑
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和TemplateDjango框架图示

django模板
只有两种特殊符号
{{变量}} {% 逻辑 %}如for循环等注意:当模板系统遇到一个(.)时,会按照如下的顺序去查询:
- 在字典中查询
- 属性或者方法
- 数字索引
Filters过滤器
Filters过滤器
https://docs.djangoproject.com/en/1.11/ref/templates/language/#filters django官方文档
https://docs.djangoproject.com/en/1.11/ref/templates/builtins/#ref-templates-builtins-filters django过滤器官方文档1
用来修改变量在html的显示结果
语法
语法: {{ 变量(或者字符串等等)|方法名:参数 }}#:前后不可以有空格 default默认值过滤器 {{ 变量|default:"nothing"}}#如果value值没传的话就显示设置的默认值nothing 注:在setting.py中TEMPLATES的OPTIONS可以增加一个选项:string_if_invalid:'找不到',可以替代default的的作用。 filesizeformat文件尺寸过滤器 {{ 变量|filesizeformat }}#将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等),大支持单位pB add {{ 变量|add:"2" }}#给变量加参数,相当于py中的加号,可以数字运算,字符串拼接,列表拼接 lower {{ 变量|lower }}#小写 upper {{ 变量|upper}}#大写 title {{ 变量|title }}#标题 ljust {{ 变量|ljust:"10" }}#左对齐 rjust {{ 变量|rjust:"10" }}#右对齐 center {{ 变量|center:"15" }}#居中 length {{ 变量|length }}#变量长度 slice {{变量|slice:"2:-1"}}#切片 first {{ 变量|first }}#取第一个元素 last {{ 变量|last }}#取最后一个元素 join {{ 变量|join:" // " }}#使用字符串拼接列表。同python的str.join(list)。 truncatechars {{ 变量|truncatechars:9}}#如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。 date {{ 变量|date:"Y-m-d H:i:s"}}#日期格式化 safe 假如value = "<a href='#'>点我</a>" {{ 变量|safe}}#Django的模板为了安全会对HTML标签和JS等语法标签进行自动转义,safe能取消django的转义 {% widthratio 100; 1 100%}#先除后乘,需要三个参数
自定义filter(过滤器)
在app下创建一个名为templatetags的python包;
在python中创建py文件,文件名自定义(my_tags.py);
在my_tags.py文件中配置
from django import template#导入模块 register = template.Library() #标准语句都不能改 #写函数装饰器 @register.filter def add_xx(value, arg): # 最多有两个 return '{}-{}'.format(value, arg)#返回两个值的拼接 #在html使用方式 {% load my_tags %}#引用模块 {{ 'alex'|add_xx:'dsb' }}#通过函数名使用 @register.filter(name = xxx)#可以直接通过name等于的xxx取引用 def add_xx(value, arg): # 最多有两个 return '{}-{}'.format(value, arg)#返回两个值的拼接 #在html使用方式 {% load my_tags %}#引用模块 {{'alex'|xxx:'dsb'}}#通过赋值的name引用自定义过滤器只是带有一个或两个参数的Python函数:
- 变量(输入)的值 - -不一定是一个字符串
- 参数的值 - 这可以有一个默认值,或完全省略
- 例如,在过滤器{{var | foo:“bar”}}中,过滤器foo将传递变量var和参数“bar”。
Tags标签
- divisibleby方法可除尽,除尽True,不然False
for循环
for语法
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% endfor %} </ul>- for循环的参数
| Variable | Description |
|---|---|
forloop.counter | 当前循环的索引值(从1开始) |
forloop.counter0 | 当前循环的索引值(从0开始) |
forloop.revcounter | 当前循环的倒序索引值(到1结束) |
forloop.revcounter0 | 当前循环的倒序索引值(到0结束) |
forloop.first | 当前循环是不是第一次循环(布尔值) |
forloop.last | 当前循环是不是最后一次循环(布尔值) |
forloop.parentloop | 本层循环的外层循环 |
for... empty
{% for book in all_books %} <tr> ..... </tr> {% empty %} <td colspan="5" >没有相关的数据</td> {% endfor %}
if判断
dango的if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
django的if与python的区别
python 10>5>1 --> 10>5 and 5>1 true django 10>5>1 --> 10>5 --> true --> 1>1 false- 模板中 不支持连续连续判断 也不支持算数运算(过滤器)
模板的if&elif&else实例
{% if user_list %} 用户人数:{{ user_list|length }} {% elif black_list %} 黑名单数:{{ black_list|length }} {% else %} 没有用户 {% endif %}- 当然也可以只有if和else了!!!!
with定义变量
with定义一个中间变量,在django模板中有些值,需要多次使用,我们就可以通过with定义变量,方便使用
{% with total=business.employees.count %} {#将business.employees.count值定义为total可以在语句内使用#} {{ total }} employee{{ total|pluralize }} {% endwith %} {#结束with语句#}
csrf_token
csrf_token标签用于跨站请求伪造保护。(django的保护机制为了防止post请求是从其他端发送来的,需要一个认证,直接发送,会报403错误,加入这个标签代表加入了认证方法,就能够在django中发送post请求了)
在页面的form表单里面写上{% csrf_token %}
<form> {#在form表单中加入这个标签,不用注释中间件也可以发送(接收)post请求了#} {% csrf_token %} </form>
注释
{# 注释内容 #}
{#注释内容#}单行注释,多行就是多敲几遍
注意事项:
-
Django的模板语言不支持连续判断,即不支持以下写法:
{% if 10 > 5 > 1 %} ... {% endif %}
-
- Django的模板语言中属性的优先级大于方法
- 如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:
{{ data.items }}- 默认会取d的items key的值。
母板
- 在我们使用django中,往往有很多页面的代码效果重复(公用)的,这是如果网页格式有新变动,我们就需要一个个修改每个html的模板,这个工作起来不仅费时,还会占用一定不必要的资源,这时我们就需要像面向对象的继承思想学习,将公用的放在一个统一的html文件中,其他文件继承这个html文件,这个文件我们就称为母板
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
子页面继承母版,方便使用母版的样式
- 在子页面中在页面最上方使用下面的语法来继承母板
{% extends '母板.html' %} {#输入这个语句就可以继承母版.html的样式 #} {#通过在母板中使用{% block xxx %}来定义"块"。 在子页面中通过定义母板中的block名来对应替换母板中相应的内容。如果不在定义的块中则不会出现效果#} 注意在母版中需要定义一个块,子网页的中数据写一个块,名称要与母版的块名相同才能替换 {#实例,下面就是我们在继承母版的子页面,定义的块中,输入几条语句#} {% block page-main %} <p>世情薄</p> <p>人情恶</p> <p>雨送黄昏花易落</p> {% endblock %}
组件
组件与母版类似,不同的是,母版比较大,不经常变动,而在网页中我们有些是需要灵活变动的,这时候我们就需要组件来帮忙了,组件本质也是继承一个文件,不同的是组件是较少代码的继承
继承组件语法
{% include '组件.html' %}
静态文件(模板标签)
在我们一般时候中,需要对静态文件设置一个别名,才可以使用静态文件中的文件等,可如果出现,别名被改动,我们就需要去html中一个个修改文件导入的名称,这样不够,于是django替我们想到了这个情况,我们可以通过下面几种模板标签方式,避免这种问题
方式一 {% load static %} {#导入static方法#} <img src="{% static "images/hi.jpg" %}" alt="Hi!" /> {#{% static "images/hi.jpg" %}中的static代表着我们的静态文件别名,可以随着我们的修改动态的变化#} 方式二 {#使用get_static_prefix#} {% load static %} <img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" /> {#get_static_prefix代表当前的静态文件别名,与路径拼接即可,不过不如方式一方便,不经常使用#}
simpletag(自定义模板标签)
和自定义filter类似,只不过能够接收更灵活的参数。
实例 定义注册simple tag @register.simple_tag(name="plus") def plus(a, b, c): return "{} + {} + {}".format(a, b, c)#将传进来的参数进行拼接返回 在模板中使用 {% load app01_demo %} {% plus "1" "2" "abc" %}
inclusion_tag(自定义返回html代码)
在网页中我们模板有些样式是需要跟着服务端的数据,灵活变动的,这时我们就需要通过服务端动态的给模板返回html代码,这种方式就是inclusion_tag
动态返回分页数实例:
- 组件
<nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> {% for i in num %} <li><a href="#">{{ i }}</a></li> {% endfor %} <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>- 模板
{% load my_tags %} {% page 2 %} {#使用inclusion_tag#}- inclusion_tag,配置信息
@register.inclusion_tag('page.html')#返回值返回的页面 def page(num): return {'num': range(1, num + 1)}#返回的数据- 实现网页引用这个方法,根据方法后面传入数字的值,显示多少分页
好了,django模板的东西就说到这了,其他没有说到或遗漏的的,博客内有django的官网,大家可以去官网具体了解学习
另外有需要云服务器可以了解下创新互联cdcxhl.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站标题:django模板&过滤器-创新互联
当前地址:https://www.cdcxhl.com/article14/ipcge.html
成都网站建设公司_创新互联,为您提供云服务器、企业网站制作、品牌网站制作、网站设计、软件开发、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 香港服务器租用、服务器托管、云服务器哪个好? 2021-02-20
- 云服务器:云服务器价格哪家便宜? 2016-11-14
- 云服务器ECS是什么? 2022-10-10
- 云服务器租用具备哪些优势 2021-02-21
- 云服务器和物理服务器有哪些区别? 2021-03-11
- 为什么选择云服务器会更加安全 2021-02-25
- 挑选优质的云服务器应注意这几点 2022-10-07
- 成都网站建设_浅谈云服务器和虚拟化技术 2016-11-03
- 怎么区分云主机和云服务器? 2021-02-06
- 服务器之家浅谈虚拟主机与云服务器的区别在哪里? 2022-10-11
- 虚拟主机与云服务器应该如何选择 2021-02-12
- 为什么这么多人热衷于香港云服务器 2021-02-19