HTML基础的用法有哪些
本文小编为大家详细介绍“HTML基础的用法有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“HTML基础的用法有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
创新互联公司是一家专注于成都网站制作、网站建设与策划设计,湘西土家族网站建设哪家好?创新互联公司做网站,专注于网站建设十余年,网设计领域的专业建站公司;建站业务涵盖:湘西土家族等地区。湘西土家族做网站价格咨询:18980820575
1、html标签是用来给文本添加语义的,而不是用来修饰文本的;
2、<meta charset="GBK">指定字符集(GB2312、UTF-8),html保存和指定字符一样,才不会乱码;
3、<!DOCTYPE html> DTD文档申明告诉浏览器我用的什么协议来写的,不是html标签;
4、webstorm快捷键大全:https://www.cnblogs.com/yeminglong/p/5995421.html
1、h、p 和 hr 标签
2、注释:<!-- -->
3、图片:<img src=" ">
4、换行:<br> 用于内容未完的换行
5、跳转:<a href=" "></a>
6、base 标签:<base target="_self ">
7、假链接:点击不会跳转
8、锚点:<a href="#id值"><\a>
1、无序列表(!)
2、有序列表(*)
3、定义列表

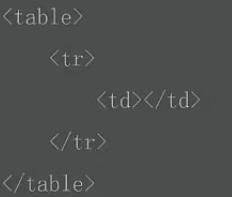
1、格式

2、属性
(1)宽高
(2)水平和垂直对齐(align 和 valign)
(3)内边距和外边距(cellpadding 和 cellspacing)
(4)细线表格
3、表格的其他标签
(1)caption:表格的标题标签,必须写在 table 内而且需紧跟 table
(2)th:th 和 td 同级,th 有加粗的效果
4、表格的结构
(1)组成:caption 标题、thead 表头、tbody 主体、tfoot 尾部
(2)说明:
5、单元格的合并
(1)水平方向:td 属性 colspan = "2";
(2)垂直方向:td 属性 rowspan = "2";
1、格式

2、input 标签
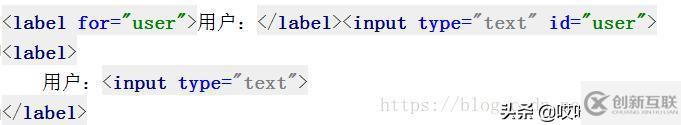
(1)type = text:
(2)password:
(3)radio:互斥要设置 name 相同;默认选中 checked
(4)checkbox:选中 checked
(5)button:
(6)image:
(7)reset:value 修改标题
(8)submit:
(9)hidden:
-----------------------------------------------------------------------------------------------------------------------
*相关标签:

HTML基础的用法

HTML基础的用法
3、非 input 标签
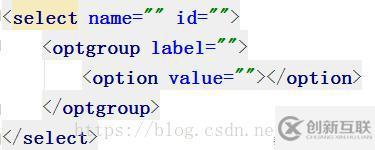
(1)select

(2)textarea
4、练习
(1)表单标签除了 button 外都可以用 value 来指定提交的值
(2)表单添加边框可以在 form 中添加 fieldset 来实现
1、video 标签
(1)格式:<video src=" " autoplay="autoplay"></video>;
(2)属性:controls(控制条)poster(海报)loop(循环)preload(预加载,与autoplay冲突)muted(静音)width/height;
(3)另一种 video 格式:解决浏览器的兼容

(4)让所有的浏览器支持 video 标签:通过 js 框架来实现
2、audio 标签
(1)使用基本和 video 一样,属性只有宽高和 poster 不能用,也是两种格式
3、details 和 summary 标签
(1)格式:

4、marquee标签(跑马灯效果)
(1)w3c 不推荐,但是浏览器的支持好
(2)属性:direction(方向)scrollamount(滚动的速度)loop(滚动次数,默认-1)behavior(滚动类型 slide)
(3)废弃的标签:<br><hr><font><b>加粗<u>下划线<i>斜体<s>删除线(无语义)
替代的标签:<strong><ins><em><del>(加入了语义)
5、字符实体
(1) ;空格 <;>; ©;版权符号
(2)理解:html 占用了的不显示的特殊字符用另外的代替符号表示,使他们正常在 html 页面上显示
读到这里,这篇“HTML基础的用法有哪些”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注创新互联行业资讯频道。
本文名称:HTML基础的用法有哪些
网站地址:https://www.cdcxhl.com/article14/ihehde.html
成都网站建设公司_创新互联,为您提供网站导航、自适应网站、外贸网站建设、企业网站制作、云服务器、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 好的品牌网站设计两大要点必知 2022-06-10
- 品牌网站设计制作过程中要注意哪些问题? 2020-12-03
- 【网站设计】品牌网站设计的一般布局 2016-11-21
- 常见的营销网站类型你了解吗 企业品牌网站设计思路 2021-05-11
- 成都网站建设_品牌网站设计_网页制作与开发 2023-02-15
- 品牌网站设计中运用到的首页色彩和框架 2023-02-16
- 品牌网站设计的页脚样式是什么 2021-06-20
- 品牌网站设计如何达到展示目的 2022-12-14
- 深圳品牌网站设计公司 2014-05-13
- 品牌网站设计怎样做更加高端? 2022-11-15
- 创新互联设计师谈品牌网站设计中色彩如何运用 2023-02-18
- 想要做好品牌网站设计的4个要点 2022-01-09