javascript如何删除元素的hidden属性
本篇内容主要讲解“javascript如何删除元素的hidden属性”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript如何删除元素的hidden属性”吧!
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:申请域名、网络空间、营销软件、网站建设、通州网站维护、网站推广。
在javascript中,可以使用removeAttribute()方法来删除元素的hidden属性,该方法的作用就是删除指定的属性,语法“element.removeAttribute("属性名")”。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
hidden 属性是布尔属性。
如果设置该属性,它规定元素仍未或不再相关。
浏览器不应显示已规定 hidden 属性的元素。
hidden 属性也可用于防止用户查看元素,直到匹配某些条件(比如选择了某个复选框)。然后,JavaScript 可以删除 hidden 属性,以使此元素可见。
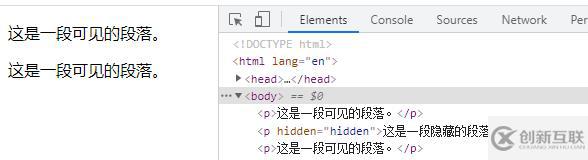
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>

那么使用javascript怎么删除元素的hidden属性?
在 JavaScript 中,使用元素的 removeAttribute() 方法可以删除指定的属性。用法如下:
element.removeAttribute(attributename)
参数 attributename:表示元素的属性名。
示例:
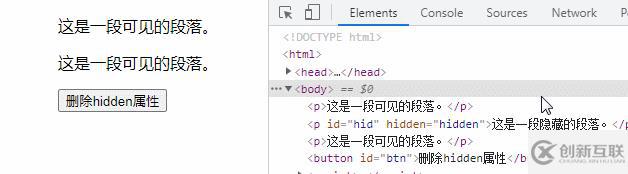
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>这是一段可见的段落。</p>
<p id="hid" hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>
<button id="btn">删除hidden属性</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("hid").removeAttribute("hidden");
}
</script>
</body>
</html>
到此,相信大家对“javascript如何删除元素的hidden属性”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
本文标题:javascript如何删除元素的hidden属性
文章链接:https://www.cdcxhl.com/article14/ihgide.html
成都网站建设公司_创新互联,为您提供微信小程序、网站制作、虚拟主机、网站建设、用户体验、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设基础知识之静态和动态网站(二) 2016-09-16
- 新闻动态网站内容和农民的信息需求之间存在差异 2022-05-04
- 互联网+医疗的最新行业动态 2013-07-22
- 杭州网站建设-PHP在动态网站开发中的发展前景 2021-12-15
- 什么是静态网页,静态与动态的区别 2016-10-02
- 网站制作动态网站与静态网页的优劣势对比 2023-01-22
- 动态网站与静态网站哪种有助于排名 2016-11-11
- 网站建设之什么是动态网站 2022-01-12
- 什么是动态网页,动态网页有什么特点? 2013-08-02
- 行业动态网站后台管理系统的安全隐患 2021-08-23
- URL的动态参数对SEO的影响 2014-05-25
- 动态网站和静态网站有什么区别 2016-07-11