Web前端性能优化之资源合并与压缩的示例分析-创新互联
这篇文章将为大家详细讲解有关Web前端性能优化之资源合并与压缩的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

资源合并与压缩两个目的
减少http请求数量
减少请求资源的大小
google首页案例学习
html压缩
css压缩
js的压缩
文件合并
开启 gzip
一、html 压缩


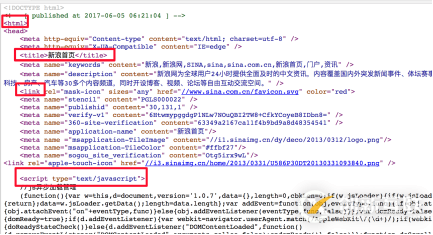
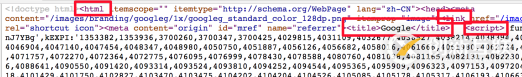
图一是新浪的首页显示是没有压缩的,图二的谷歌的首页是经过压缩的。
HTML代码压缩就是压缩这些在文本文件中的意义,但是在HTML中不显示的字符,包括空格,制表符,换行符等,还有一些其他意义的字符,如
HTML 注释也可被压缩。
如何进行 html 压缩
使用在线网站进行压缩
nodejs提供了 html-minifier 工具
后端模板引擎渲染压缩
二、html 压缩
无效代码删除
css 语义合并
如何进行 html 压缩
使用在线网站进行压缩
使用 html-minifier 对 html 中的css进行压缩
使用 clean-css 对css进行压缩
三、Js 压缩与混乱
无效字符的删除
剔除注释
代码语义的缩减和优化
代码保护
如何进行 js 压缩和混乱
使用在线网站进行压缩
使用 html-minifier 对 html 中的 js 进行压缩
使用uglifyjs2 对 js进行压缩
三、文件合并
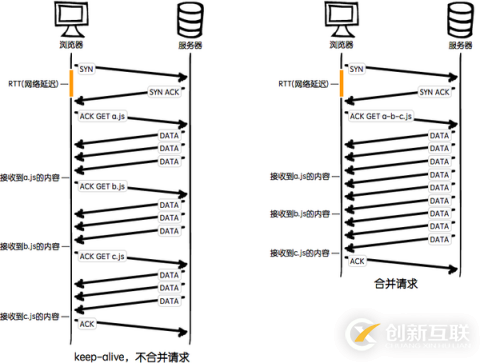
文件合并与不合并对比

文件与文件之间有插入的上行请求,增加了 N-1 个网络延迟
受丢包问题影响更严重
经过代理服务器可能会被断开
文件合并存在的问题:
首屏渲染问题
缓存失效问题
解决文件合并存在的问题:
公共库合并
不同页面的合并
见机行事,随机应变
如何进行 js 压缩和混乱
使用在线网站进行压缩
使用 nodejs 实现合并
图片相关的优化
png8/png24/png32之间的区别
png8 —— 256色 + 支持透明
png24 —— 2^24色 + 不支持透明
png32 —— 2^24色 + 支持透明
每种图片格式都有自己的特点,针对不同的业务场景选择不同的图片格式很重要
不同格式图片常用的业务场景
jpg —— 大部分不需要透明图片的业务场景
png 支持透明,浏览器兼容好
webp压缩程度更好,在 ios webview 有兼容性疸
svg 矢量图,代码内嵌,相对较少,图片样式相对简单的场景
不同格式图片常用的业务场景
jpg —— 大部分不需要透明图片的业务场景
png —— 大部分需要透明图片的业务场景
webp —— 安卓全部
svg矢量图 —— 图片样式相对简单的业务场景
进行图片压缩
针对真实图片情况,舍弃一些相对无关紧要的色彩信息
CSS雪碧图
把你的网站上用到的一些图片整合到一张单独的图片中
优点
减少你的网站的HTTP请求数量
缺点
整合图片比较大时,一次加载 比较慢
Image inline
将图片的内容内嵌到html当中,减少你的网站的HTTP请求数量
在安卓下使用webp
WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都非常优秀、稳定和统一。
关于“Web前端性能优化之资源合并与压缩的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
当前题目:Web前端性能优化之资源合并与压缩的示例分析-创新互联
标题网址:https://www.cdcxhl.com/article14/hjgde.html
成都网站建设公司_创新互联,为您提供品牌网站设计、ChatGPT、标签优化、手机网站建设、软件开发、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站提升网站排名的方法有哪些? 2022-12-18
- 威海网站排名百度优化的排名能力 2023-01-14
- 想要做好网站排名需做好基础内容 2013-10-17
- 网站排名不前的原因和图片优化 2021-06-04
- 如何让网站排名稳定在首页?有何技巧? 2023-04-04
- 让网站排名越来越好的几种方法 2022-09-29
- 上海徐汇中小型企业网站排名优化推广方法 2020-12-01
- 尚橙优化分享:稳定网站排名方法 2022-05-02
- 提高网站排名的方法是什么? 2015-10-01
- 网站排名能否稳定,技巧应用是关键 2015-12-23
- 网站排名好流量少的原因及解法 2023-02-05
- 杨浦SEO优化:如何处理网站排名纹丝不动的情况 2020-11-15