微信小程序如何使用vantDialog组件
小编给大家分享一下微信小程序如何使用vant Dialog组件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在乾安等地区,都构建了全面的区域性战略布局,加强发展的系统性、市场前瞻性、产品创新能力,以专注、极致的服务理念,为客户提供网站设计、成都做网站 网站设计制作按需定制开发,公司网站建设,企业网站建设,品牌网站设计,成都营销网站建设,成都外贸网站制作,乾安网站建设费用合理。
简介
Vant是有赞开源的一套基于Vue2.0的Mobile组件库。通过Vant,可以快速搭建出风格统一的页面,提升开发效率。目前已有近50个组件,这些组件被广泛使用于有赞的各个移动端业务中。Vant旨在更快、更简单地开发基于Vue的美观易用的移动站点。特性组件都是来源于有赞的微商城业务,并且经过有赞业务的检验,更靠谱完善详实的中文文档专门的设计师团队维护视觉规范,统一而优雅支持babel-plugin-import单测覆盖率超过90%建议搭配webpack,babel使用Vant。
在 app.json 或 index.json 中引入组件
"usingComponents": {
"van-dialog": "path/to/vant-weapp/dist/dialog/index"
}在xxx.wxml中写入
van-dialog id="van-dialog" />
在xxx.js中引入
import Dialog from 'path/to/vant-weapp/dist/dialog/dialog';(记得路径写入你自己的路径)
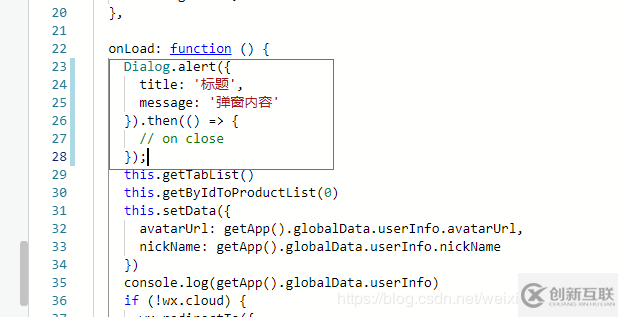
当然如果你想立马看到效果,在onLoad中直接写入
Dialog.alert({
title: '标题',
message: '弹窗内容'
}).then(() => {
// on close
});
以上是“微信小程序如何使用vant Dialog组件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
标题名称:微信小程序如何使用vantDialog组件
标题路径:https://www.cdcxhl.com/article14/gihoge.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、云服务器、外贸网站建设、品牌网站制作、虚拟主机、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 开发好的APP如何获取用户,告诉你了你也不一定领悟明白! 2022-06-02
- 外贸建站零基础——搭建网站 2022-12-22
- 国内如何选择专业外贸建站服务公司,创新互联科技告诉你! 2015-05-01
- 海珠区外贸建站公司:专注欧美英文网页设计制作! 2016-02-07
- 诠释网站排名的高低与流量多少之间的关系 2022-06-24
- 成都外贸建站怎样才能有效果 2015-04-01
- 外贸建站选韩国vps主机适合吗? 2022-10-07
- 外贸建站过程中 这些点你必须了解 2015-10-03
- 外贸建站中的哪些细节影响着网站流量? 2015-06-11
- 什么是外贸建站?建站前都有哪些必须了解的? 2015-08-19
- 做外贸建站为什么要选稳定快速安全的海外主机? 2015-04-29
- 为什么要选择外贸建站? 2015-04-27