html5中如何设置单元格水平跨度
本篇内容介绍了“html5中如何设置单元格水平跨度”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在克拉玛依等地区,都构建了全面的区域性战略布局,加强发展的系统性、市场前瞻性、产品创新能力,以专注、极致的服务理念,为客户提供成都网站制作、网站建设 网站设计制作按需求定制设计,公司网站建设,企业网站建设,品牌网站设计,成都全网营销,成都外贸网站建设,克拉玛依网站建设费用合理。
在html5中,可以利用单元格元素(td或th)的colspan属性来设置单元格水平跨度,该属性可以定义单元格应该横跨的列数,语法“<td colspan="水平横跨的列数">”或“<th colspan="水平横跨的列数">”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,想要设置单元格水平跨度,可以利用colspan属性。(colspan属性作用在td或th元素上)
colspan 属性用于定义单元格应该横跨的列数。
语法:
<td colspan="number"> <th colspan="number">
| 值 | 描述 |
|---|---|
| number | 规定单元格应该横跨的列数。 |
注释:colspan="0" 告知浏览器使单元格横跨到列组 (colgroup) 的最后一列。
示例:
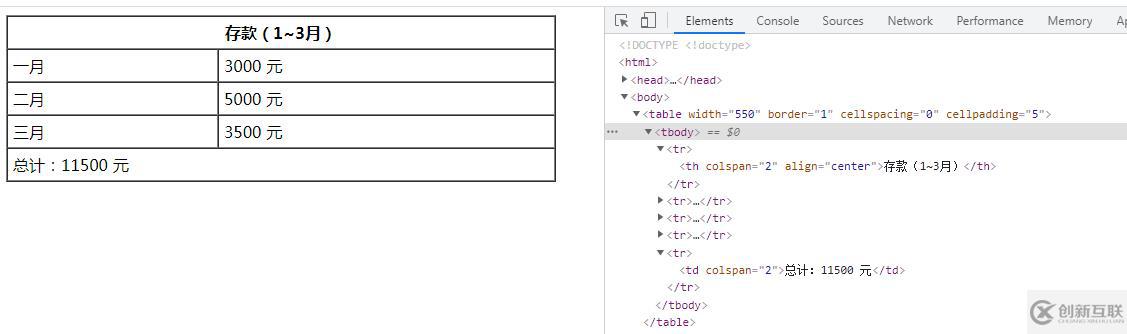
<!DOCTYPE <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>设置单元格列跨度</title> </head> <body> <table width="550" border="1" cellspacing="0" cellpadding="5"> <tr> <th colspan="2" align="center">存款(1~3月)</th> </tr> <tr> <td>一月</td> <td>3000 元</td> </tr> <tr> <td>二月</td> <td>5000 元</td> </tr> <tr> <td>三月</td> <td>3500 元</td> </tr> <tr> <td colspan="2">总计:11500 元</td> </tr> </table> </body> </html>

“html5中如何设置单元格水平跨度”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
网页标题:html5中如何设置单元格水平跨度
URL链接:https://www.cdcxhl.com/article14/iidhde.html
成都网站建设公司_创新互联,为您提供响应式网站、微信公众号、企业建站、网站导航、网页设计公司、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都网站优化当中关键词优化的注意事项 2016-10-26
- 网站关键词优化的方法 2022-06-16
- 有哪些问题是会影响到关键词优化的? 2013-11-05
- 网站关键词优化到首页后怎么做? 2023-04-26
- 网站关键词优化的一些具体方法 2022-07-29
- seo关键词优化技术及其应用 2014-04-29
- 总结网站核心关键词优化到百度优化的具体操作步骤 2023-04-08
- 成都网站推广告诉你关键词优化如何选择词 2016-10-28
- 关键词优化排名原则:区分网站关键词布局与分布关键词 2023-04-20
- 给大家讲讲高指数网站关键词优化的三个策略 2014-11-02
- 网站关键词优化排名下降的原因分析详解 2016-11-13
- 电商网站建设关键词优化技巧分析? 2020-12-02