css怎么用float属性来进行左和右对齐
这篇文章主要为大家展示了“css怎么用float属性来进行左和右对齐”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css怎么用float属性来进行左和右对齐”这篇文章吧。
华安网站建设公司成都创新互联,华安网站设计制作,有大型网站制作公司丰富经验。已为华安上1000+提供企业网站建设服务。企业网站搭建\外贸网站制作要多少钱,请找那个售后服务好的华安做网站的公司定做!
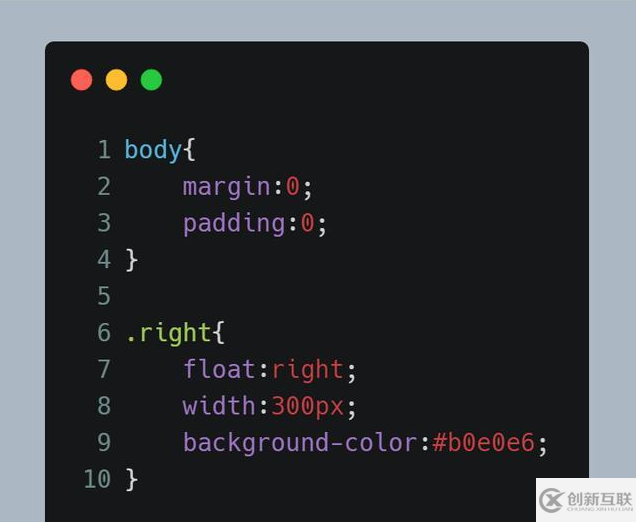
使用 float 属性来进行左和右对齐
当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明:例如:

以上是“css怎么用float属性来进行左和右对齐”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
分享题目:css怎么用float属性来进行左和右对齐
浏览地址:https://www.cdcxhl.com/article14/ghdcde.html
成都网站建设公司_创新互联,为您提供小程序开发、品牌网站设计、网站设计、虚拟主机、网页设计公司、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站制作为什么只能选择网站定制 2021-10-04
- 中小企业品牌网站制作与塑造 2021-12-06
- 品牌网站制作有哪些重要注意事项? 2016-08-20
- 品牌网站制作解决方案七步走 2021-12-19
- 如何做好品牌网站制作 2021-11-16
- 广州品牌网站制作有什么特点? 2022-12-20
- 品牌网站制作好后网站URL优化有技巧 2022-08-12
- 品牌网站制作解决方案 2016-09-12
- 周口品牌网站建设:在品牌网站制作的过程中有哪些值得注意的问题? 2021-09-10
- 企业官方品牌网站制作需要遵循的三大原则 2023-03-02
- 湛江品牌网站制作:做好品牌网站制作方案有哪些要点? 2021-12-23
- 品牌网站制作之搜索引擎营销 2021-11-17