jquery安装教程以及兼容
这篇文章将为大家详细讲解有关jquery安装教程以及兼容,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
成都地区优秀IDC服务器托管提供商(创新互联公司).为客户提供专业的四川雅安电信机房,四川各地服务器托管,四川雅安电信机房、多线服务器托管.托管咨询专线:028-86922220
安装jquery的方法:1、从“jquery.com”中下载jQuery库并在网页中添加jQuery;2、从cdn中载入jQuery,如从Google中加载jQuery即可。
jQuery 安装
网页中添加 jQuery
可以通过多种方法在网页中添加 jQuery。 您可以使用以下方法:
从 jquery.com 下载 jQuery 库
从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery
下载 jQuery
有两个版本的 jQuery 可供下载:
Production version - 用于实际的网站中,已被精简和压缩。
Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从 jquery.com 中下载。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
<head> <script src="jquery-1.10.2.min.js"></script> </head>
提示: 将下载的文件放在网页的同一目录下,就可以使用jQuery。
lamp 您是否很疑惑为什么我们没有在 <script> 标签中使用 type="text/javascript" ?
在 HTML5 中,不必那样做了。JavaScript 是 HTML5 以及所有现代浏览器中的默认脚本语言!
替代方案
如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
Staticfile CDN、百度、又拍云、新浪、谷歌和微软的服务器都存有 jQuery 。
如果你的站点用户是国内的,建议使用百度、又拍云、新浪等国内CDN地址,如果你站点用户是国外的可以使用谷歌和微软。
如需从 Staticfile CDN、又拍云、新浪、谷歌或微软引用 jQuery,请使用以下代码之一:
Staticfile CDN: <head> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> </head>
百度 CDN: <head> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script> </head>
又拍云 CDN: <head> <script src="https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js"> </script> </head>
新浪 CDN:
<head> <script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"> </script> </head>
Google CDN: <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"> </script> </head>
lamp 不大推荐使用Google CDN来获取版本,因为Google产品在中国很不稳定。
Microsoft CDN: <head> <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js"></script> </head>
lamp 使用 Staticfile CDN、百度、又拍云、新浪、谷歌或微软的 jQuery,有一个很大的优势:
许多用户在访问其他站点时,已经从百度、又拍云、新浪、谷歌或微软加载过 jQuery。所以结果是,当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。同时,大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。
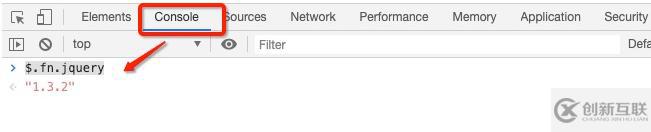
jQuery 使用版本
我们可以在浏览器的 Console 窗口中使用 $.fn.jquery 命令查看当前 jQuery 使用的版本:

关于jquery安装教程以及兼容就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
网页名称:jquery安装教程以及兼容
网站地址:https://www.cdcxhl.com/article14/iiihge.html
成都网站建设公司_创新互联,为您提供网站改版、网站维护、电子商务、网站排名、定制开发、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 上海做网站的公司在SEO的角度告诉您网站改版的技巧. 2021-07-07
- 企业怎么网站改版? 2019-07-26
- 企业网站改版标准流程是什么样的? 2020-11-28
- 网站改版为了什么?改版时需要注意哪些问题? 2022-10-30
- 佛山网站设计-为什么需要网站改版你知道吗? 2022-11-11
- 网站改版时要注重选择品质 2021-08-02
- 网站改版收费多少取决于要求标准 2022-12-27
- 浅析企业网站改版要多少钱 2016-10-27
- 企业网站改版要点 2023-04-15
- 网站建设企业网站改版后续跟进要点分析 2016-11-06
- 如何降低网站改版被降权发生概率 2014-07-11
- 企业网站改版优化要注意哪些问题? 2023-03-29