phpcms替换首页的方法
小编给大家分享一下phpcms替换首页的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
创新互联凭借专业的设计团队扎实的技术支持、优质高效的服务意识和丰厚的资源优势,提供专业的网站策划、网站建设、做网站、网站优化、软件开发、网站改版等服务,在成都10余年的网站建设设计经验,为成都成百上千家中小型企业策划设计了网站。
phpcms替换首页的方法:
首先做一个静态的企业站主页:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<div id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
</div>
<div id="content">
<div class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></div>
<div class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p></div>
<div class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></div>
<div class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></div>
</div>
<div id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</div>
</body>
</html>
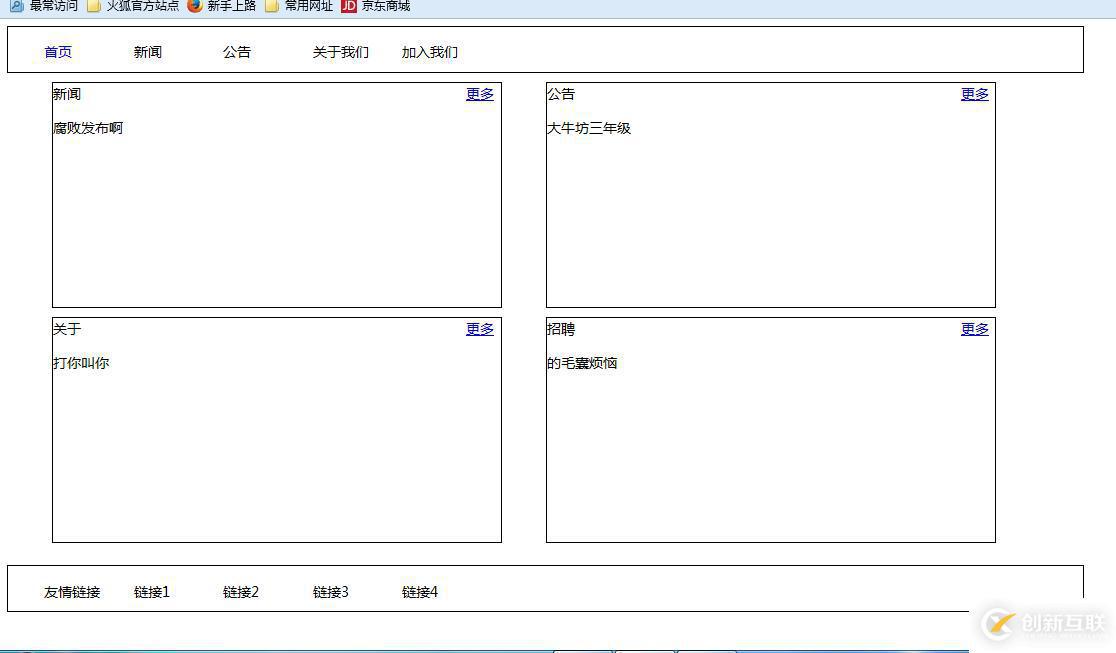
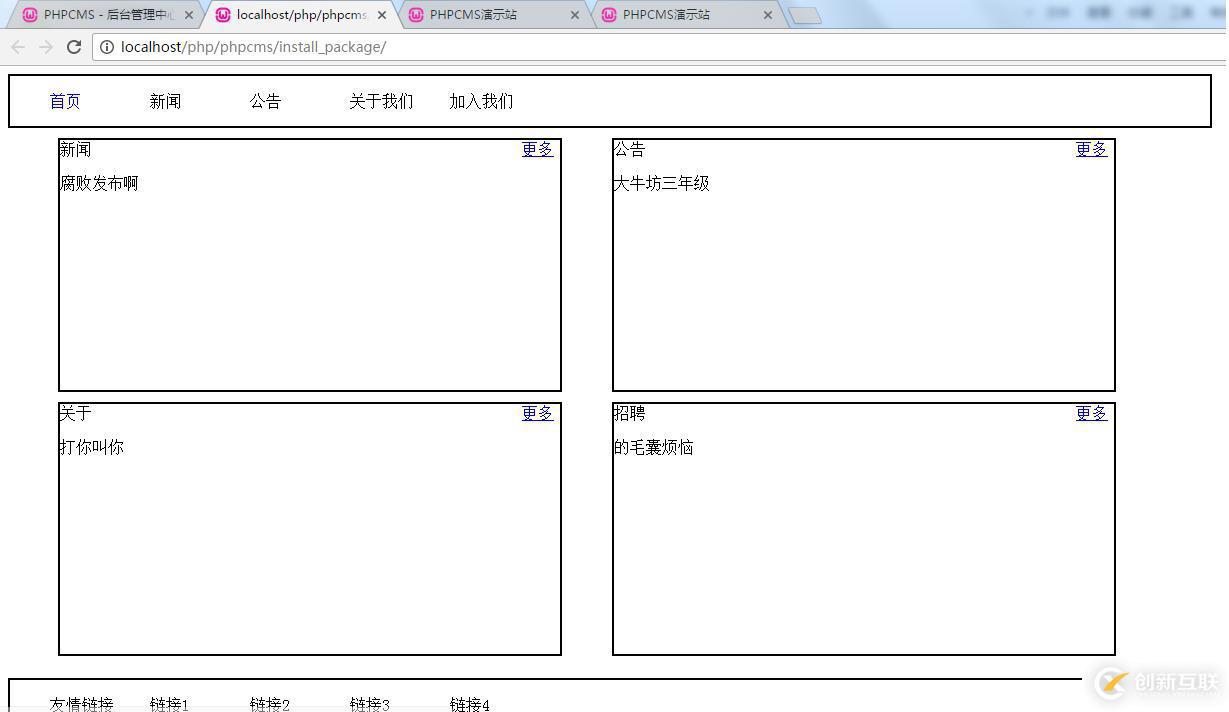
运行效果:
 将网页中的JS和CSS文件放入statics文件夹下的相应位置。
将网页中的JS和CSS文件放入statics文件夹下的相应位置。
.jpg)
并将文件地址根据以下格式修改:
替换方式:
{CSS_PATH} 代表CMS定义的CSS存放路径
{JS_PATH} 代表CMS定义的JS存放路径
{IMG_PATH} 代表CMS定义的图片存放路径

一、设置要使用的模板
将phpcms中的默认模板改为自己制作的模板。
在phpcms/install_package/phpcms/templates新建一个英文文件夹
.jpg)
在此文件夹下在创建一个content文件夹

将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中
.jpg)
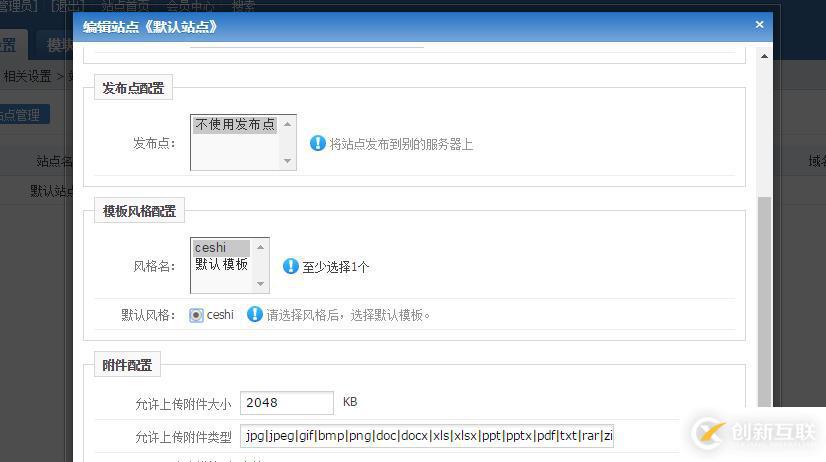
登录phpcms后台,可以看到界面-》模板风格中会显示新添加的模板
.jpg)
设置-》站点管理中选择模板风格,点确定。

更新缓存,生成首页后
.jpg)
.jpg) 此时点击站点首页 会看到模板更改成功:
此时点击站点首页 会看到模板更改成功:

二、拆分模板
将模板拆为头部代码,内容代码,尾部代码
分别新建为 header.html footer.html 内容部分依旧保留在index.html中
在index.html 头部加入代码 {template "content","header"} 以用来导入header.html
在index.html 尾部加入代码{template "content","footer"} 以用来导入 footer.html
三、添加栏目
在header.html中
首先给导航栏添加链接:
将
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
修改为:
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
num为最大栏目数
如果想要增加导航监听效果则添加代码为:
<div id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc}
</ul>
</div>
显示效果:
.jpg)
添加栏目:
在phpcms后台中,内容-》管理栏目中添加栏目
将需要添加的栏目添加即可,注意模板设置中模板要修改为当前模板。
四、给栏目添加内容
修改index.html的代码
首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>
中间的数字代表phpcms后台中栏目代号
给div的内容设置动态:
<div class="list">
新闻<span style="padding-left: 430px;"><a href="{$CATEGORYS[10][url]}">更多</a></span>
{pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"}
{loop $data $r $val}
<p><a href="{$val[url]}">{$val[title]}</a></p>
<p>{$val[description]}</p>
{/loop}
{/pc}
</div>
看完了这篇文章,相信你对phpcms替换首页的方法有了一定的了解,想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
文章题目:phpcms替换首页的方法
文章转载:https://www.cdcxhl.com/article14/iedsde.html
成都网站建设公司_创新互联,为您提供静态网站、自适应网站、全网营销推广、App开发、服务器托管、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 好的客户反馈是网站设计的指南 2015-09-19
- 旅游网站设计-旅游网站应该怎么设计? 2016-11-09
- 网站设计怎么样才能做到抓住用户的目光 2023-03-16
- 成都网站建设响应式:企业网站设计由哪些部分构成? 2023-03-15
- 网站设计的5种标准。 2018-10-10
- 成都网页设计中如何更好地把握客户动态需求? 2016-09-17
- 如何防止企业网站设计中的错误 2013-09-01
- 深圳网站制作全球华人市场最顶尖设计奖 2014-09-12
- 网站设计为什么要先出框架? 2023-03-13
- 网站设计从理论出发 2020-07-15
- 响应式网站首页布局有什么要点 2016-10-07
- 如何进行企业网站设计才能吸引用户 2014-01-14