Flex中Hook机制的示例分析
小编给大家分享一下Flex中Hook机制的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
成都创新互联公司专注于新沂企业网站建设,成都响应式网站建设公司,电子商务商城网站建设。新沂网站建设公司,为新沂等地区提供建站服务。全流程按需策划设计,专业设计,全程项目跟踪,成都创新互联公司专业和态度为您提供的服务
在前一篇简要介绍了基于Flex的界面组合SDK,其中使用Hook机制实现UI Part生命周期管理、Master-Details关系构建和UI Part注入。Hook即钩子,其作用可以理解为通过透明的方式为某一对象挂上额外的功能,从而实现透明扩展。Hook机制可以应用于各种平台,不限语言,其传递的是一种思想。利用Hook机制实现这些功能的***优点是,在提供这些功能的同时不增加用户复杂性,它能够完全兼容基于Flex组件的设计,使用户丝毫感觉不出来我们正在使用SDK。也就是说,这种Hook机制的引入,该SDK提供的功能对开发人员是完全透明的,这个想法很酷。不过,没有任何解决方案是***的,这种Hook机制在资源释放、事件捕捉时,需要按一定顺序,控制这些顺序对SDK维护人员要求比较高,一不注意,就会出现莫名其妙的错误。此外,Hook机制实现稍微困难一点。
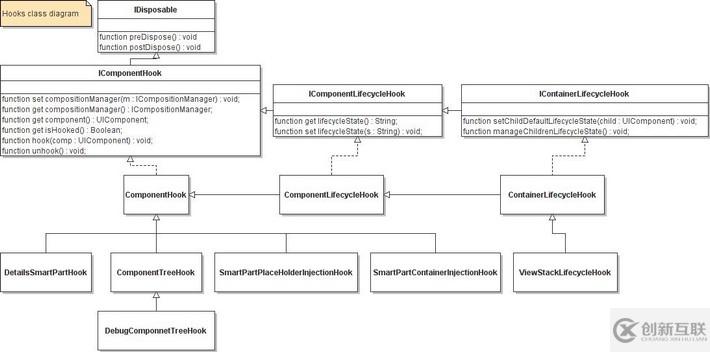
下图是Hook机制实现类图。

IDisposable接口借鉴与微软内存管理模型,Adobe Flex在内存管理和GC方面做得非常粗糙,其SDK内存泄漏很多,在模块化应用中,内存泄漏尤其严重。因此,我在设计该SDK的时候,引入了微软的一些 内存管理思路,不过,根据需要做了一点变化。该SDK内存释放分为2个阶段,***个阶段有predispose函数实现,用于释放类实例间依赖,第二阶段 是postDispose函数实现,用于释放实例引用。所有的Hook都实现了IDisposable接口,可以实现内存释放。
IComponentHook 继承于IDisposable接口,定义了一个Hook的基本接口,由compositionManager、component、isHooked属性 和hook、unHook方法组成,分别用于表示组合管理器、Hook挂载的组件、是否挂载和执行挂载、执行卸载。
ComponentHook是所有Hook基类,它直接实现了compositionManager、component、isHooked属性的定义,并且在hook方法和unHook方法中设置了挂载的组件和isHooked属性。
生命周期管理功能由IComponentLifecycleHook、IContainerLifecycleHook接口与 ComponentLifecycleHook、ContainerLifecycleHook、ViewStackLifecycleHook实现类组成。ComponentLifecycleHook用于保存一个叶子控件的生命周期状态,叶子控件的生命周期是由其容器决定的;ContainerLifecycleHook用于保存容器的生命周期状态,同时用于管理子控件的状态,默认的,所有的子控件都与容器的状态是一致;ViewStack是一个特殊的容器,在任一时刻,它只显示一个子控件,ViewStackLifecycleHook用于保存ViewStack容器的状态,并管理当前显示的控件的状态,当ViewStack状态更改时,只更改当前被选中的子控件,而其它子控件都处于非激活状态。
SmartPartPlaceHolderHook和SmartPartContainerHook实现UI Part动态注入(在SDK中,每一个UI Part被命名为SmartPart,命名方式来源于微软CAB)。这两个Hook会为实现ISmartPartPlaceHolder和ISmartPartContainer接口的容器,从这类容器读取location属性,然后根据location属性从SmartPartManager获取相应的SmartPart,然后注入到这些容器中。SmartPartPlaceHolder与SmartPartContainer区别是,前者只能注入一个SmartPart,而后者可以注入多个SmartPart。
DetailsSmartPartHook实现Master-Details关系构建,为一个实现IDetailsSmartPart接口的组件添加其masterSmartPartLocations对应的MasterSmartPart,建立二者之间的关系,这种关系的建立对于用于是透明的。
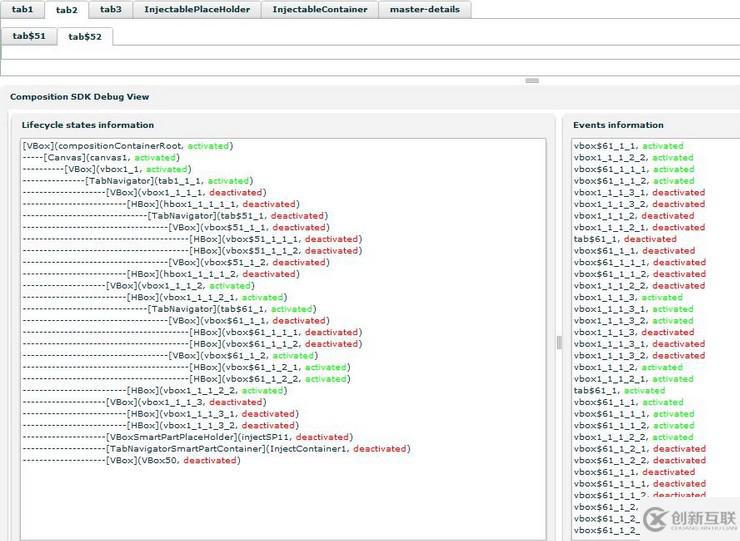
ComponentTreeHook是Hook机制核心类,挂载到控件树的根节点,动态监听整个控件树onChildAdded/Removed事件,实现整个控件树的所有Hook的创建和销毁;DebugComponentTreeHook继承于ComponentTreeHook,与其区别在于它是实现整个控件树调试信息的收集,其收集的调试信息能够自动显示到如下的DebugPanel。

看完了这篇文章,相信你对“Flex中Hook机制的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
当前题目:Flex中Hook机制的示例分析
路径分享:https://www.cdcxhl.com/article14/gippge.html
成都网站建设公司_创新互联,为您提供标签优化、企业网站制作、网站策划、虚拟主机、企业建站、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 火爆的ChatGPT,来聊聊它的热门话题 2023-02-20
- ChatGPT是什么 2023-02-20
- 怎样利用chatGPT快速赚钱? 2023-05-05
- ChatGPT的发展历程 2023-02-20
- 爆红的ChatGPT,谁会丢掉饭碗? 2023-02-20
- 马云回国,首谈ChatGPT。又是新一个风口? 2023-05-28
- ChatGPT的应用ChatGPT对社会的利弊影响 2023-02-20
- ChatGPT是什么?ChatGPT是聊天机器人吗? 2023-05-05