Docker中怎么使用nodejs
Docker中怎么使用nodejs,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
十载的雨花台网站建设经验,针对设计、前端、开发、售后、文案、推广等六对一服务,响应快,48小时及时工作处理。成都营销网站建设的优势是能够根据用户设备显示端的尺寸不同,自动调整雨花台建站的显示方式,使网站能够适用不同显示终端,在浏览器中调整网站的宽度,无论在任何一种浏览器上浏览网站,都能展现优雅布局与设计,从而大程度地提升浏览体验。创新互联建站从事“雨花台网站设计”,“雨花台网站推广”以来,每个客户项目都认真落实执行。
Docker介绍
Docker 是一个开源项目,诞生于 2013 年初,最初是 dotCloud 公司内部的一个业余项目。它基于 Google 公司推出的 Go 语言实现。 项目后来加入了 Linux 基金会,遵从了 Apache 2.0 协议,项目代码在 GitHub上进行维护。
Docker 项目的目标是实现轻量级的操作系统虚拟化解决方案。 Docker 的基础是 Linux 容器(LXC)等技术。
在 LXC 的基础上 Docker 进行了进一步的封装,让用户不需要去关心容器的管理,使得操作更为简便。用户操作 Docker 的容器就像操作一个快速轻量级的虚拟机一样简单。
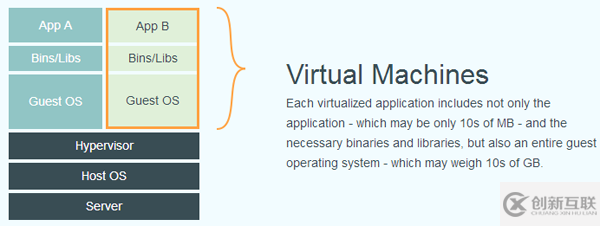
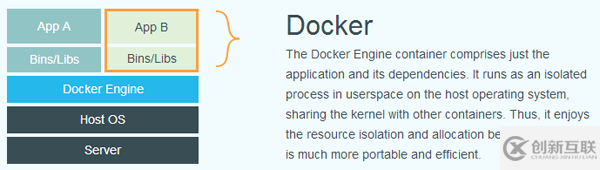
下面的图片比较了 Docker 和传统虚拟化方式的不同之处,可见容器是在操作系统层面上实现虚拟化,直接复用本地主机的操作系统,而传统方式则是在硬件层面实现。


Docker的优势
作为一种新兴的虚拟化方式,Docker 跟传统的虚拟化方式相比具有众多的优势。
首先,Docker 容器的启动可以在秒级实现,这相比传统的虚拟机方式要快得多。 其次,Docker 对系统资源的利用率很高,一台主机上可以同时运行数千个 Docker 容器。
容器除了运行其中应用外,基本不消耗额外的系统资源,使得应用的性能很高,同时系统的开销尽量小。传统虚拟机方式运行 10 个不同的应用就要起 10 个虚拟机,而Docker 只需要启动 10 个隔离的应用即可。
我理解的Docker
目前,我在使用docker的过程中基本上是本地开发好项目之后,生成dist文件目录,迁移到docker当中,相当于只在生产环境开发使用docker,原因主要有以下几点:
在开发环境使用docker感觉还是不是很舒服,每次修改都要重新build,以及run,比较麻烦,本地开发更加舒服;
docker实际上可以看做是一个封闭的盒子,想做一些查看和操作还是有点麻烦的的,交互性不是很好,感觉比较适合生产环境。
Docker hub介绍
目前 Docker 官方维护了一个公共仓库 Docker Hub,其中已经包括了超过 15,000 的镜像,大部分需求,都可以通过在 Docker Hub 中直接下载镜像来实现。
登陆
可以通过执行 docker login 命令来输入用户名、密码和邮箱来完成注册和登录。 注册成功后,本地用户目录的 .dockercfg 中将保存用户的认证信息。
docker login --username=username --email=email@gmail.com
下载
根据是否是官方提供,可将镜像资源分为两类。 一种是类似 centos 这样的基础镜像,被称为基础或根镜像。这些基础镜像是由 Docker 公司创建、验证、支持、提供。这样的镜像往往使用单个单词作为名字。 还有一种类型,比如 tianon/centos 镜像,它是由 Docker 的用户创建并维护的,往往带有用户名称前缀。可以通过前缀 user_name/ 来指定使用某个用户提供的镜像,比如 tianon 用户。
docker pull apline // or docker pull mhart/alpine-node-auto
提交
修改当前镜像之后需要提交修改后的镜像,修改一次镜像包括提交的过程如下:
先使用下载的镜像启动容器。
docker run -t -i training/sinatra /bin/bash root@0b2616b0e5a8:/#
注意:记住容器的 ID,稍后还会用到。在容器中添加 json package(一个 ruby gem)。
root@0b2616b0e5a8:/# gem install json
当结束后,我们使用 exit 来退出,现在我们的容器已经被我们改变了,使用 docker commit 命令来提交更新后的副本。
docker commit -m "Added json gem" -a "Docker Newbee" 0b2616b0e5a8 ouruser/sinatra:v2 4f177bd27a9ff0f6dc2a830403925b5360bfe0b93d476f7fc3231110e7f71b1c
其中,-m 来指定提交的说明信息,跟我们使用的版本控制工具一样;-a 可以指定更新的用户信息;之后是用来创建镜像的容器的 ID;***指定目标镜像的仓库名和 tag 信息。创建成功后会返回这个镜像的 ID 信息。
使用 docker images 来查看新创建的镜像。
之后,可以使用新的镜像来启动容器
$ docker run -t -i ouruser/sinatra:v2 /bin/bash root@78e82f680994:/#
上传
用户可以通过 docker push 命令,把自己创建的镜像上传到仓库中来共享。例如,用户在 Docker Hub 上完成注册后,可以推送自己的镜像到仓库中。
$ docker push ouruser/sinatra The push refers to a repository [ouruser/sinatra] (len: 1) Sending image list Pushing repository ouruser/sinatra (3 tags)
修改镜像的标签
用 docker tag 命令来修改镜像的标签。
$ sudo docker tag 5db5f8471261 ouruser/sinatra:devel $ sudo docker images ouruser/sinatra REPOSITORY TAG IMAGE ID CREATED VIRTUAL SIZE ouruser/sinatra latest 5db5f8471261 11 hours ago 446.7 MB ouruser/sinatra devel 5db5f8471261 11 hours ago 446.7 MB ouruser/sinatra v2 5db5f8471261 11 hours ago 446.7 MB
利用 Dockerfile 来创建镜像
使用 docker commit 来扩展一个镜像比较简单,但是不方便在一个团队中分享。我们可以使用 docker build 来创建一个新的镜像。为此,首先需要创建一个 Dockerfile,包含一些如何创建镜像的指令。
Dockerfile 中每一条指令都创建镜像的一层,例如:
# Dockerfile.alpine FROM mhart/alpine-node:latest MAINTAINER zhanfang "fzhanxd@gmail.com" # If you have native dependencies, you'll need extra tools # RUN apk add --no-cache make gcc g++ python # Create app directory RUN mkdir -p /usr/src/app WORKDIR /usr/src/app # If your project depends on many package, you can use cnpm instead of npm # RUN npm install cnpm -g --registry=https://registry.npm.taobao.org # Install app dependencies COPY package.json /usr/src/app/ RUN npm install --registry=https://registry.npm.taobao.org # Bundle app source COPY . /usr/src/app # Expose port EXPOSE 3000 CMD [ "npm", "start" ]
编写完成 Dockerfile 后可以使用 docker build 来生成镜像。
docker build -t alpine-koa2-startkit .
其中 -t 标记来添加 tag,指定新的镜像的用户信息。 “.” 是 Dockerfile 所在的路径(当前目录),也可以替换为一个具体的 Dockerfile 的路径。
Dockfile 中的指令被一条一条的执行。每一步都创建了一个新的容器,在容器中执行指令并提交修改(就跟之前介绍过的 docker commit 一样)。当所有的指令都执行完毕之后,返回了最终的镜像 id。所有的中间步骤所产生的容器都被删除和清理了。
注意一个镜像不能超过 127 层
完成一次镜像的下载、修改和上传
以alpine-node-auto镜像为基础
1. 下载基础镜像
docker pull mhart/alpine-node-auto
2. 编写dockerfile
# Dockerfile.alpine FROM mhart/alpine-node:latest MAINTAINER zhanfang "fzhanxd@gmail.com" # If you have native dependencies, you'll need extra tools # RUN apk add --no-cache make gcc g++ python # Create app directory RUN mkdir -p /usr/src/app WORKDIR /usr/src/app # If your project depends on many package, you can use cnpm instead of npm # RUN npm install cnpm -g --registry=https://registry.npm.taobao.org # Install app dependencies COPY package.json /usr/src/app/ RUN npm install --registry=https://registry.npm.taobao.org # Bundle app source COPY . /usr/src/app # Expose port EXPOSE 3000 CMD [ "npm", "start" ]
3. 创建新的镜像
docker build -t=zhanfang/alpine-koa2-startkit:v1" .
打上 alpine-koa2-startkit:v1 的 tag
4. 运行一个容器实例
docker run -t -i --name alpine-koa2-application zhanfang/alpine-koa2-startkit:v2
5. 上传镜像(如果没有登录请登陆,使用login命令)
docker push zhanfang/alpine-koa2-startkit
关于Docker中怎么使用nodejs问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注创新互联行业资讯频道了解更多相关知识。
标题名称:Docker中怎么使用nodejs
链接地址:https://www.cdcxhl.com/article14/ghdcge.html
成都网站建设公司_创新互联,为您提供Google、网页设计公司、网站营销、手机网站建设、微信小程序、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 全网营销推广方式 2014-07-08
- 北京全网营销外包公司叙述新闻营销的巨大价值 2015-07-11
- 企业全网营销型网站建设的重点有哪一些? 2016-11-07
- 中小企业进行全网营销推广方法有哪些? 2015-05-09
- 有关索象全网营销推广效果的猜想 2020-10-10
- 全网营销能给企业带来什么好处 2015-06-23
- 全网营销比传统营销有哪些优势? 2015-06-23
- 如何实现全网营销? 2015-08-08
- 对于中小企业来说应如何做好全网营销? 2015-08-27
- 全网营销之seo软文营销作用及技巧! 2016-11-07
- 如何利用问答平台来做全网营销? 2015-08-06
- 成都全网营销推广方式有哪些? 2016-11-11