JS+DIV实现拖动效果
本文实例为大家分享了JS+DIV实现拖动效果的具体代码,供大家参考,具体内容如下
创新互联制作网站网页找三站合一网站制作公司,专注于网页设计,网站设计制作、网站设计,网站设计,企业网站搭建,网站开发,建网站业务,680元做网站,已为上千余家服务,创新互联网站建设将一如既往的为我们的客户提供最优质的网站建设、网络营销推广服务!
效果图

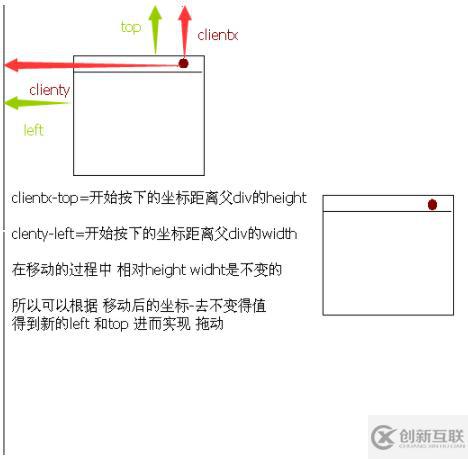
思路

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="main" >
<div id="title" ></div>
<div class="box"></div>
</div>
<script>
var startx;
var starty;
var startLeft;
var startTop;
var titleDiv=document.getElementById("title");
var mainDiv=document.getElementById("main");
var isDown=false;
// 鼠标按下
function movedown(e){
e=e?e:window.event;
isDown=true;
startx=e.clientX;
starty=e.clientY;
startLeft=parseInt(mainDiv.style.left);
startTop=parseInt(mainDiv.style.top);
}
// 鼠标移动
function move(e){
e=e?e:window.event;
if(isDown) {
mainDiv.style.left = e.clientX - (startx - startLeft)+"px";
mainDiv.style.top = e.clientY - (starty - startTop)+"px";
}
}
// 鼠标松开
function moveup(){
isDown=false;
}
titleDiv.οnmοusedοwn=movedown;
titleDiv.οnmοusemοve=move;
titleDiv.οnmοuseup=moveup;
</script>
</body>
</html>优化(封装,以及解决拖动问题(事件捕获))
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="main" >
<div id="title"
></div>
<div class="box"></div>
</div>
<script>
function Mover(title) {
this.obj = title;
this.startx = 0;
this.starty;
this.startLeft;
this.startTop;
this.mainDiv = title.parentNode;
var that = this;
this.isDown = false;
this.movedown = function (e) {
e = e ? e : window.event;
if (!window.captureEvents) {
this.setCapture();
} //事件捕获仅支持ie
// 函数功能:该函数在属于当前线程的指定窗口里设置鼠标捕获。一旦窗口捕获了鼠标,
// 所有鼠标输入都针对该窗口,无论光标是否在窗口的边界内。同一时刻只能有一个窗口捕获鼠标。
// 如果鼠标光标在另一个线程创建的窗口上,只有当鼠标键按下时系统才将鼠标输入指向指定的窗口。
// 非ie浏览器 需要在document上设置事件
that.isDown = true;
that.startx = e.clientX;
that.starty = e.clientY;
that.startLeft = parseInt(that.mainDiv.style.left);
that.startTop = parseInt(that.mainDiv.style.top);
}
this.move = function (e) {
e = e ? e : window.event;
if (that.isDown) {
that.mainDiv.style.left = e.clientX - (that.startx - that.startLeft) + "px";
that.mainDiv.style.top = e.clientY - (that.starty - that.startTop) + "px";
}
}
this.moveup = function () {
that.isDown = false;
if (!window.captureEvents) {
this.releaseCapture();
} //事件捕获仅支持ie
}
this.obj.onmousedown = this.movedown;
this.obj.onmousemove = this.move;
this.obj.onmouseup = this.moveup;
//非ie浏览器
document.addEventListener("mousemove", this.move, true);
}
var mover = new Mover(document.getElementById("title"));
//写两个是为了解决 ie 和非ie 浏览器关于事件捕获 的兼容性问题
</script>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
网站标题:JS+DIV实现拖动效果
文章源于:https://www.cdcxhl.com/article14/iehdge.html
成都网站建设公司_创新互联,为您提供动态网站、响应式网站、品牌网站建设、网站设计公司、网站建设、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 智能化软件开发:程序员与 AI 机器人一起结对编程 2021-05-13
- 家政业务app软件开发可以带来哪些优化 2022-05-25
- 成都电商APP软件开发,成都电商APP软件制作 2022-06-28
- 谁都能做上海APP开发?APP软件开发门槛别太高 2020-11-25
- 软件开发激战,谁才是你的加速度 2021-05-19
- 大数据云计算下如何选择软件开发服务商 2016-08-05
- 软件安装默认路径都会默认为C盘,原来软件开发商是这样想的! 2016-09-01
- 电商APP软件开发应如何选择软件开发公司? 2020-11-13
- 软件开发、网站开发有区别吗? 2022-12-16
- 如何让App软件开发流程更科学 2022-05-07
- 解析三大电商软件开发模式 2021-02-24
- 选择软件开发商需慎重,这关乎你的企业成败! 2016-08-29