vue如何调用jquery包
这篇文章给大家分享的是有关vue如何调用jquery包的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联公司网站建设提供从项目策划、软件开发,软件安全维护、网站优化(SEO)、网站分析、效果评估等整套的建站服务,主营业务为成都网站设计、成都做网站,App定制开发以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。创新互联公司深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!
vue调用jquery包的方法:首先引用jQuery包,并进入项目文件夹;然后安装jQuery包,找到脚手架build文件夹下添加相关代码;最后引用jquery,并在弹窗显示即可。
vue调用jquery包的方法:
第一步
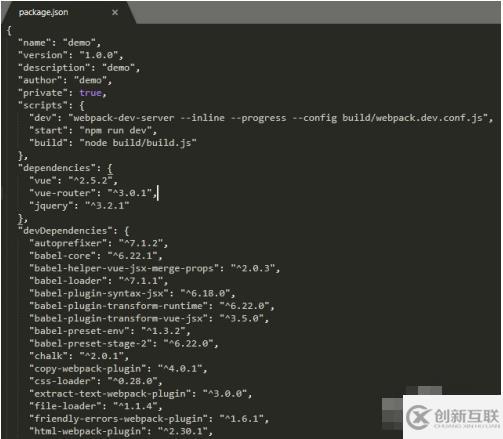
在package.json里的dependencies加入一行
"jquery" : "^3.2.1"
引用jQuery包

第二步
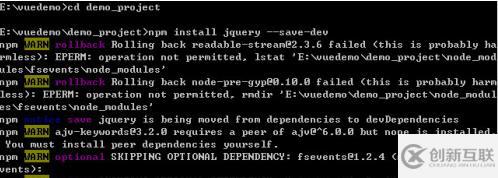
cd 你的项目名称
进入项目文件夹
运行
npm install jquery --save-dev
安装jQuery包

第三步
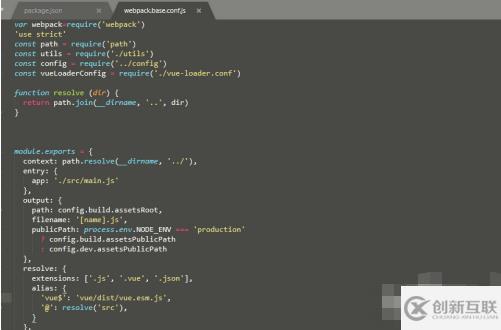
找到脚手架build文件夹下的webpack.base.conf.js文件
在最上方添加一行:
var webpack=require('webpack')
第四步
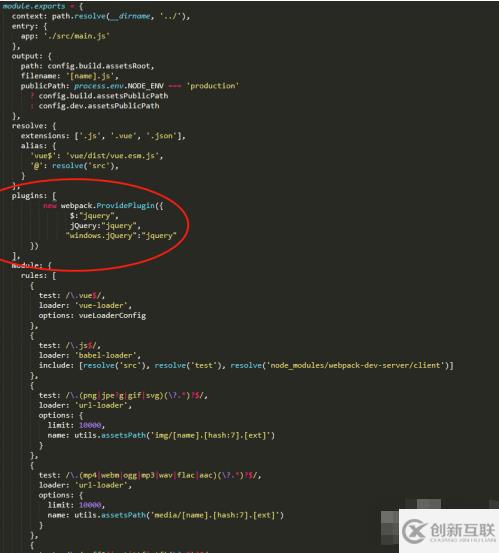
找到脚手架build文件夹下的webpack.base.conf.js文件
module.exports中加入插件plugins:
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
第五步
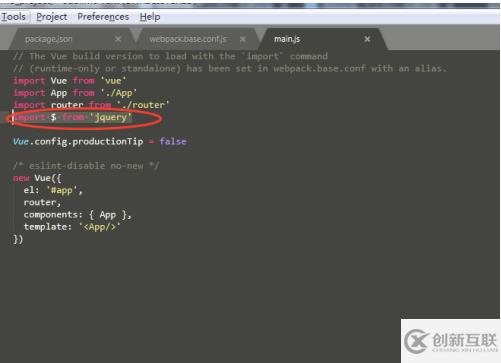
在项目的入口文件中main.js中添加一行
import $ from 'jquery'
引用jquery

第六步
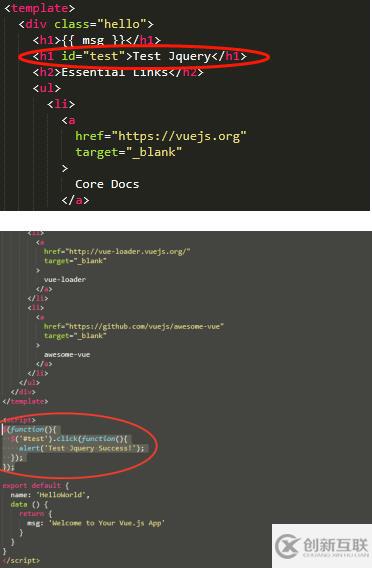
在测试组件用例HelloWorld.vue中
添加HTML代码
<h2 id="test">Test Jquery</h2>
添加JS代码
$('#test').click(function(){ alert('Test Jquery Success!');});
第七步
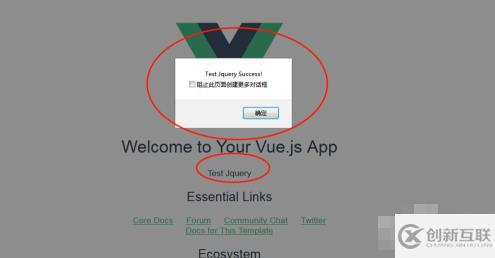
npm run dev进行编译 然后浏览器中输入127.0.0.1:8080
访问页面点击Test Jquery
如果弹出窗口显示Test Jquery Success!
表示JQuery引用成功

感谢各位的阅读!关于“vue如何调用jquery包”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
网站名称:vue如何调用jquery包
浏览地址:https://www.cdcxhl.com/article14/iijgge.html
成都网站建设公司_创新互联,为您提供响应式网站、营销型网站建设、网站维护、电子商务、网站排名、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 找建站公司制作网站需要了解什么事项? 2017-12-28
- 企业做网站如何快速找到一家靠谱的网络建站公司 2022-05-24
- 为什么现在越来越多的建站公司开始推出网站维护套餐? 2022-05-21
- 创业者正确的选择企业官网建站公司需要注意哪方面 2022-11-22
- 如何制作的网站 北京建站公司哪家好 2021-05-27
- 上海建站公司的工作 2020-11-10
- 建站公司如何做好行业网站建设? 2022-05-24
- 建站公司便宜的网站可能存在的隐患 2020-05-11
- 建站公司网站制作要的几个注意问题 2016-10-26
- 广州专业建站公司优势有哪些 2022-04-08
- 企业网站的制作成本是多少?如何选择建站公司? 2022-09-28
- 上海建站公司后续服务也很重要 2020-11-04