AndroidUI控件之Spinner下拉列表效果怎么实现
这篇文章主要介绍Android UI控件之Spinner下拉列表效果怎么实现,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
成都创新互联公司于2013年创立,先为澄海等服务建站,澄海等地企业,进行企业商务咨询服务。为澄海企业网站制作PC+手机+微官网三网同步一站式服务解决您的所有建站问题。
下拉列表---Spinner用于显示列表项,类似于一组单选按钮RadioButton。Spinner的使用,可以极大的提升用户的体验性。当需要用户选择的时候,可以提供一个下拉列表项给用户选择。
具体来说下拉列表是如何实现的呢?
通过查阅API知道Spinner继承AdapterView,因此它的数据源需要通过Adapter实现。
一般来说Spinner的数据源可以是数组,也可以是一个XML文件。
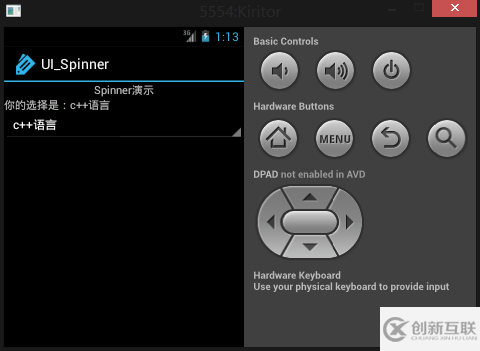
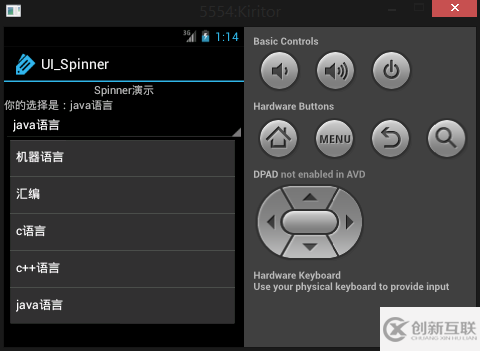
一、以数组作为数据源
这种实现方式比较简单,先上效果图:


xml文件代码;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Spinner演示" android:layout_gravity="center_horizontal"/> <TextView android:id="@+id/result" android:text="你的选择:" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Spinner android:id="@+id/spinner" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </LinearLayout>
MainActivity文件代码:
package com.kiritor.ui_spinner;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView result = null;
private Spinner spinner = null;
private ArrayAdapter<String> adapter = null;
private static final String [] langurage ={"机器语言","汇编","c语言","c++语言","java语言"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
result = (TextView)findViewById(R.id.result);
spinner = (Spinner)findViewById(R.id.spinner);
adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,langurage);
//设置下拉列表风格
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//将适配器添加到spinner中去
spinner.setAdapter(adapter);
spinner.setVisibility(View.VISIBLE);//设置默认显示
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
result.setText("你的选择是:"+((TextView)arg1).getText());
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
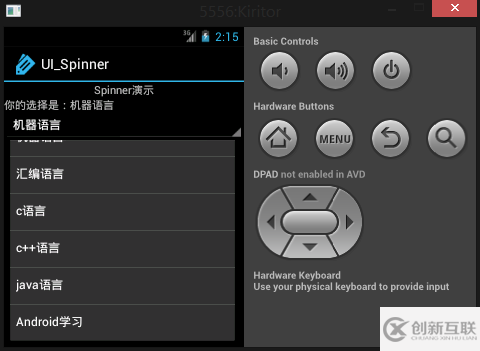
}二、以xml文件作为数据源
先上效果图吧:

数据源xml文件:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="langurage"> <item>机器语言</item> <item>汇编语言</item> <item>c语言</item> <item>c++语言</item> <item>java语言</item> <item>Android学习</item> </string-array> </resources>
xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Spinner演示" android:layout_gravity="center_horizontal"/> <TextView android:id="@+id/result" android:text="你的选择:" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Spinner android:id="@+id/spinner" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </LinearLayout>
MainActivity
package com.kiritor.ui_spinner;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView result = null;
private Spinner spinner = null;
private ArrayAdapter<CharSequence> adapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
result = (TextView)findViewById(R.id.result);
spinner = (Spinner)findViewById(R.id.spinner);
<span >adapter = ArrayAdapter.createFromResource(this,R.array.langurage,android.R.layout.simple_spinner_item);</span>
//设置下拉列表风格
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//将适配器添加到spinner中去
spinner.setAdapter(adapter);
spinner.setVisibility(View.VISIBLE);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
result.setText("你的选择是:"+((TextView)arg1).getText());
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}以上是“Android UI控件之Spinner下拉列表效果怎么实现”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
文章题目:AndroidUI控件之Spinner下拉列表效果怎么实现
网页路径:https://www.cdcxhl.com/article14/godede.html
成都网站建设公司_创新互联,为您提供网站营销、品牌网站制作、标签优化、企业网站制作、App开发、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信公众号的微信小店小程序怎么做? 2022-07-07
- 如何做好微信公众号的内容规划 2022-07-28
- 个人的微信公众号如何有价值的运营看你懂多少! 2022-07-13
- 微信公众号的爆文为什么无法增粉? 2014-05-24
- 如何有效提升微信公众号关注率 2022-05-23
- 同样是公众号的编辑你到底差在哪里? 2014-02-26
- 自媒体运营之微信公众号运营的技巧和注意事项 2022-02-20
- 微信公众号还适合投资和创业吗? 2022-01-29
- 微信公众号的营销优势 2022-07-24
- 解析:微信公众号营销优势 2016-01-21
- 如何通过SEO、SEM和微信公众号运营获取精准用户,达到最大转化 2020-09-10
- 微信公众号营销五大优势! 2015-09-06